1

2

3

4

Video
→ Your part starts here.
6

7

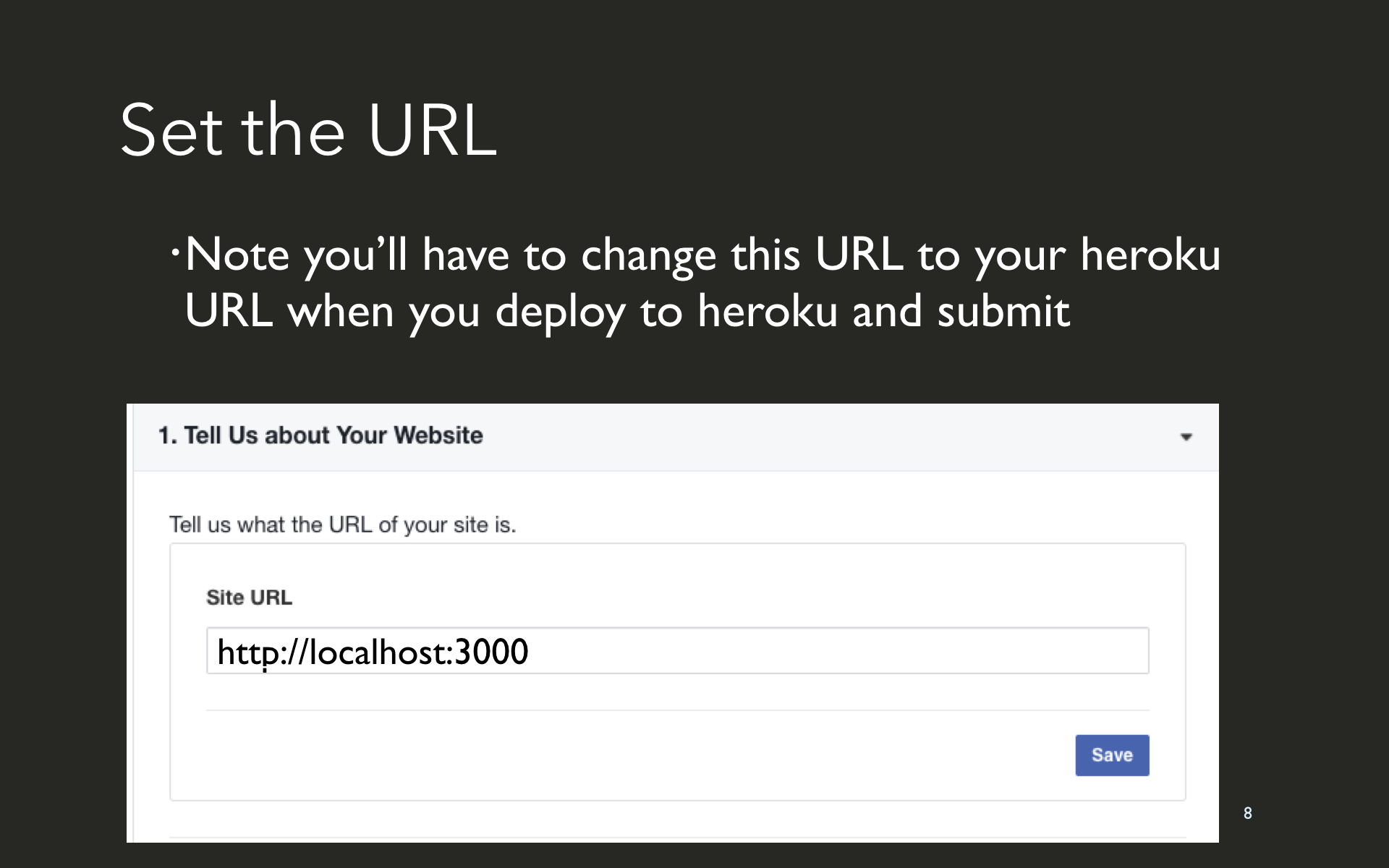
8

9

Troubleshoot
Wait.. node just barfed... what do I do?
Try restarting your computer
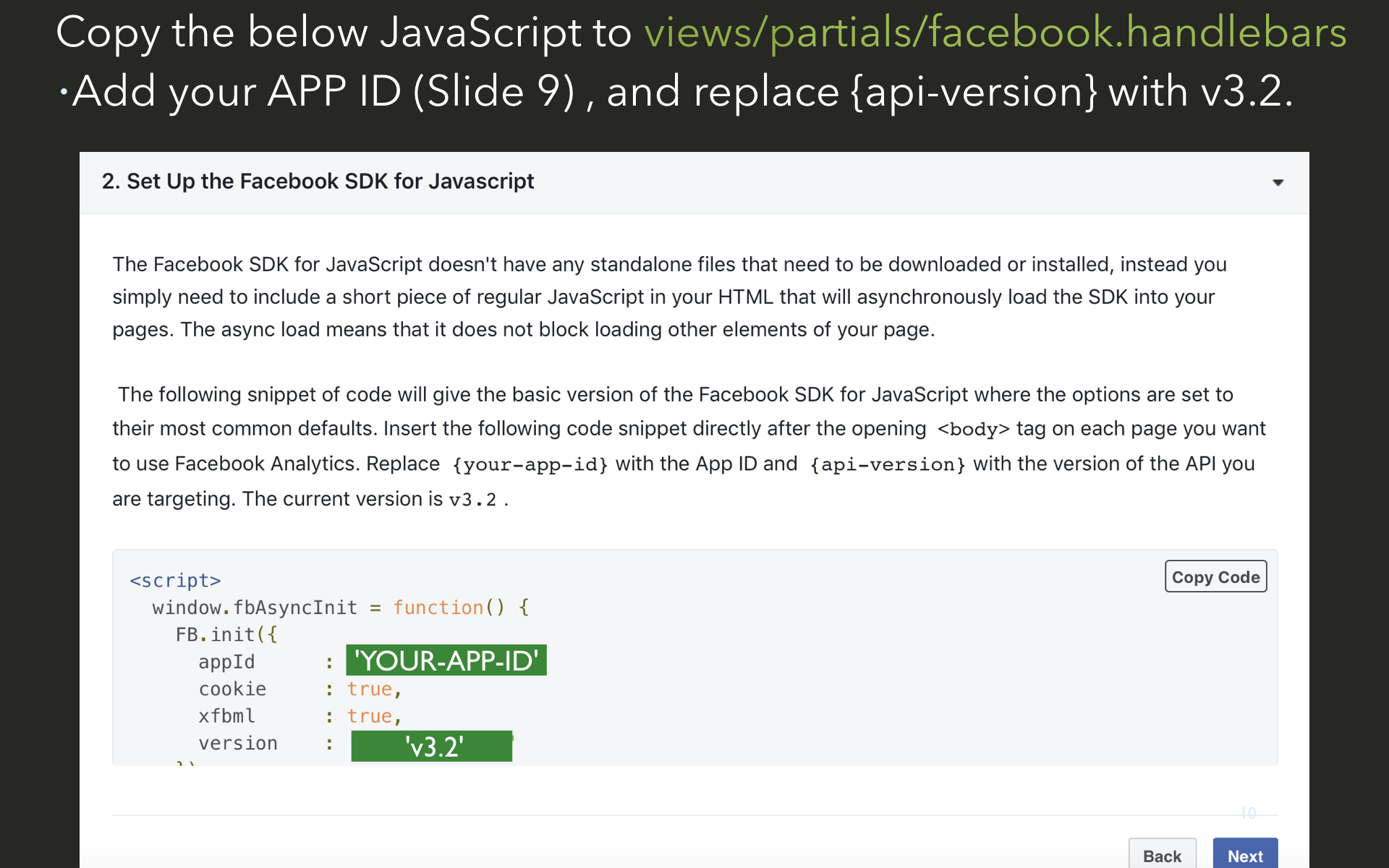
10

11

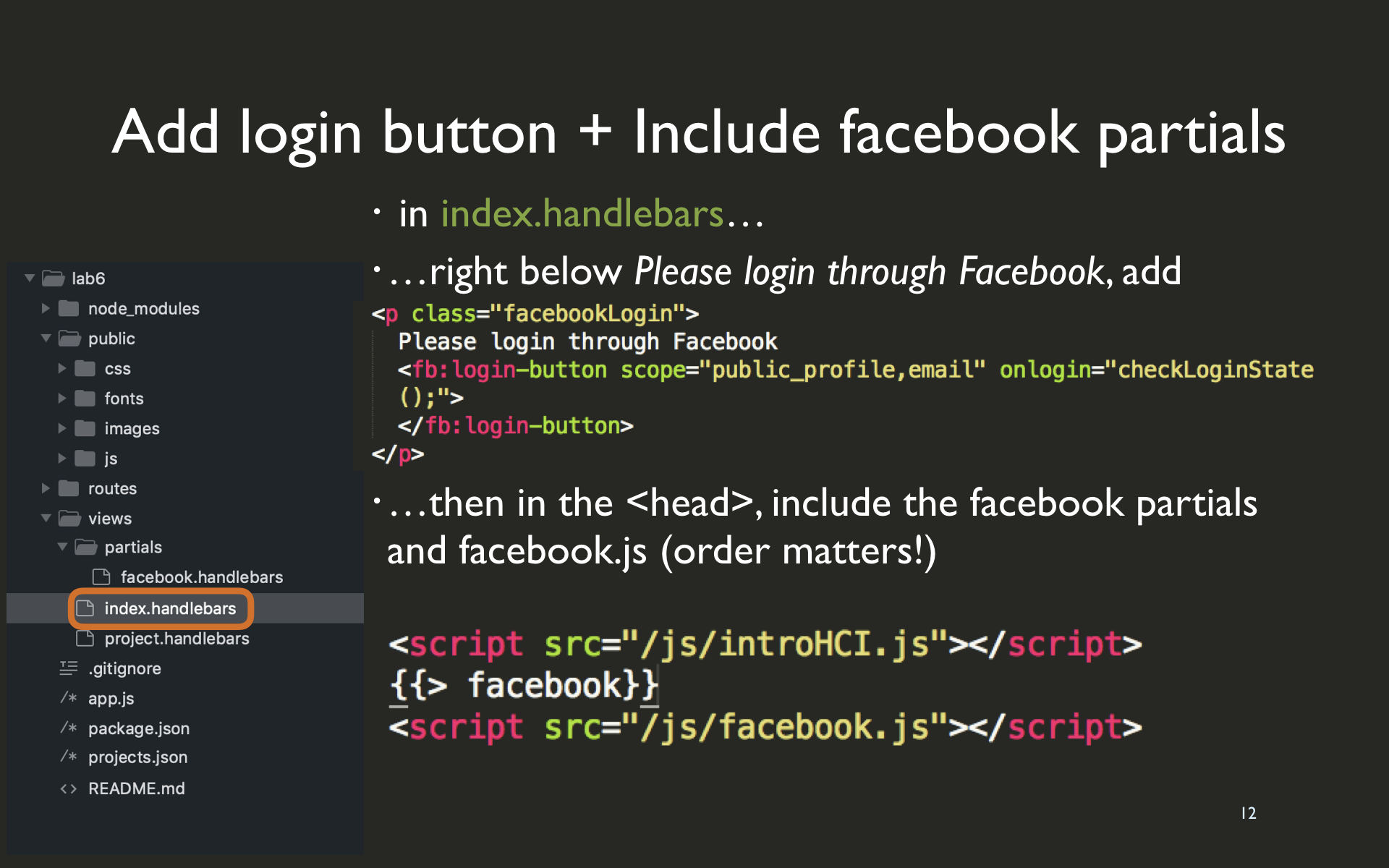
12

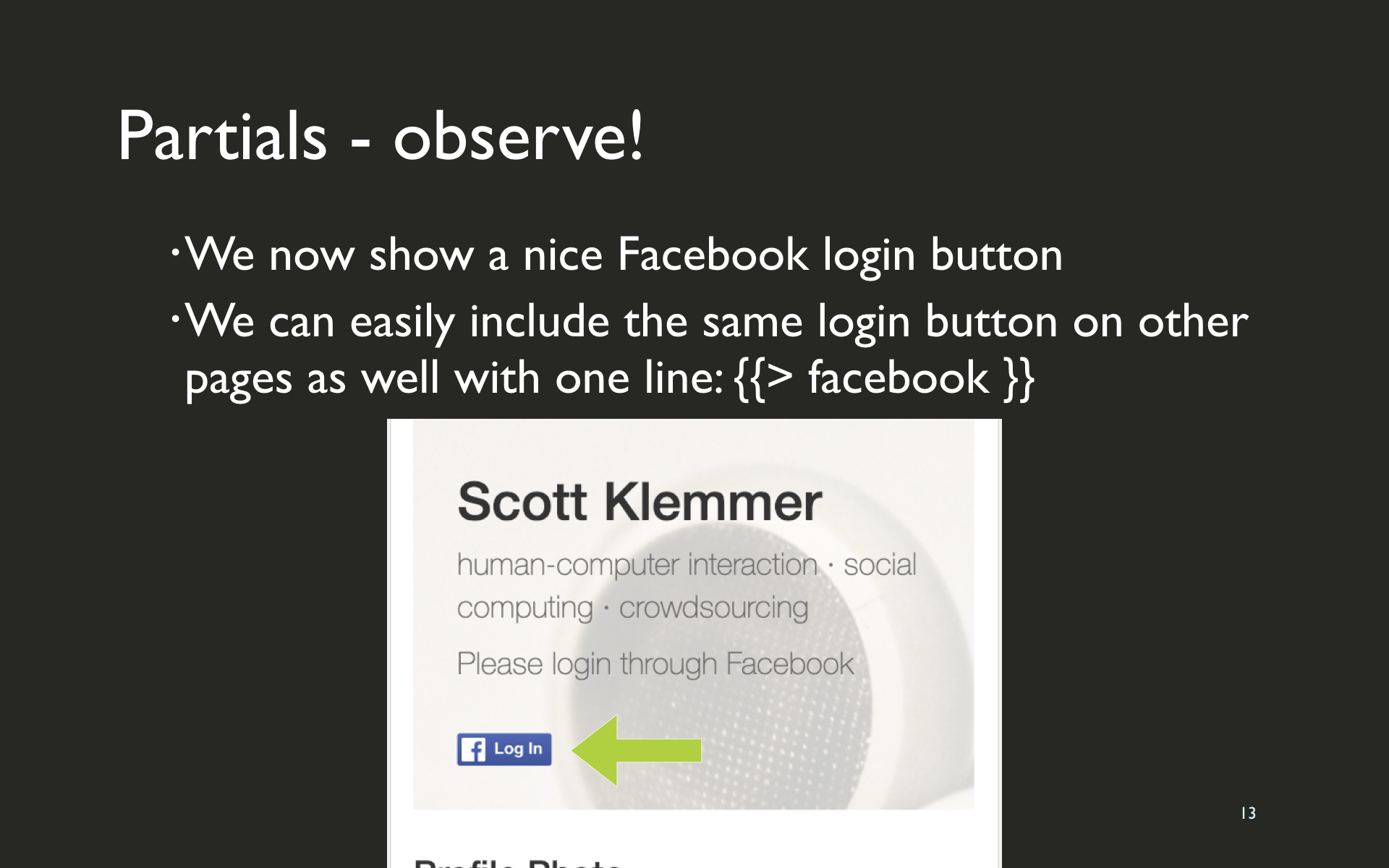
Include the partials
{{> facebook}}
<script src="/js/facebook.js"></script>Add login button
<fb:login-button scope="public_profile,email" onlogin="checkLoginState();">
</fb:login-button>13

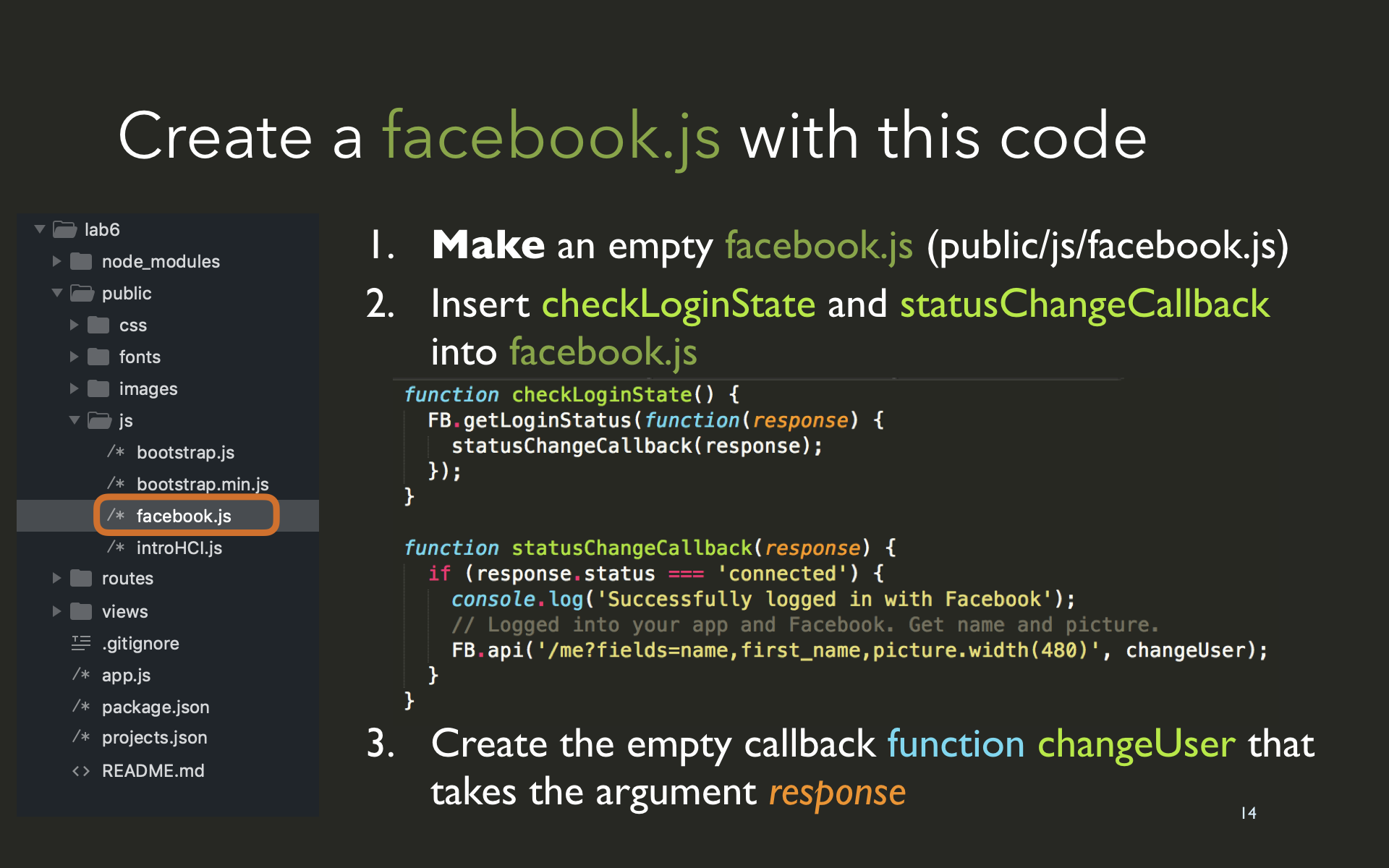
facebook.js
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
}
function statusChangeCallback(response) {
console.log('Facebook login status changed.');
console.log(response);
// The response object is returned with a status field that lets the
// app know the current login status of the person.
// Full docs on the response object can be found in the documentation
// for FB.getLoginStatus().
if (response.status === 'connected') {
// Logged into your app and Facebook.
console.log('Successfully logged in with Facebook');
FB.api('/me?fields=name,first_name,picture.width(480)', changeUser);
}
}Heads up!
Wait how does checkLoginState() get called?
If you look in your index.handlebars, we put in the segment onlogin="checkLoginState();". This means after Facebook is done accepting your login API request, it will call the callback checkLoginState for you. See how varied callbacks can be used!
Troubleshoot
It's not working!?
Check your javascript console in developer tools
14

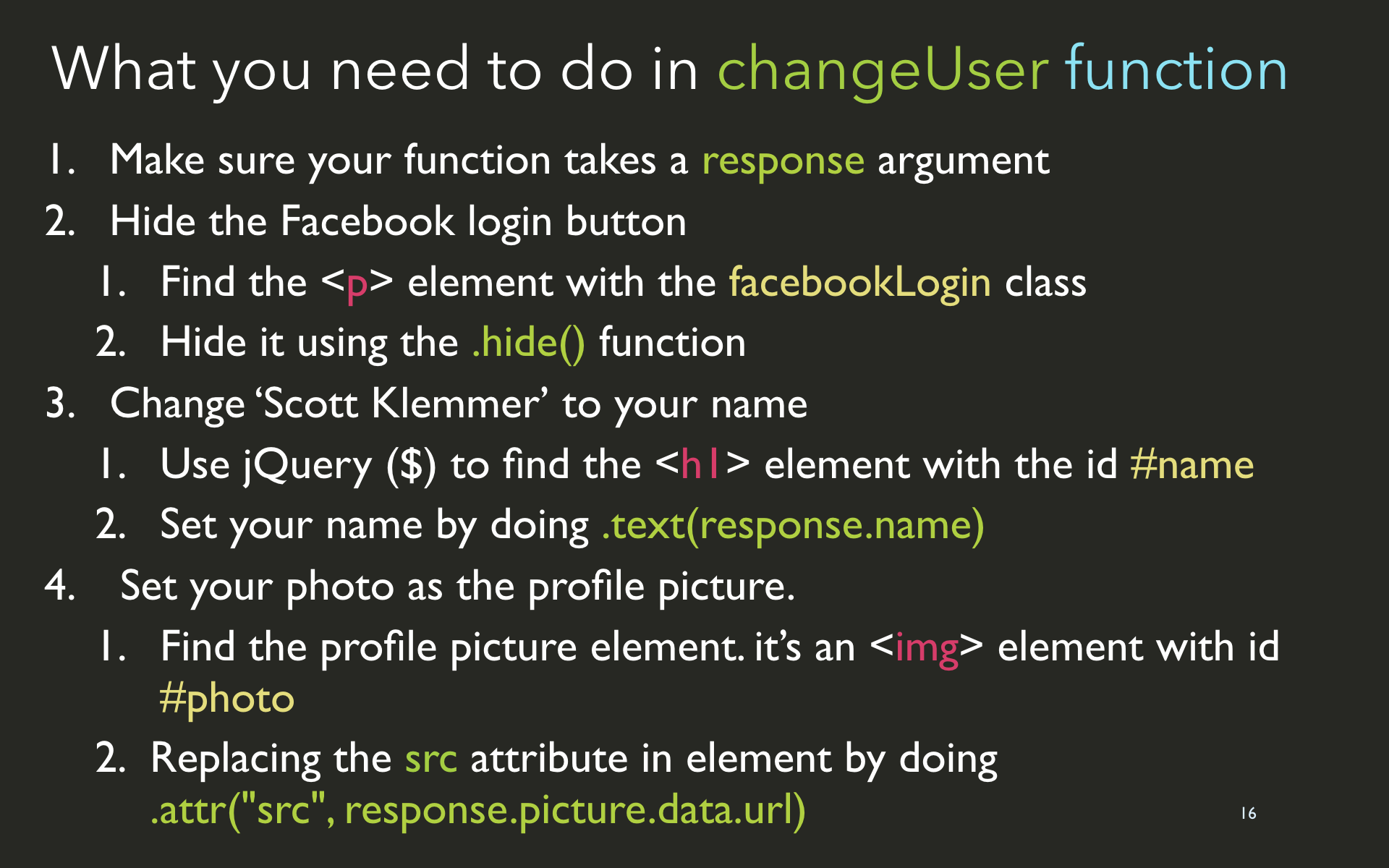
Hints
How do I get the name from facebook to replace Scott Klemmer?
Remember that the response data from facebook is stored in the response variable in changeUser. What's in response? Try printing it out onto the console!
How do I get the image from facebook to use in my img?
This is going to be similar to how we did it for name. Try peeking into what's inside response by logging it on the console. Try and see if you can get the URL to your facebook image to print onto the console.
How do I replace just the src attribute of img?
You can change a single attribute of an element with the jQuery call $.attr('src', . Read more about it in the jQuery docs!
15

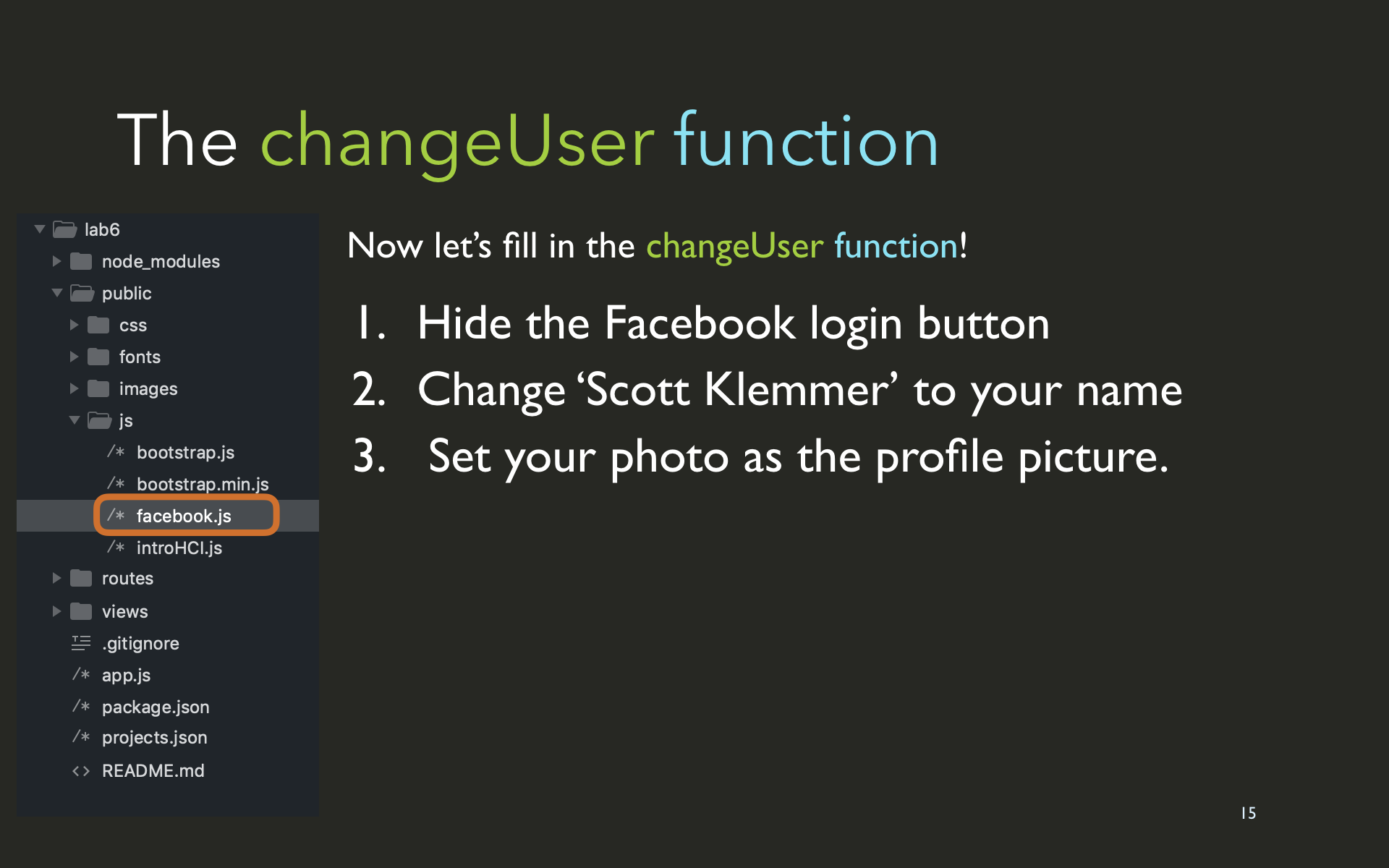
facebook.js
//Add this callback at bottom of facebook.js and add the required functionality in it
function changeUser(response) {
//Add code to change name and image
}
16

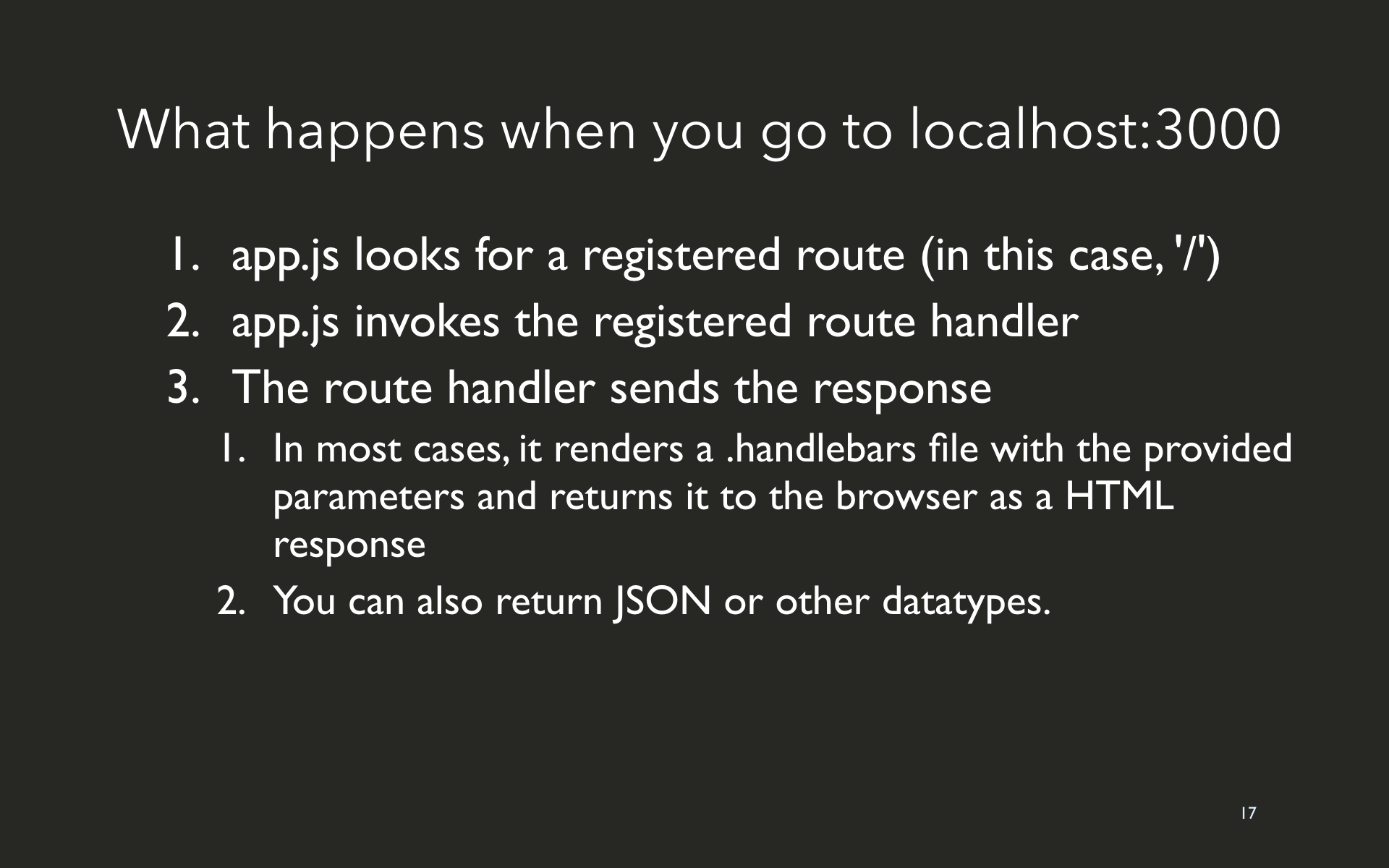
17

18

→ Read till Slide 37 to learn about AJAX.
19

Video
20

21

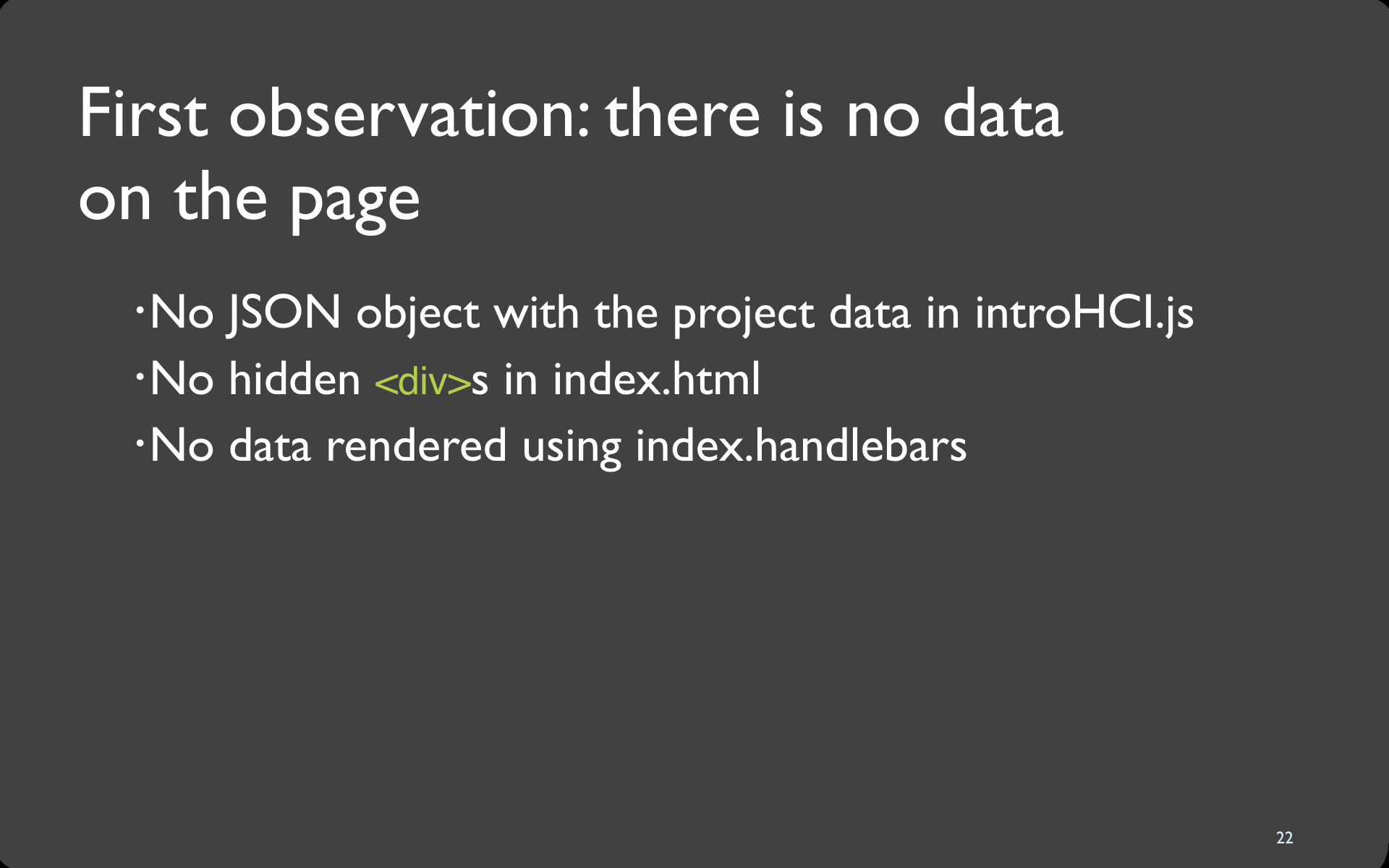
22

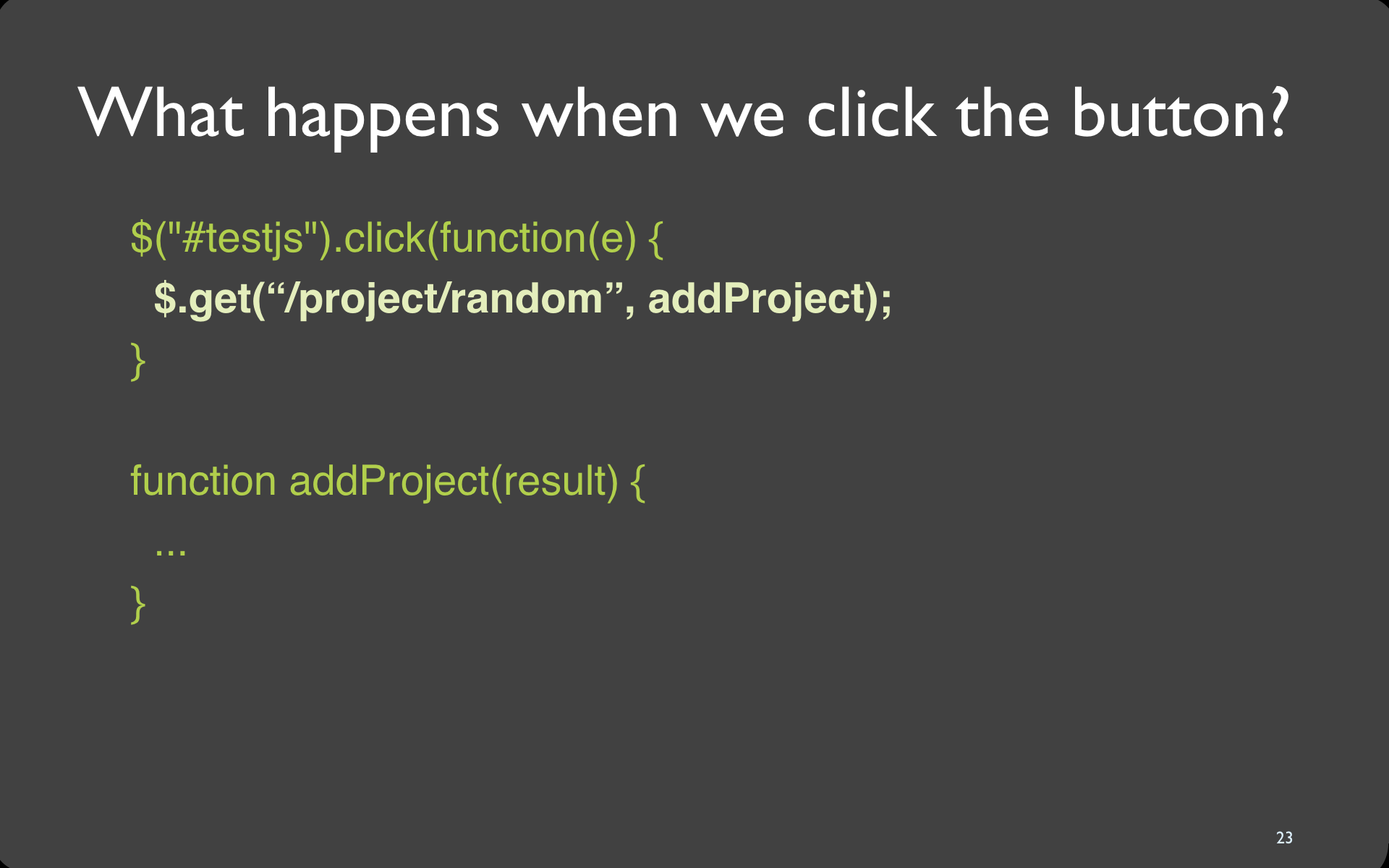
23

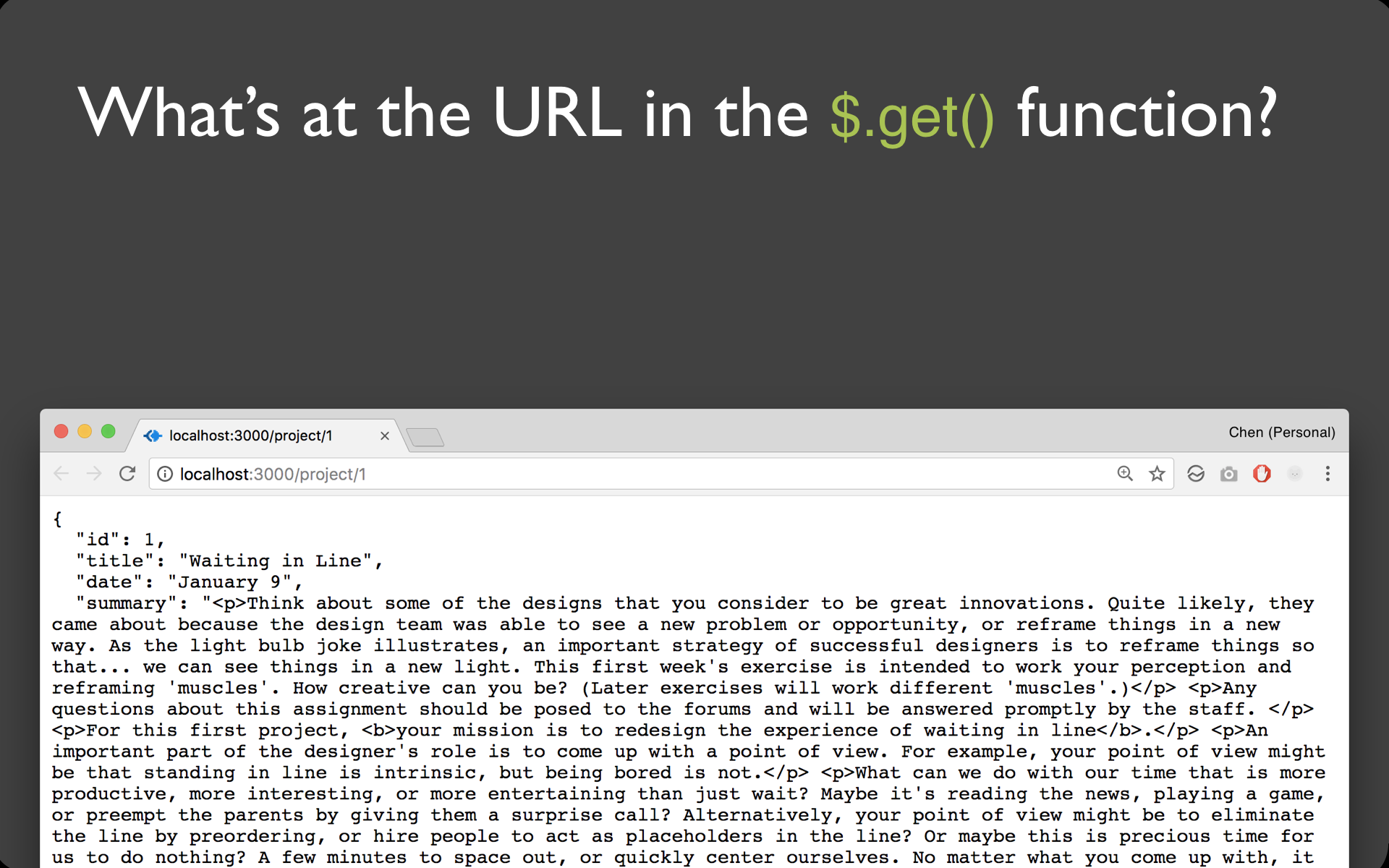
24

25

26

27

28

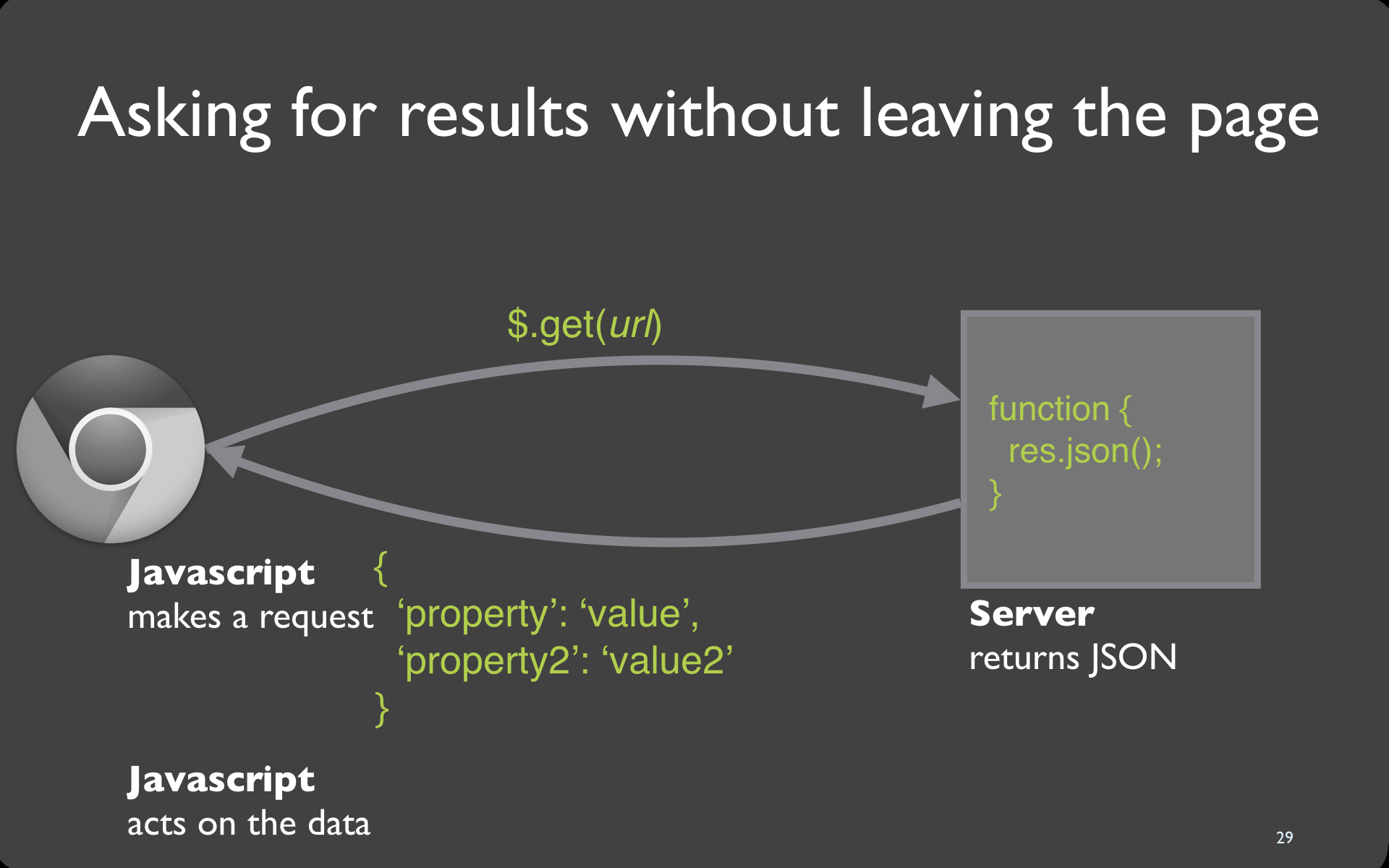
29

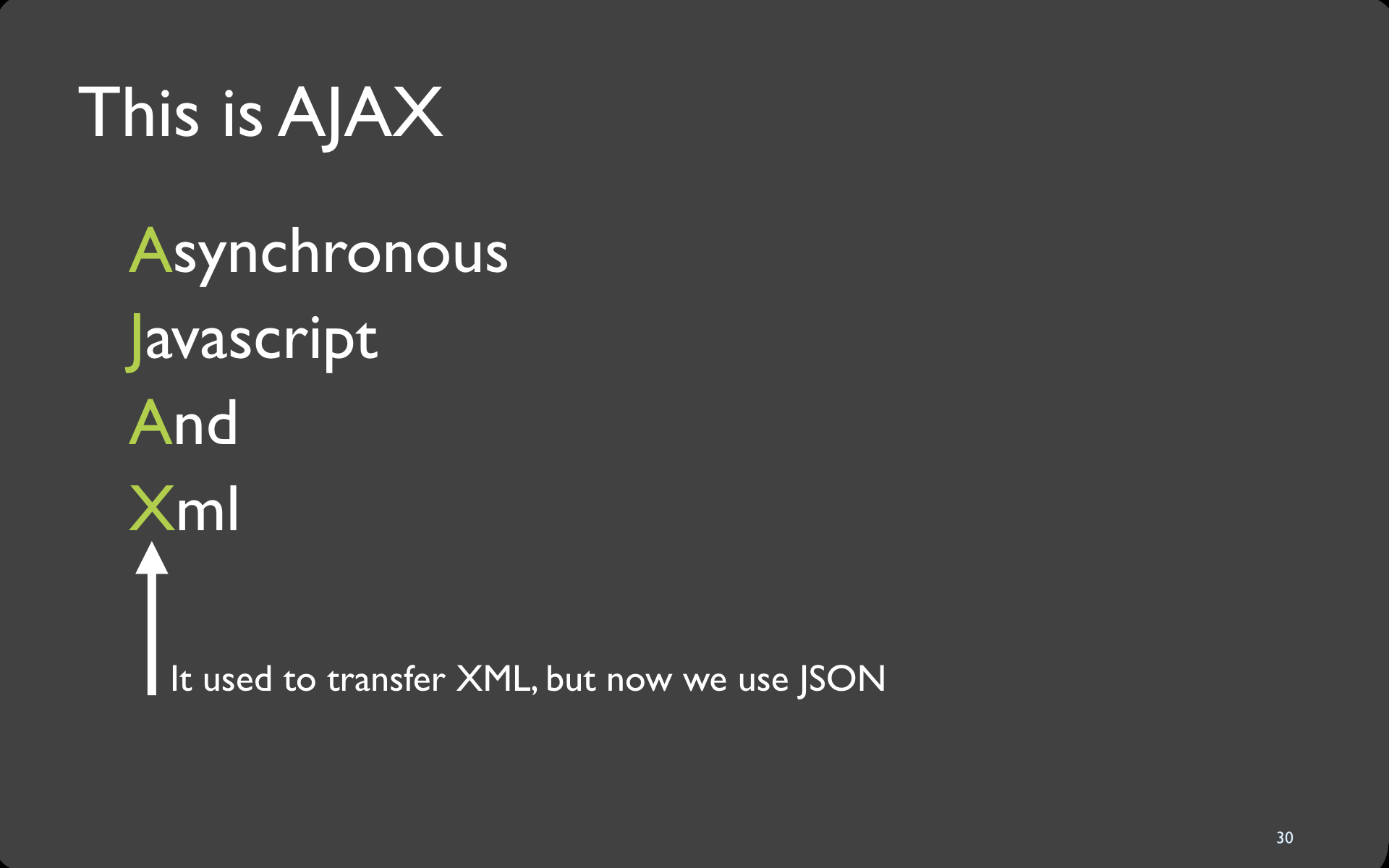
30

31

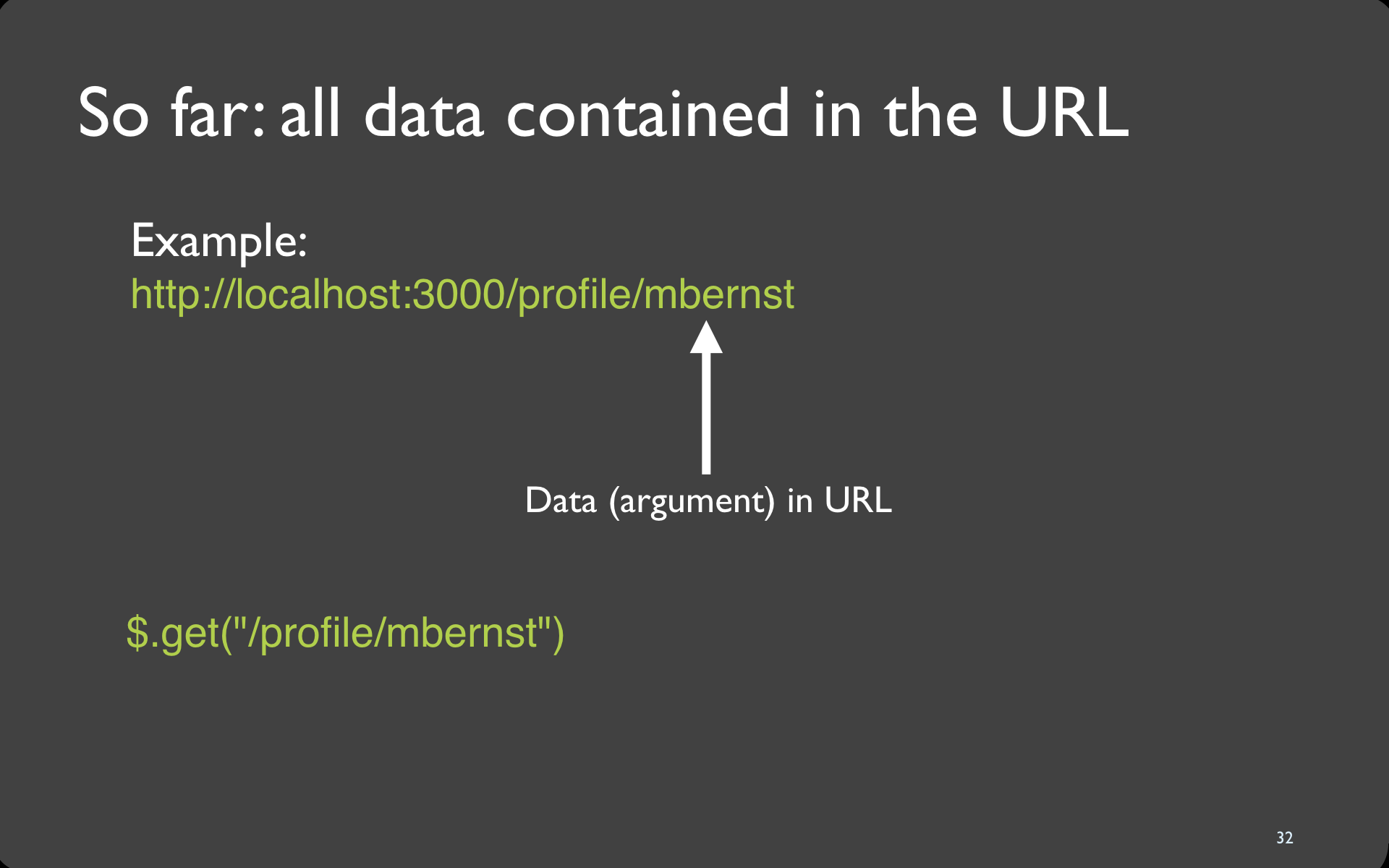
32

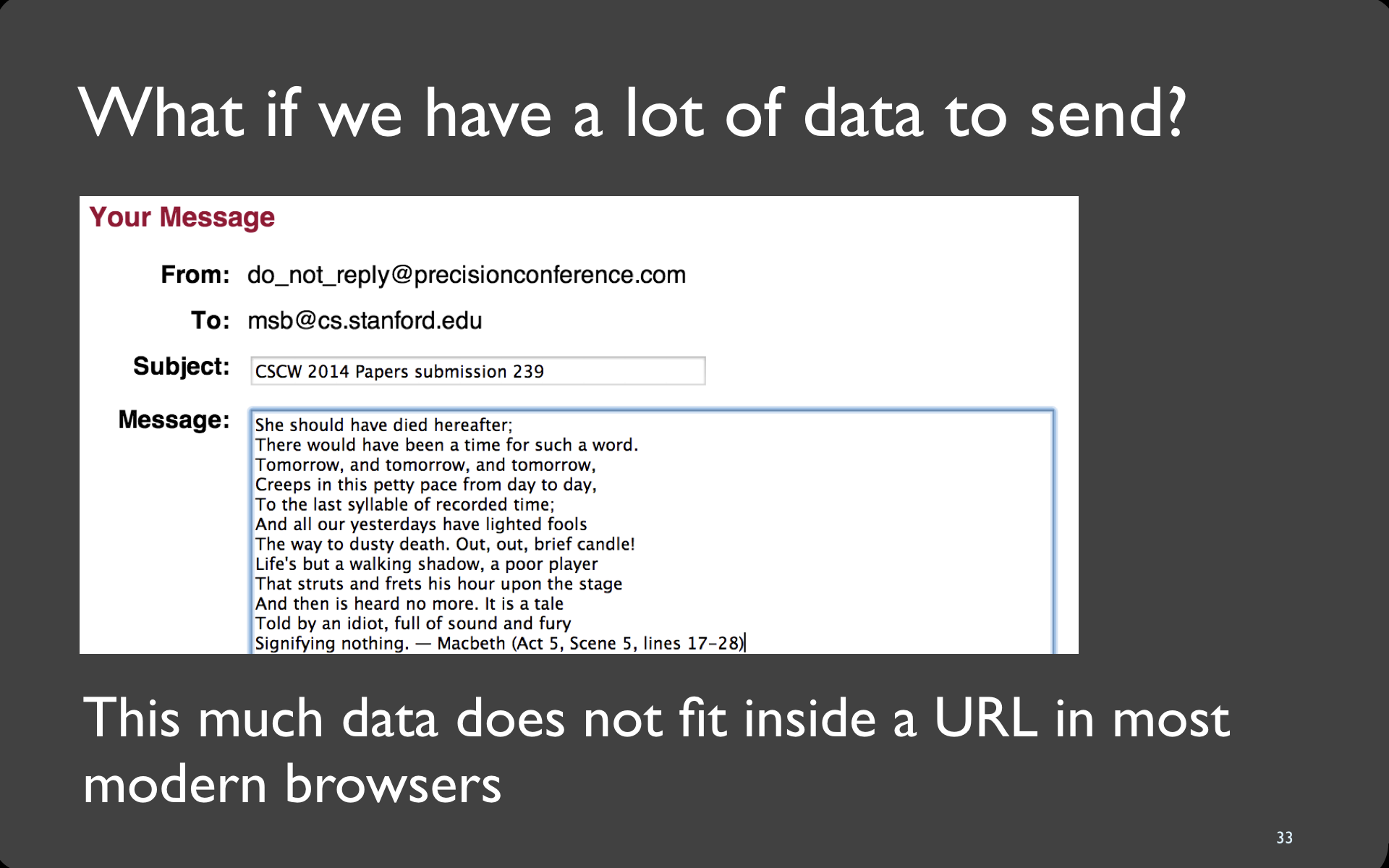
33

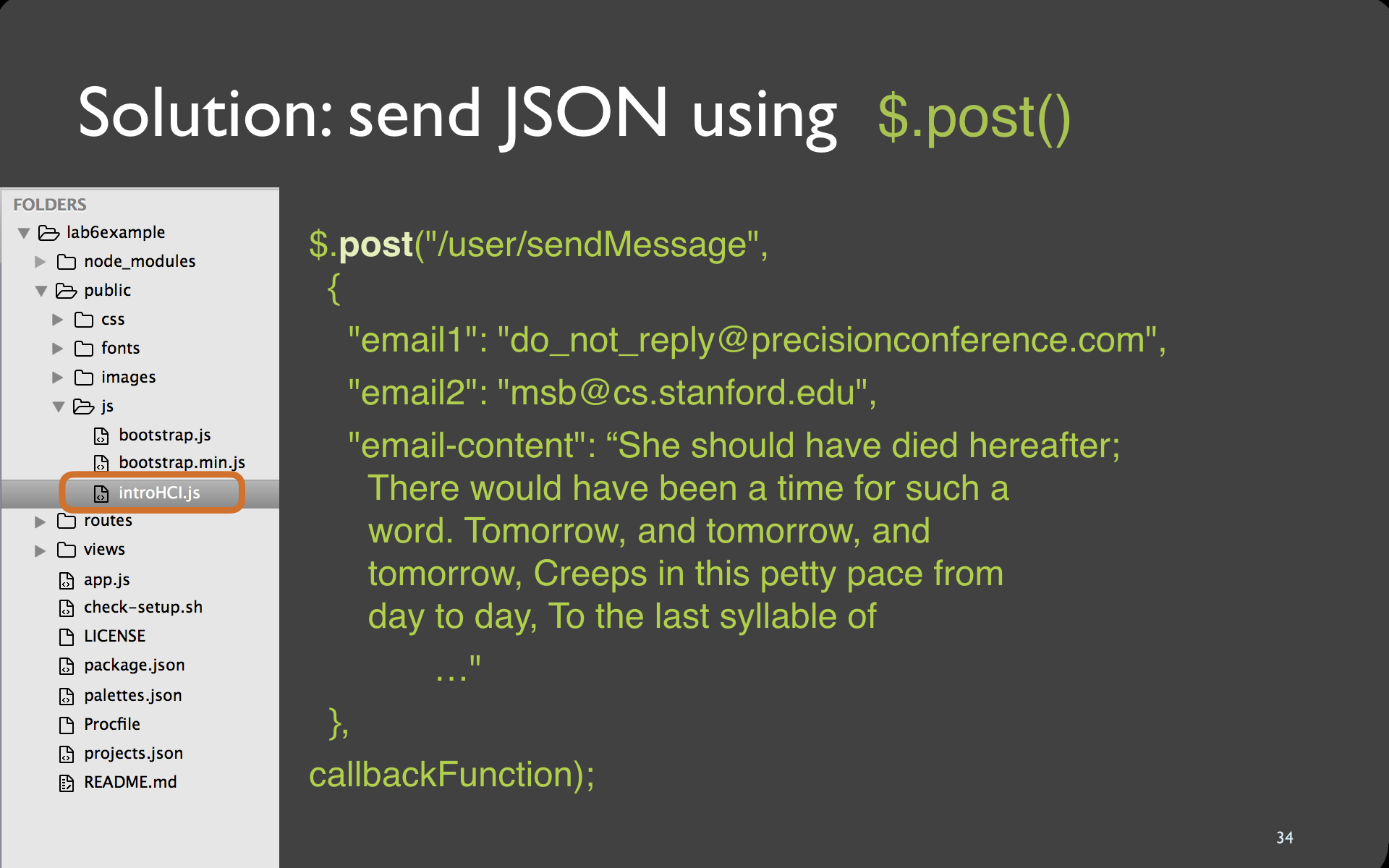
34

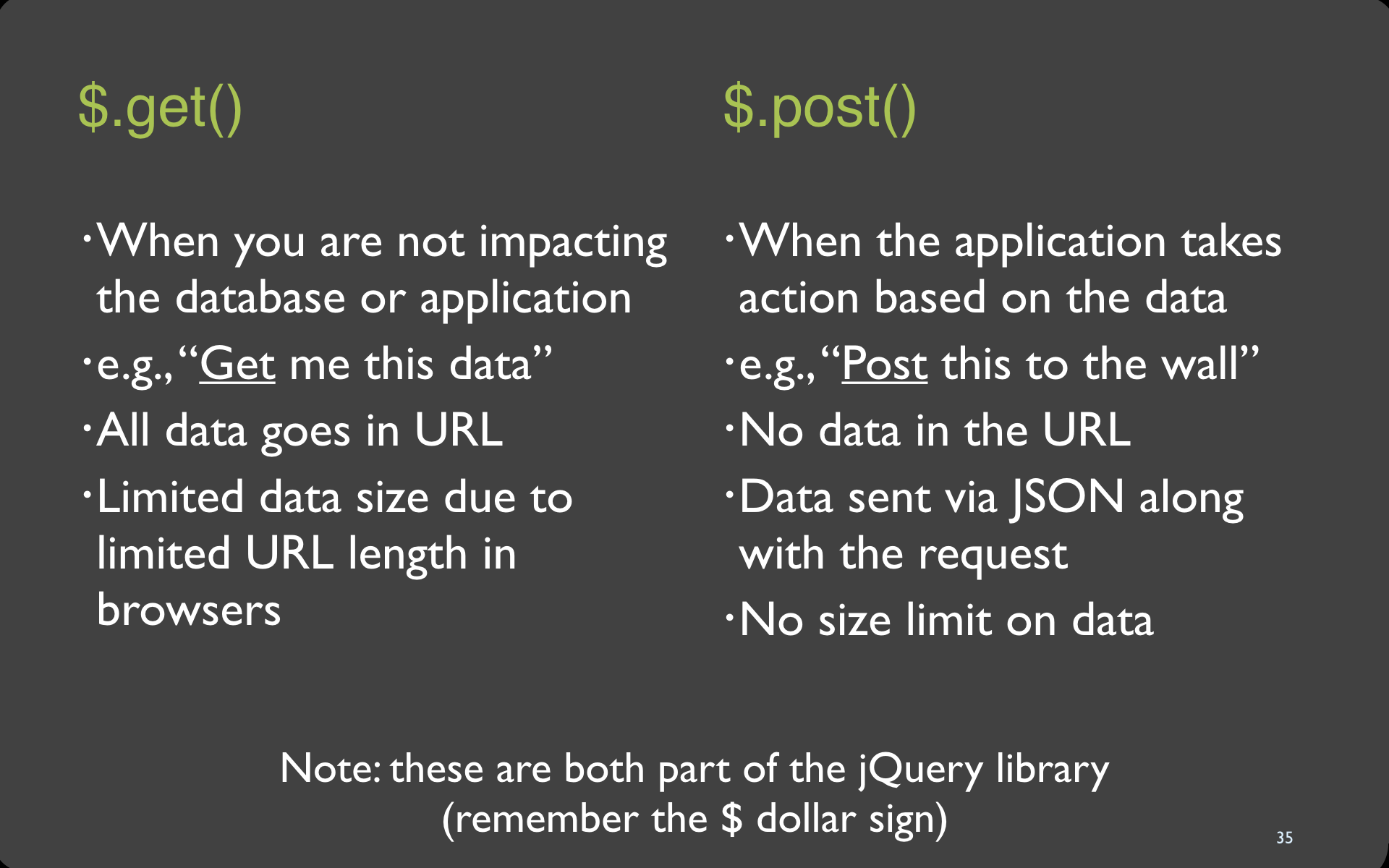
35

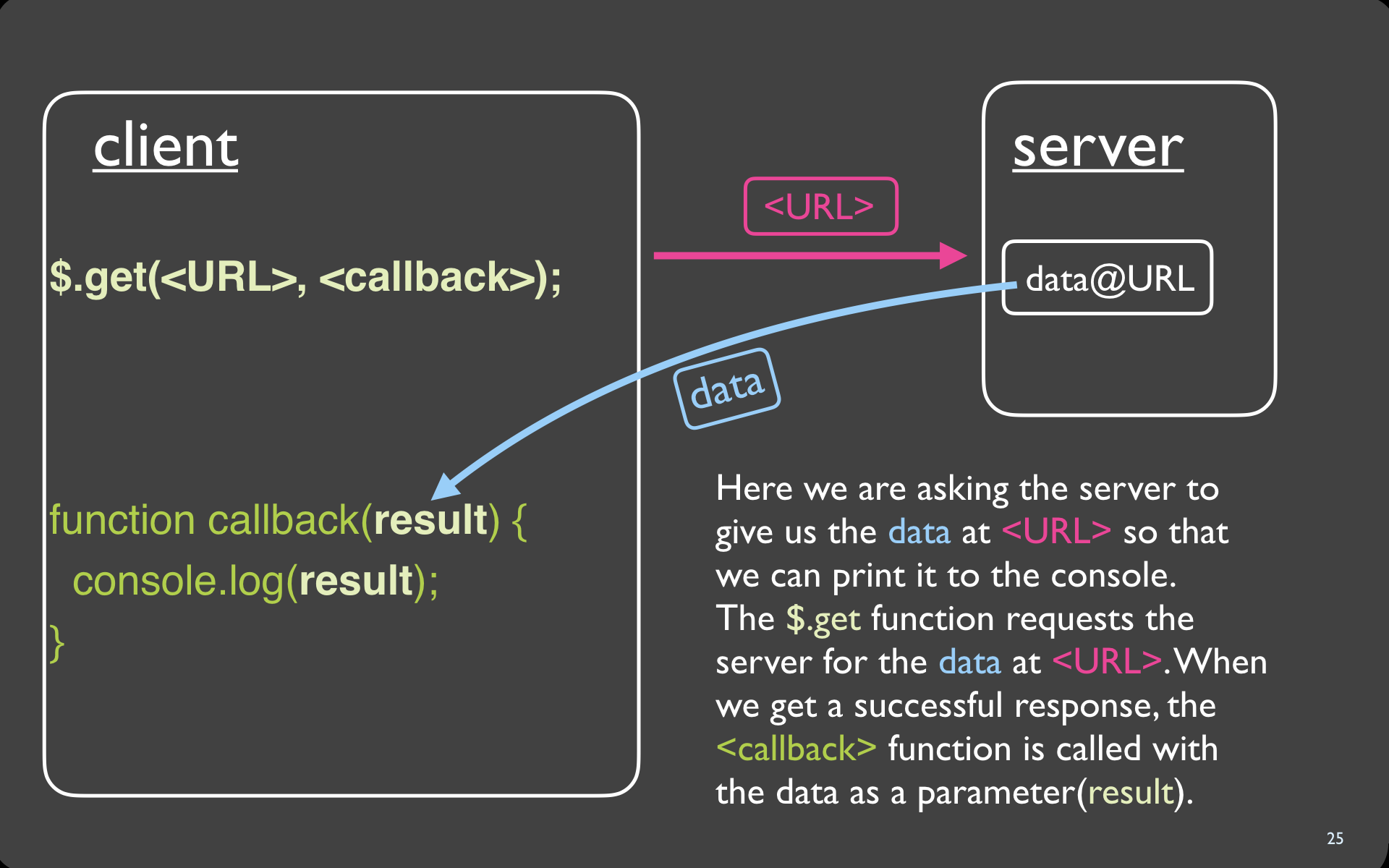
APIs
$.get("http://URL", callBackFn)
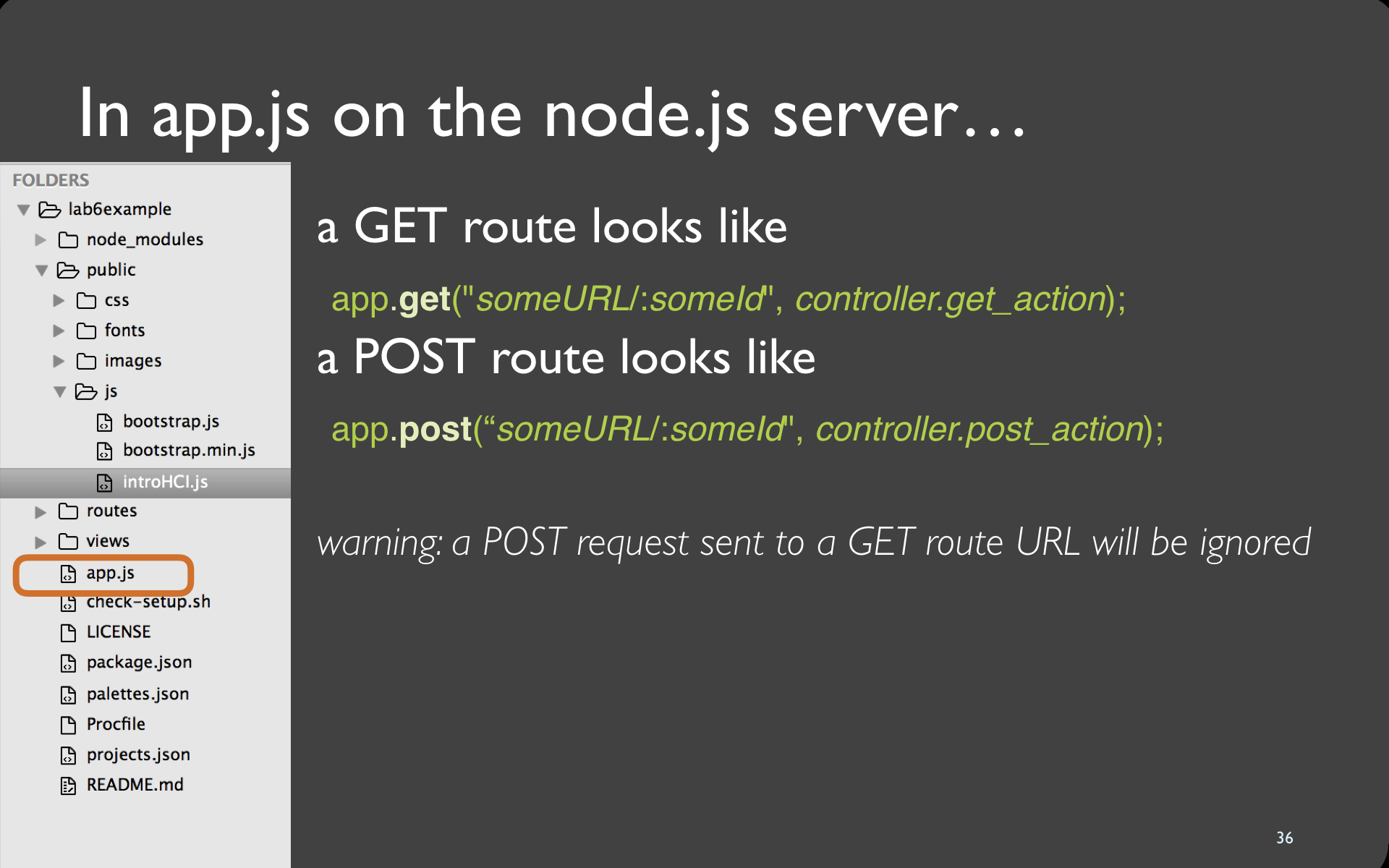
$.post("http://URL", {"json":"json"}, callBackFn)36

37

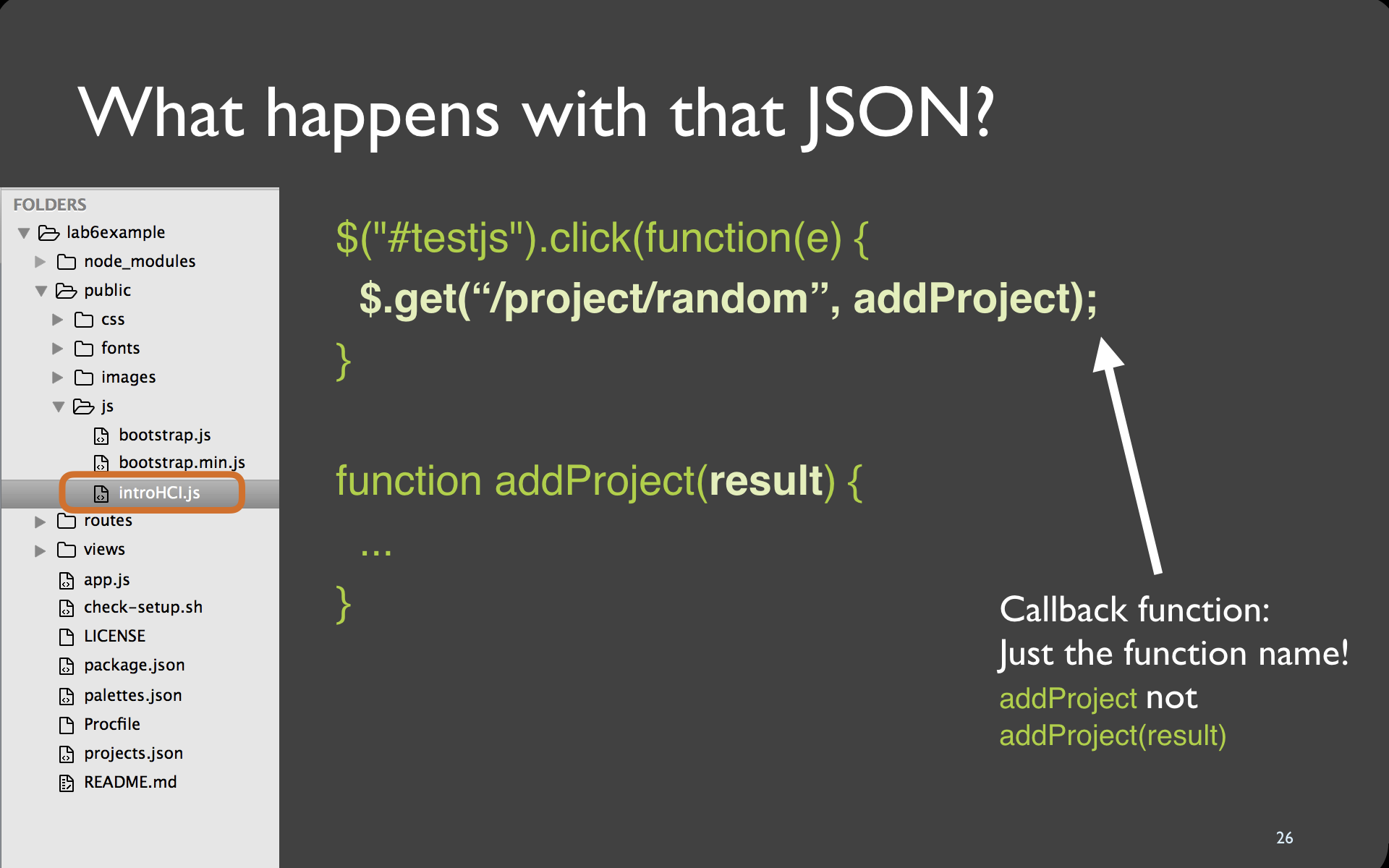
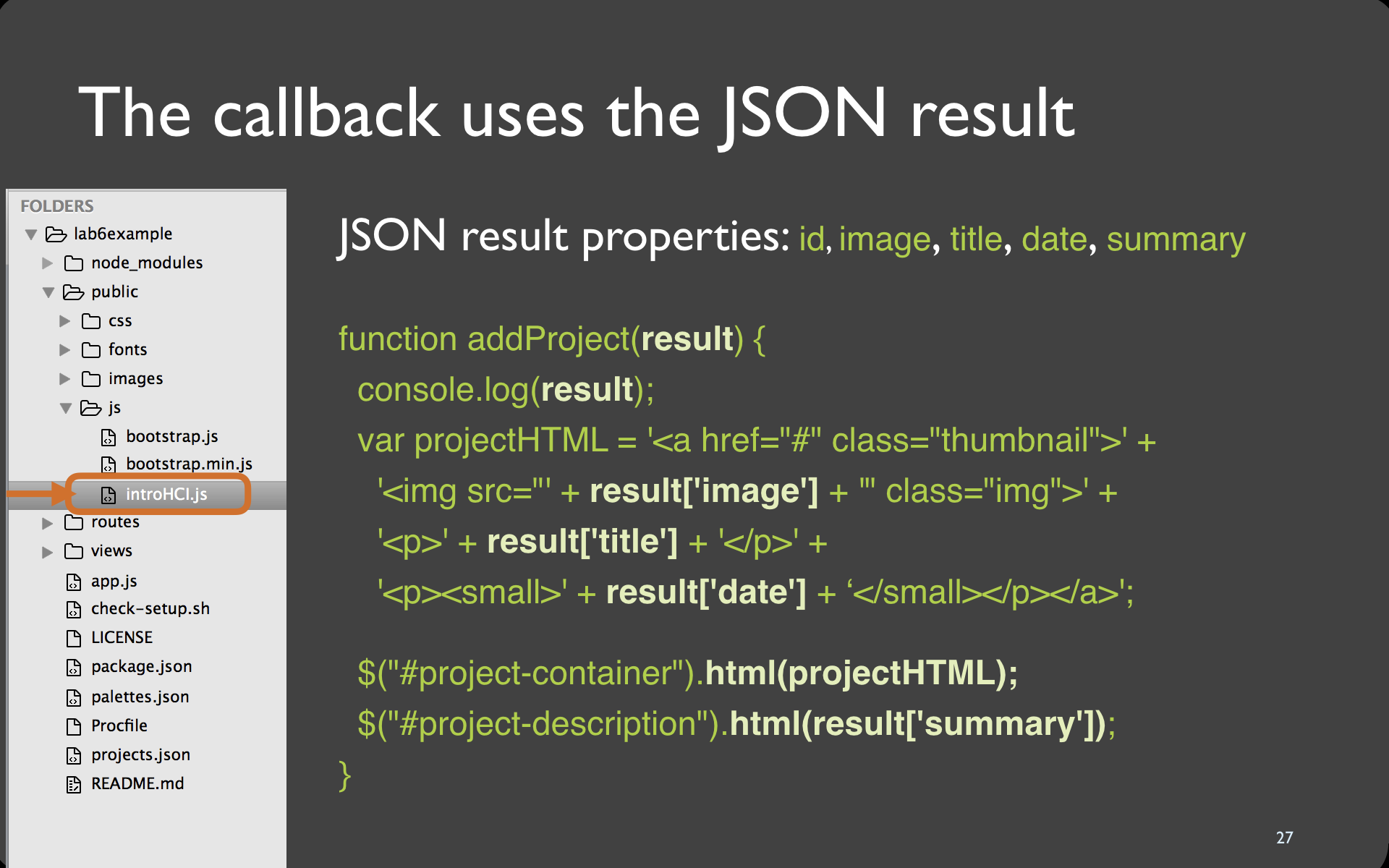
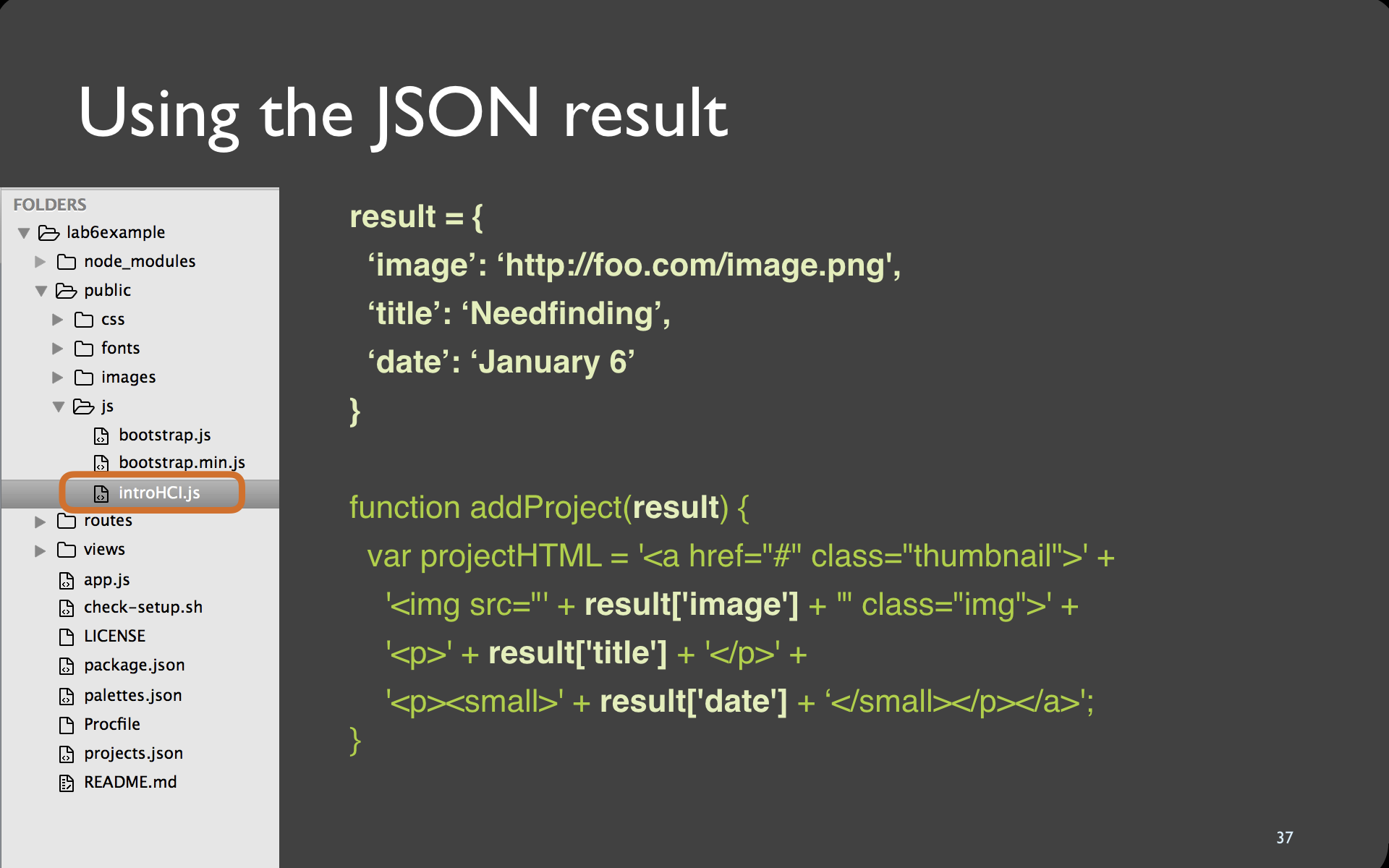
Code
function addProject(result) {
var projectHTML = '<a href="#" class="thumbnail">' +
'<img src="' + result['image'] + '" class="img">' +
'<p>' + result['title'] + '</p>' +
'<p><small>' + result['date'] +
'</small></p></a>';
}→ Your part starts here.
38

Video
39

40

41

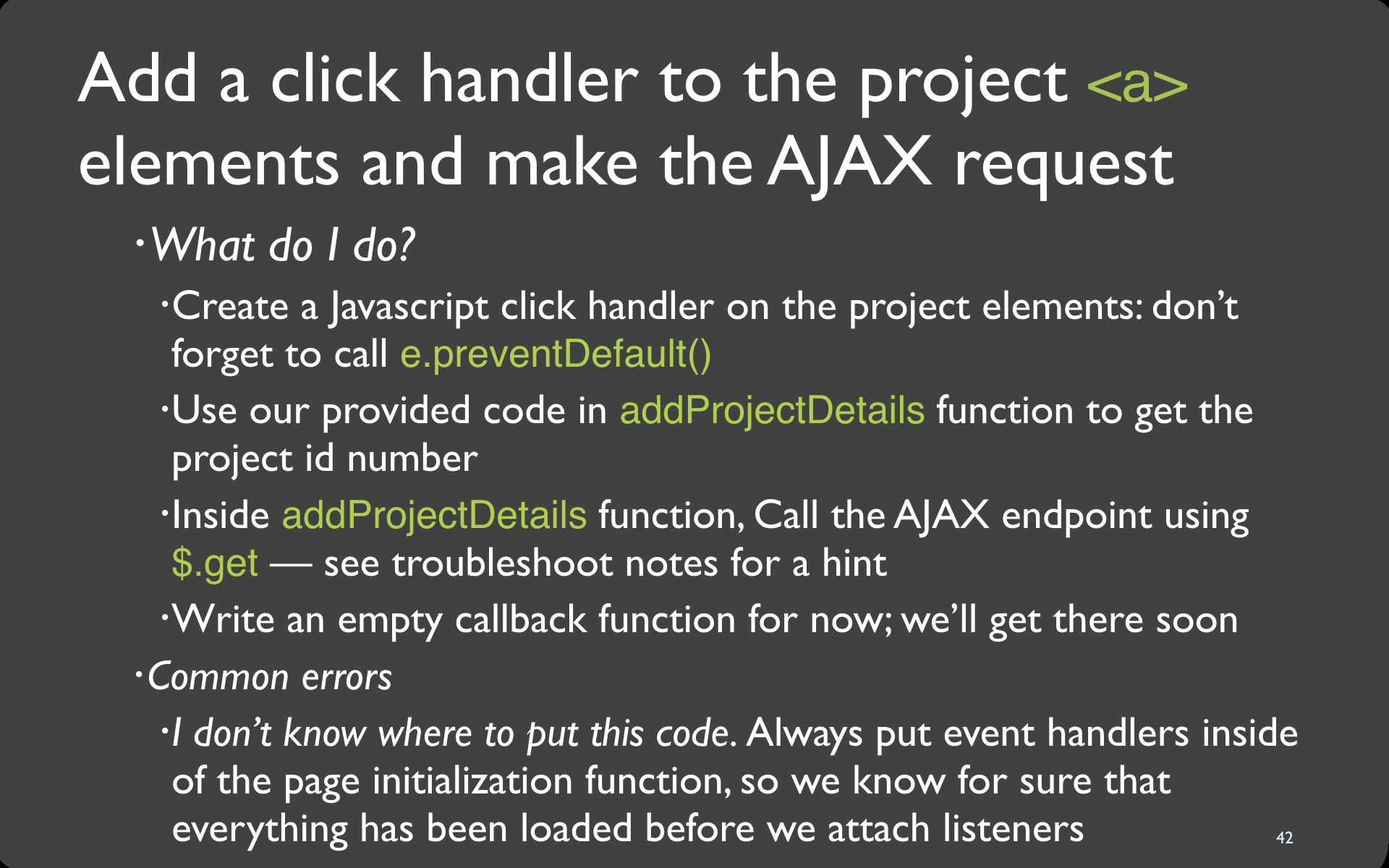
42

APIs
$.get("http://URL", callBackFn)
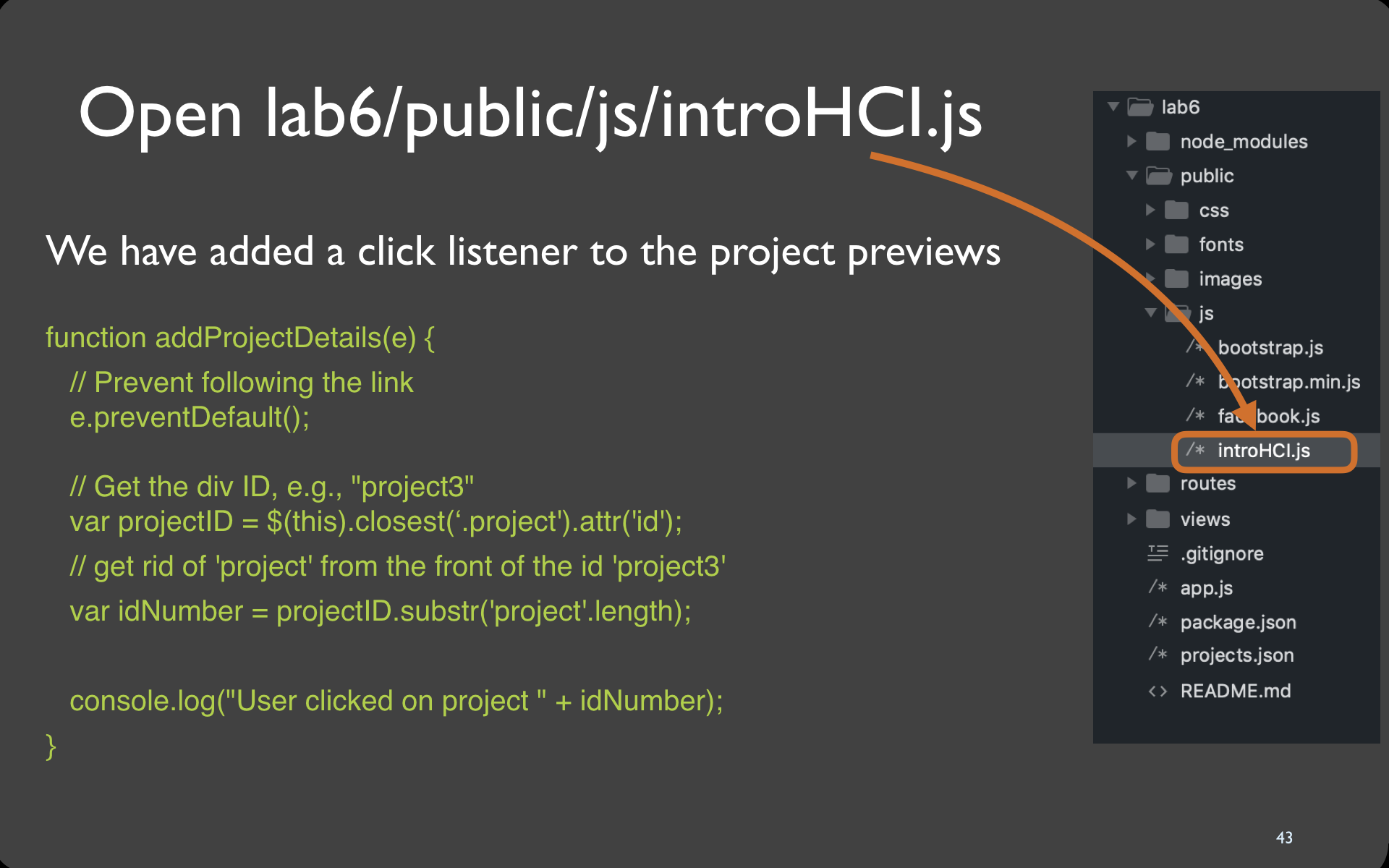
43

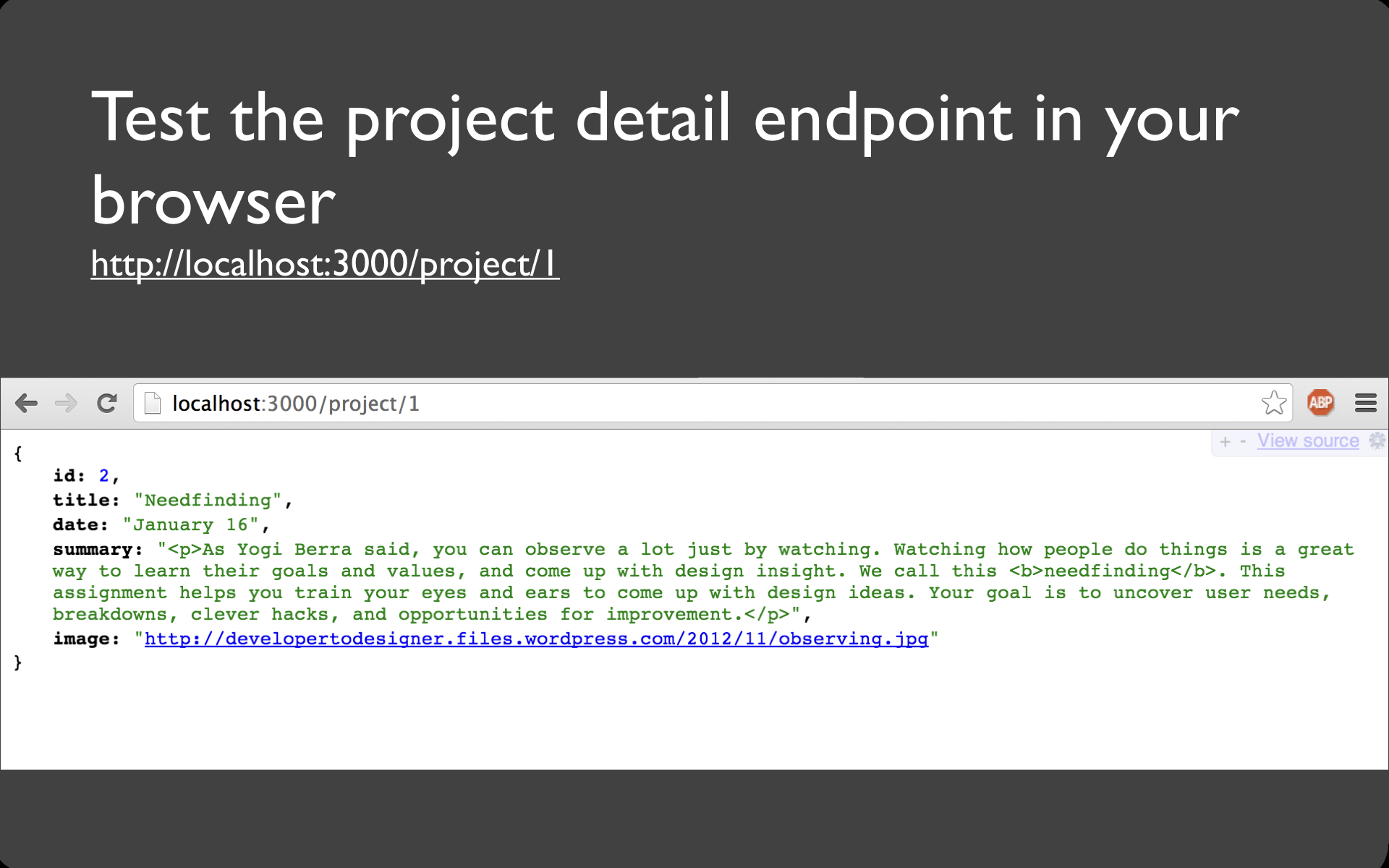
44

45

APIs
$.get("http://URL", callBackFn)
46

47

Hint
I'm having trouble figuring out how to select the right div!
Try looking at lab 3 slide 20 for selecting the correct element based on the id. Once you've done that, you're one step away.
I'm still having problems picking the details class out for the specific project id!
Yes this is an interesting selector puzzle! You can use selectors to select a hierarchy like so: slide 18-Selectors:space indicate hierarchy or jQuery: Descendant Selector. If you want more practice with selectors, have fun with this game: CSS Diner.
Wait, wait! Where do I get the ID from?
Ah... another thinker! Without giving too much away, take a look at what is inside the result variable.
48

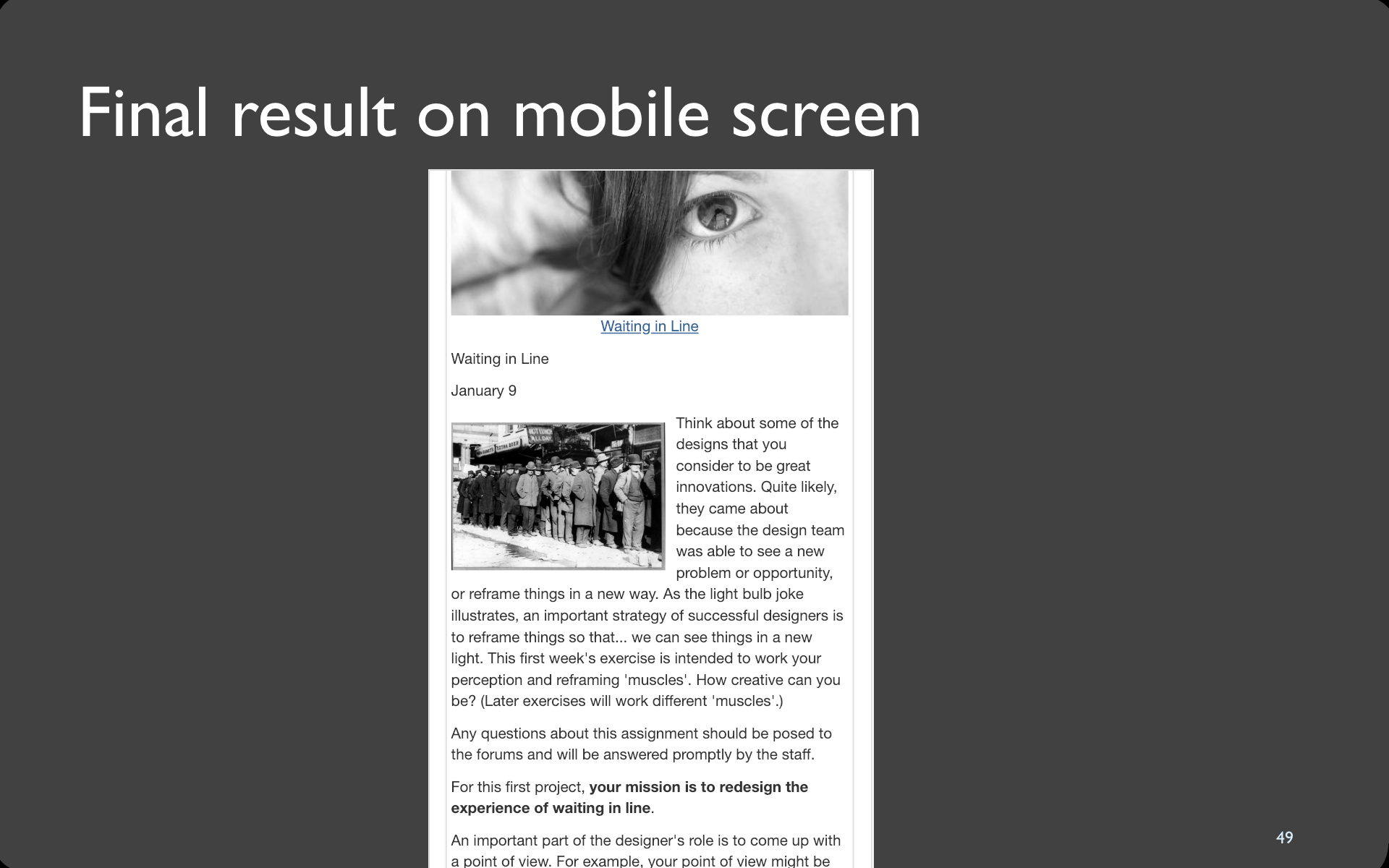
49

50

51

52