1

How will this lab help me?
This lab will teach you how to run A/B testing using Google Analytics. This is a fundamental skill for testing user behavior on the web, and assignment 8, and especially assignment 9 includes these tasks!
Reminders!
- Disable Ad Blockers!
- Ctrl-Shift-R in Chrome does a Hard Refresh which will clear the cache for your page
2

3

4

5

6

7

8

9

Sample event calls
ga("send", "event", "friendsuggestion", "dismiss");
ga("send", "event", "friendsuggestion", "accept");
ga("send", "event", "humankind", "destroy");
ga("send", "event", <Category>, <Action>);10

11

12

13

14

→ Your part starts here.
15

Goal
Install pageview analytics on your portfolio.
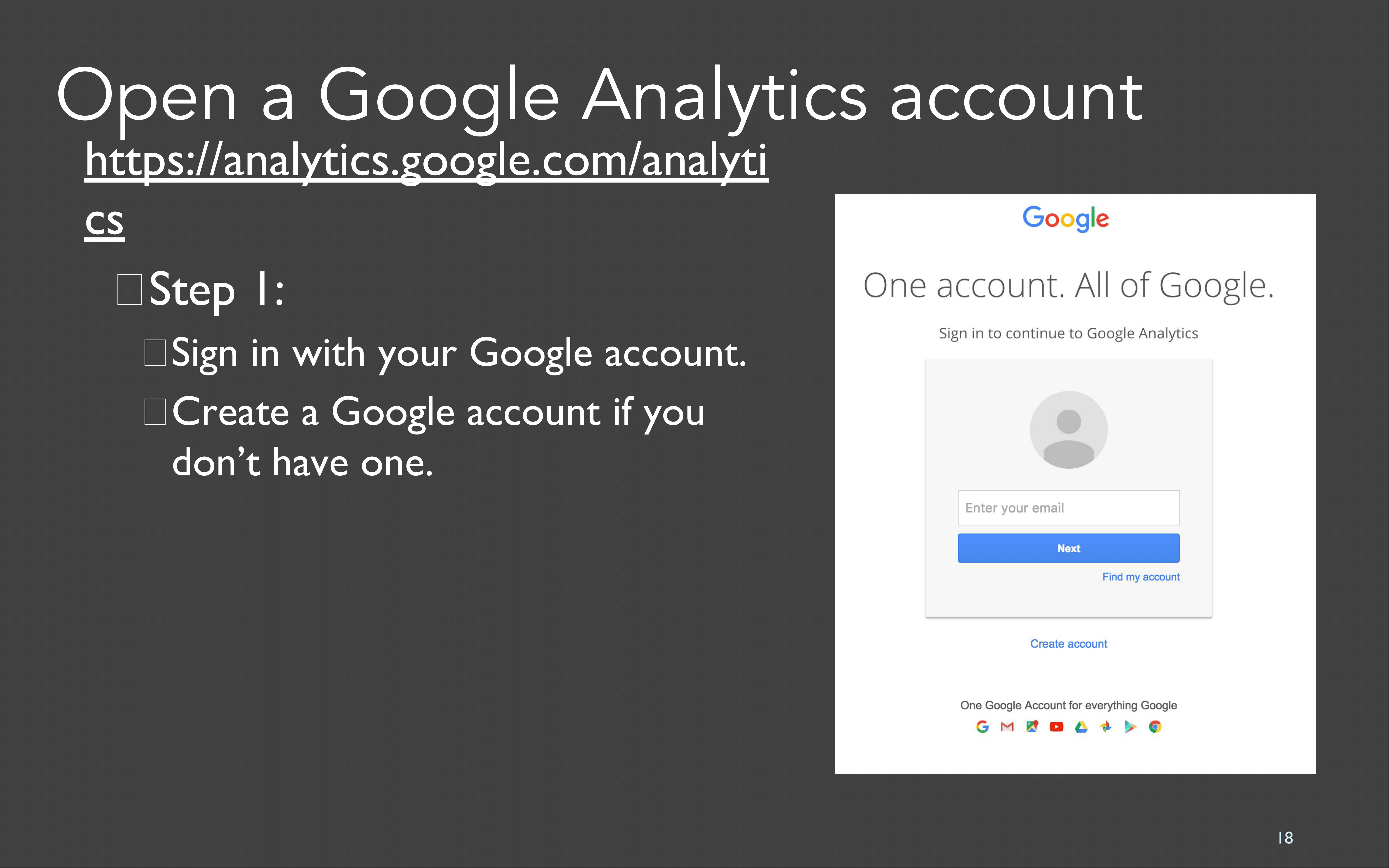
17

19

20

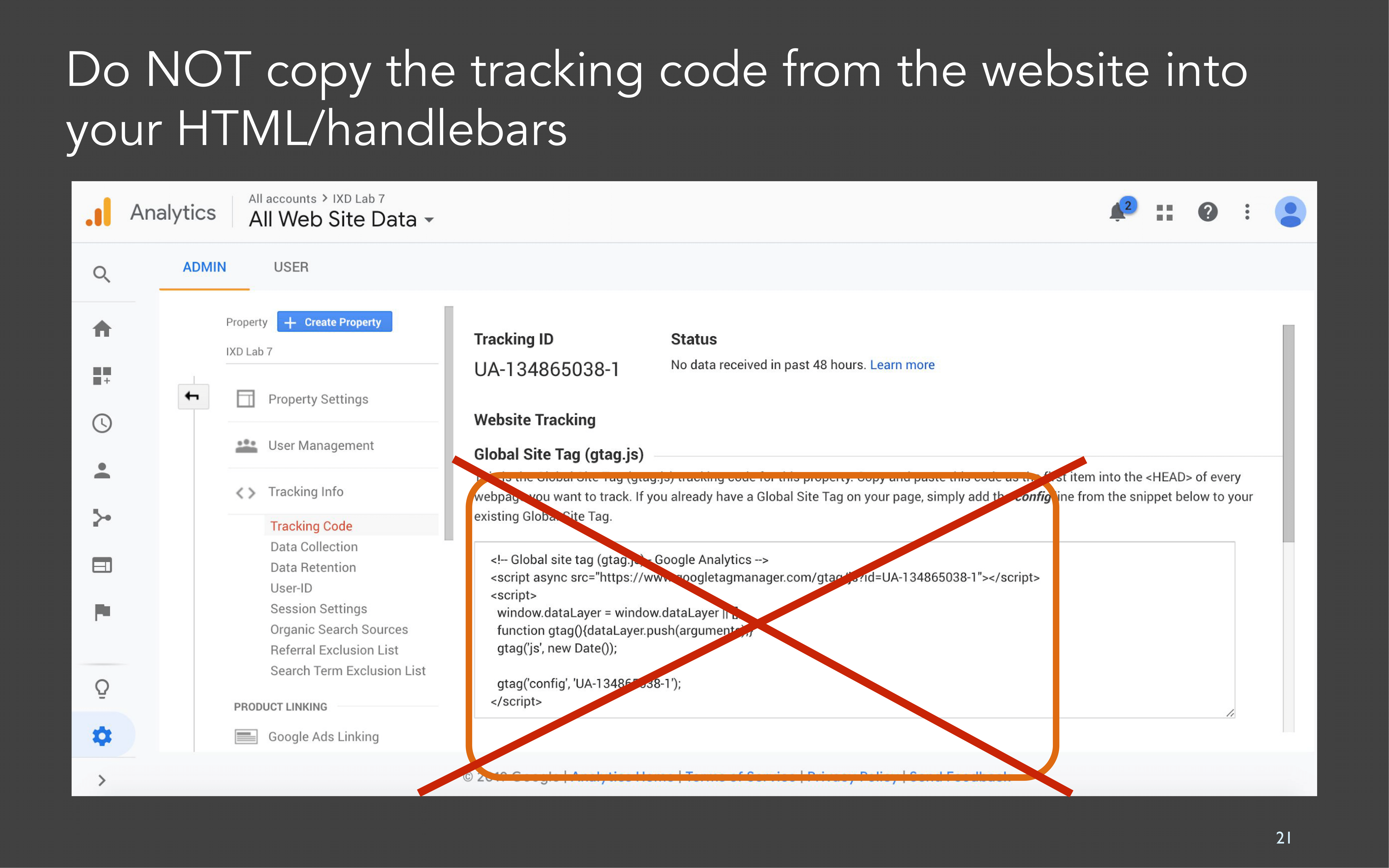
Tracking Code
Where do I get my code again if I've lost it?
Use the instructions on the next slide.
21

22

23

Google Analytics Tracking Code
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->24

25

Troubleshoot
How do I know my code is being included?
From within Chrome, check the end of the body of the html by right-clicking and selecting View Page Source. You should see the google analytics javascript code you pasted into index.handlebars in the <head> tag.
My code is included but I'm still not seeing the collect message in the Network tab.
A zealous Adblock sometimes blocks messages to google analytics. Try disabling your adblock plugin for the duration of this lab if you have one.
26

27

Troubleshoot
Adblockers
Make sure Adblockers are disabled for the rest of the lab
Localhost
Google Analytics will record clicks from localhost even though you put the url as your heroku deploy link
28

29

30

Goal
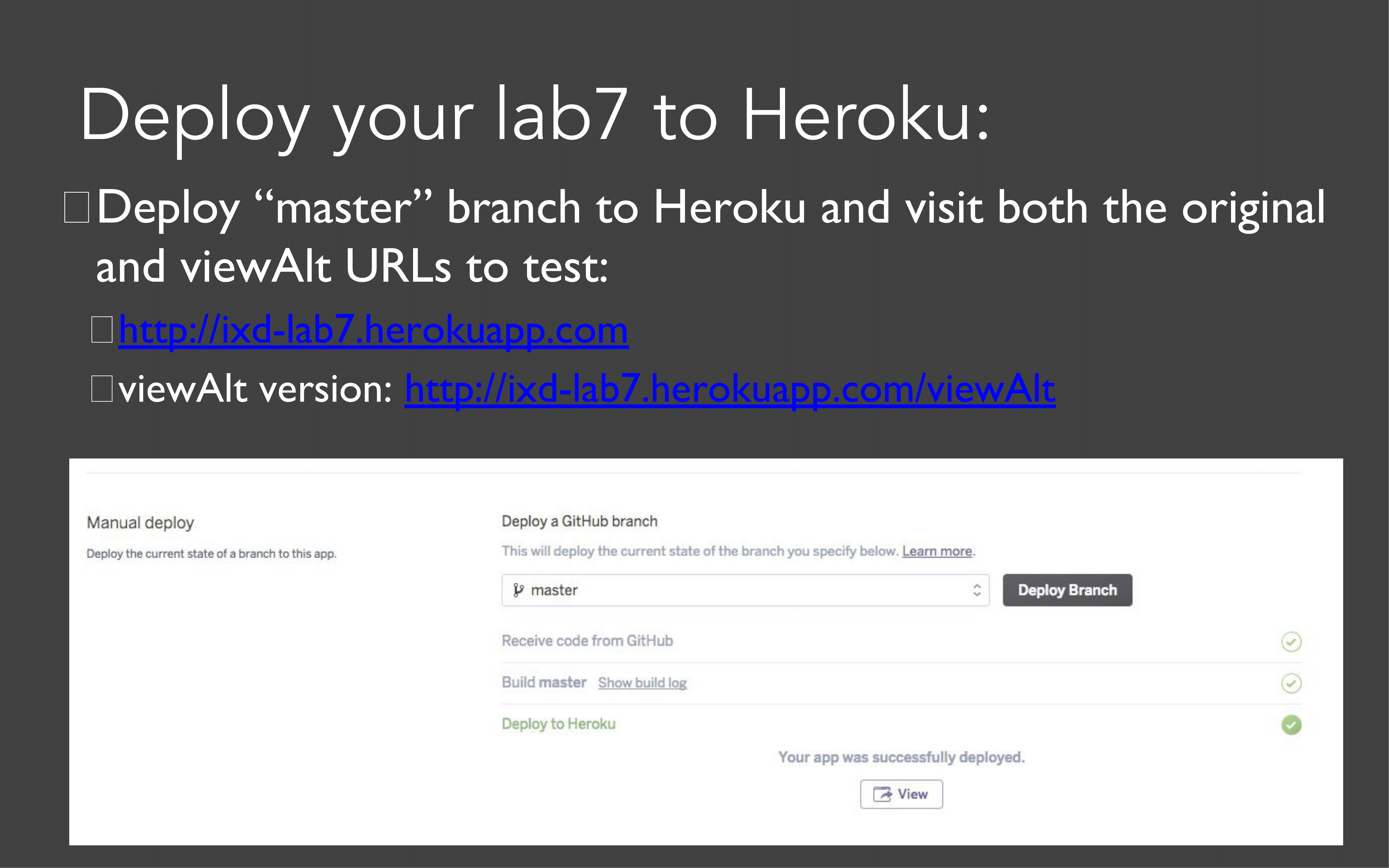
Run an A/B test on a minimalist vs. the old vertical layout
31

32

Troubleshoot
It says "Cannot GET /viewAlt"
Did you add the route in app.js? (See Prev Slide)
33

Troubleshoot
see slide 12
34

35

Hint
How do I register a user click?
Check back to Lab 3 slide about how listening to clicks
How do I add the Google Analytics event?
Remember back from slide 9-Store any kind of event on the form of
ga("send", "event", <Category>, <Action>);<Category> for 'like', and <Action> for 'click' and place it in the click event handler.
See slide 14
36

37

38

39

40

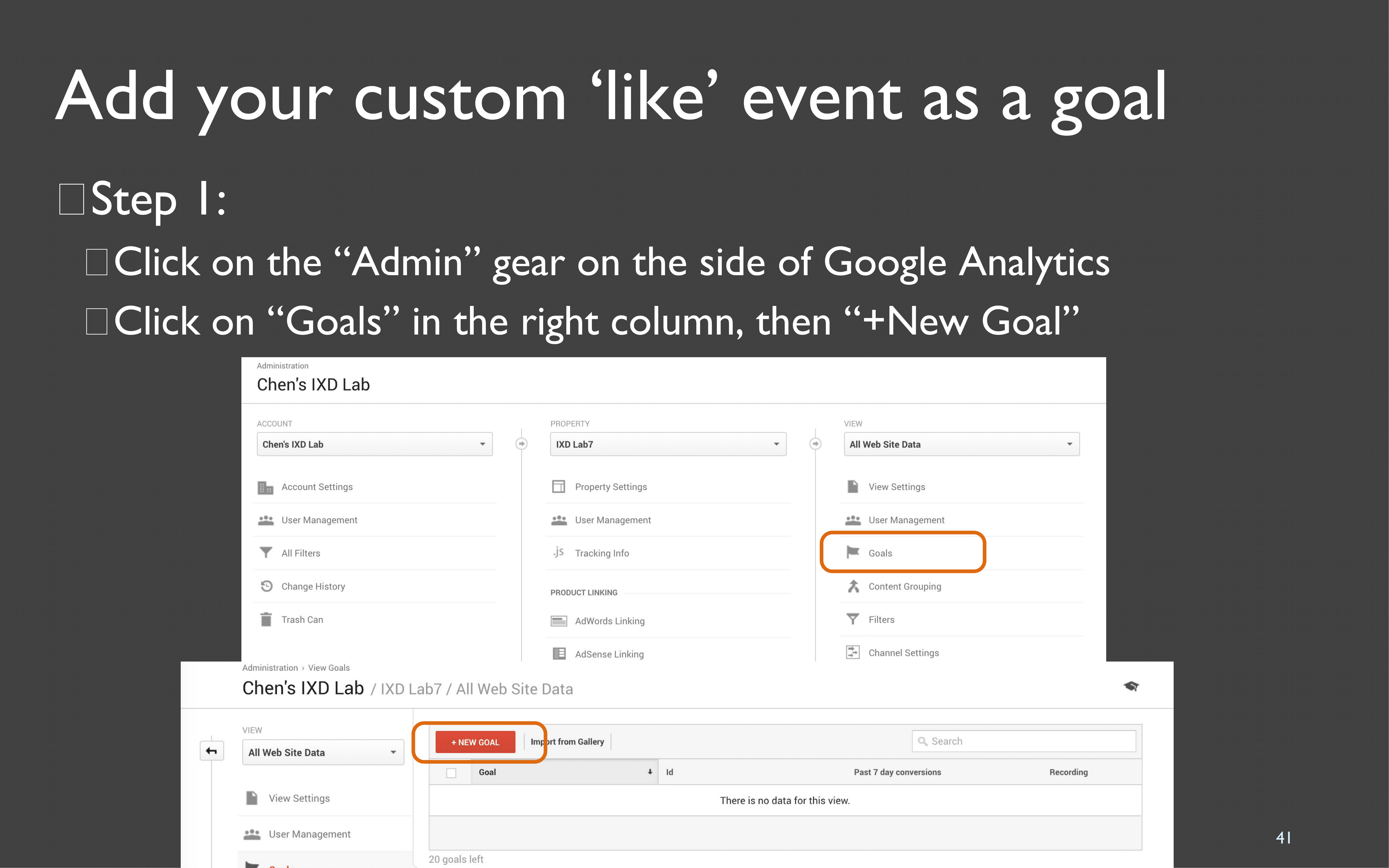
41

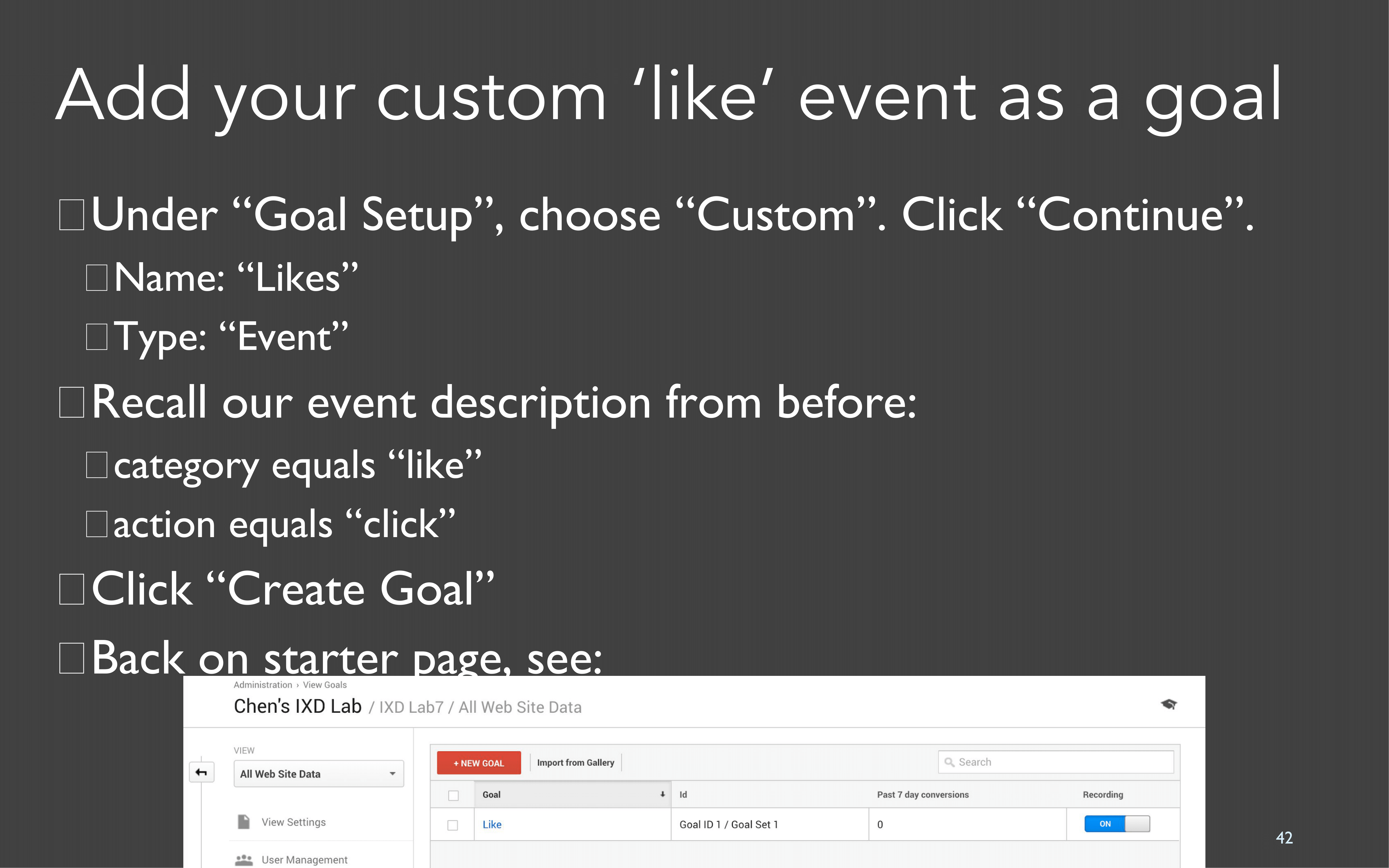
42

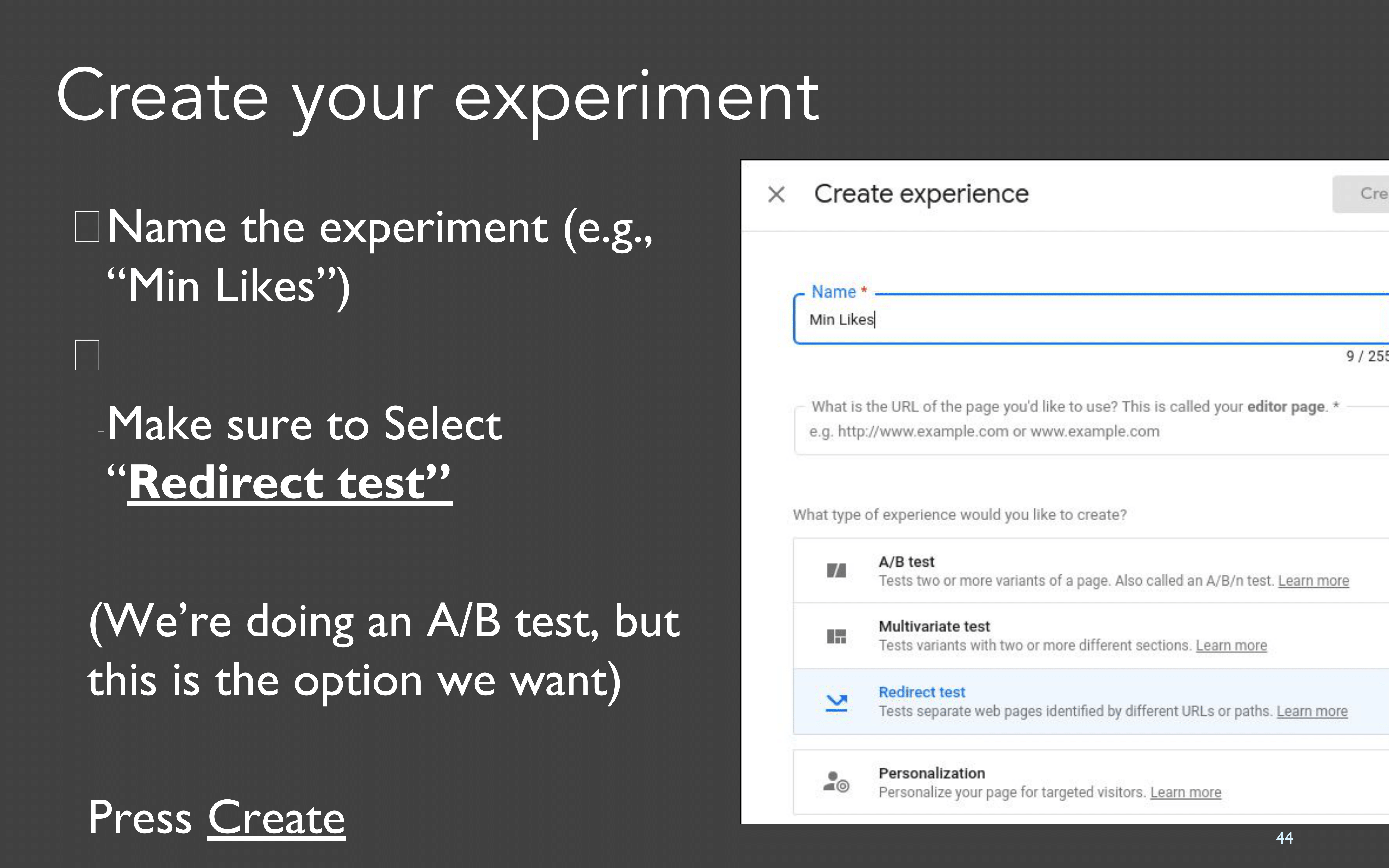
44

45

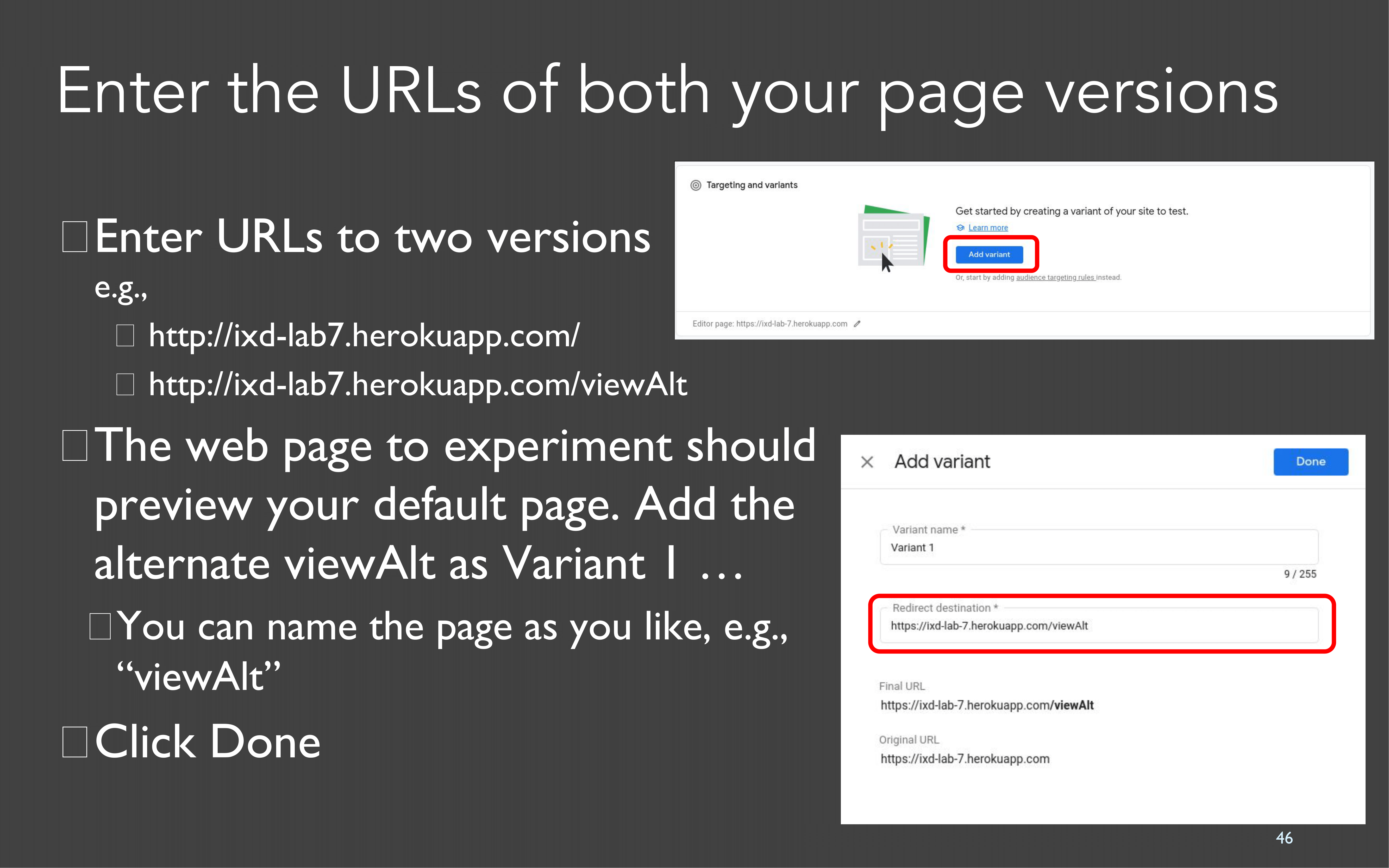
46

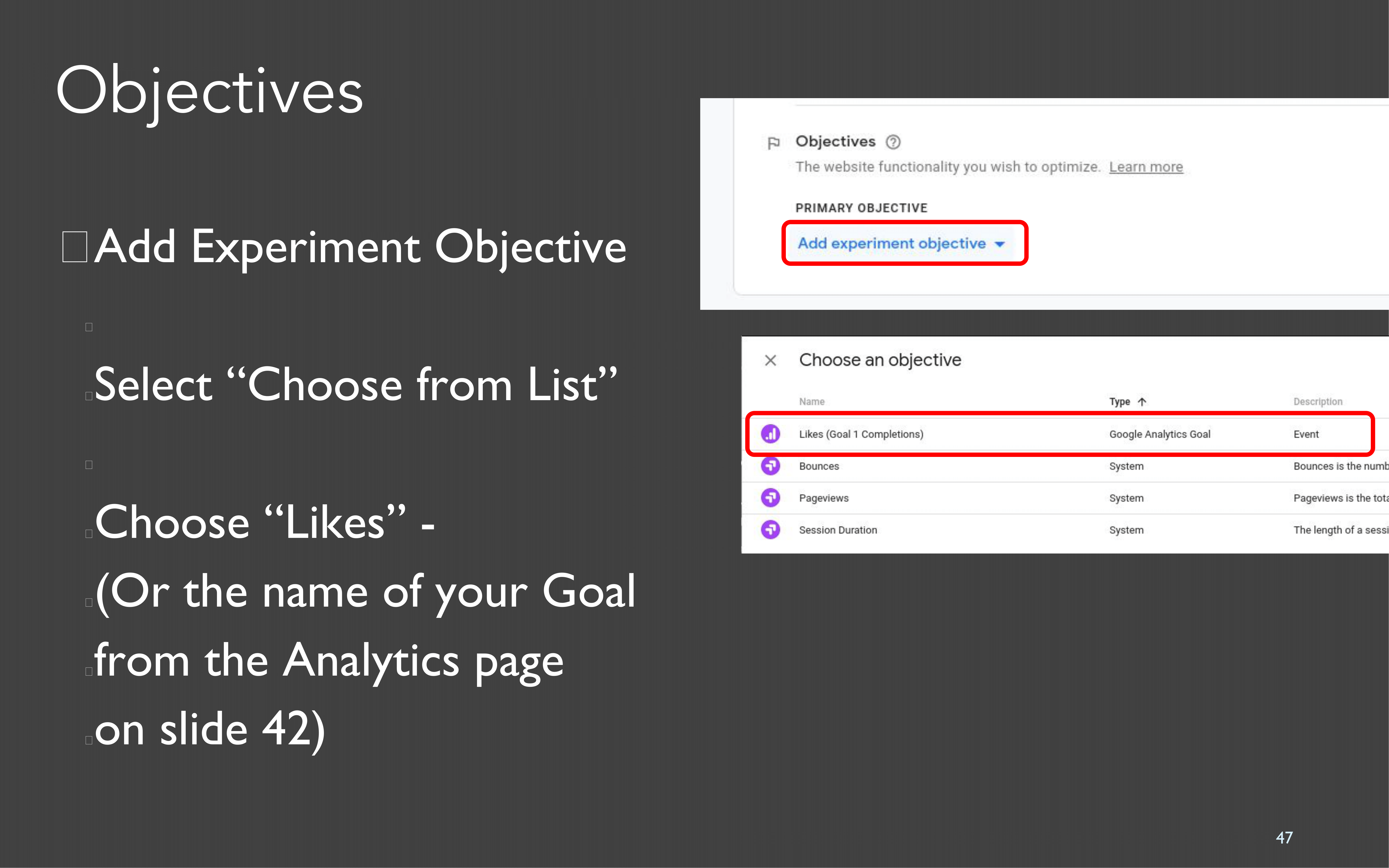
47

48

Troubleshoot
One Line of Code
Adding just the highlighted line of code with your container ID to each google analytics snippet in your codebase
49

Hint
How do I clear my cookies so I can see an alternate version of the site?
You can do this by going to google chrome's settings, Show Advanced Settings→Content settings→All Cookies and Site Data. From there, search your heroku URL and Remove the cookie, like below.
This is a lot of work. Is there a better way?
In fact, yes! You could simply open an incognito window and it won't save cookies.
50

51

52