When done, submit here.
1

2

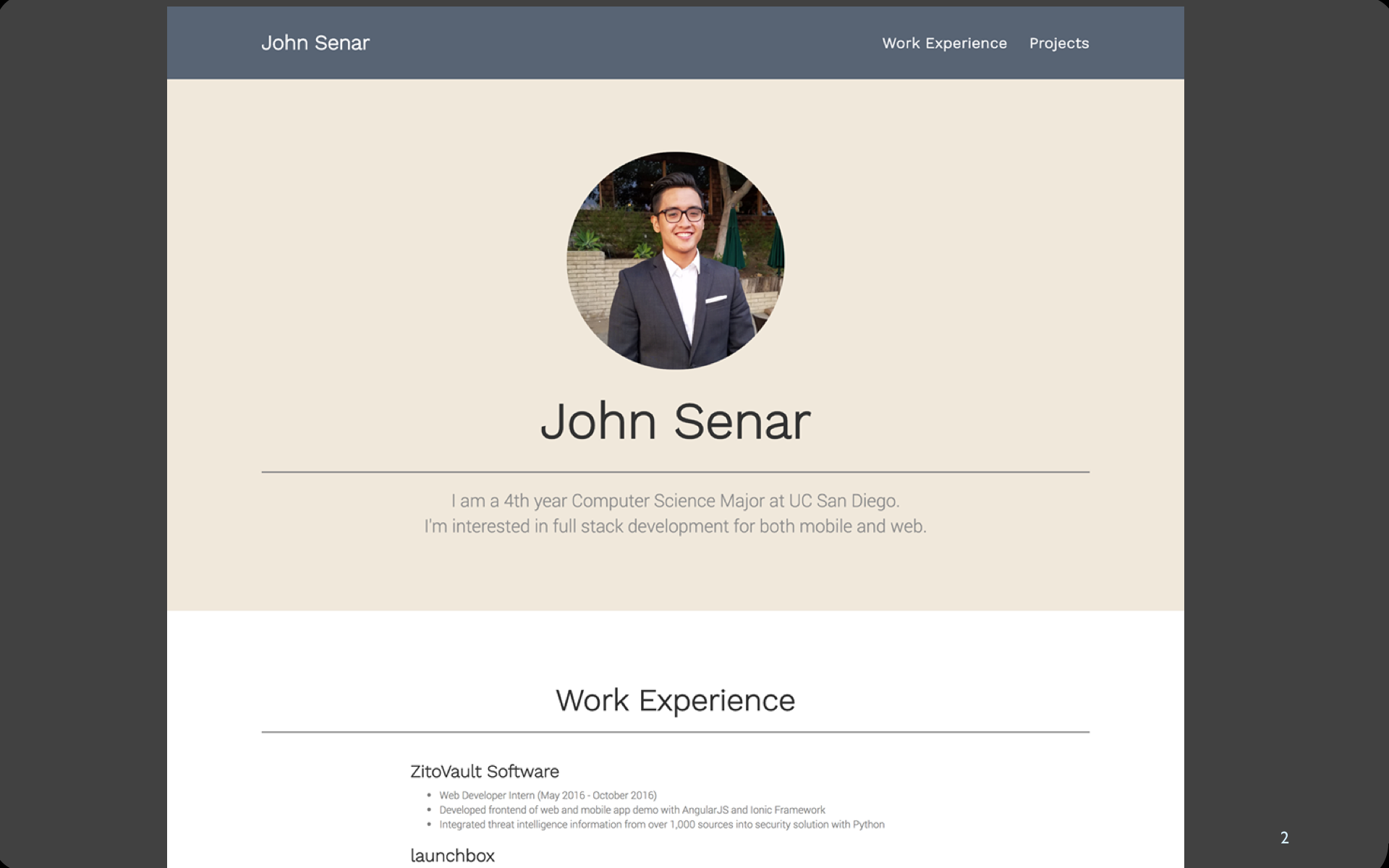
Student examples
- Check out this awesome example from your peer!
4

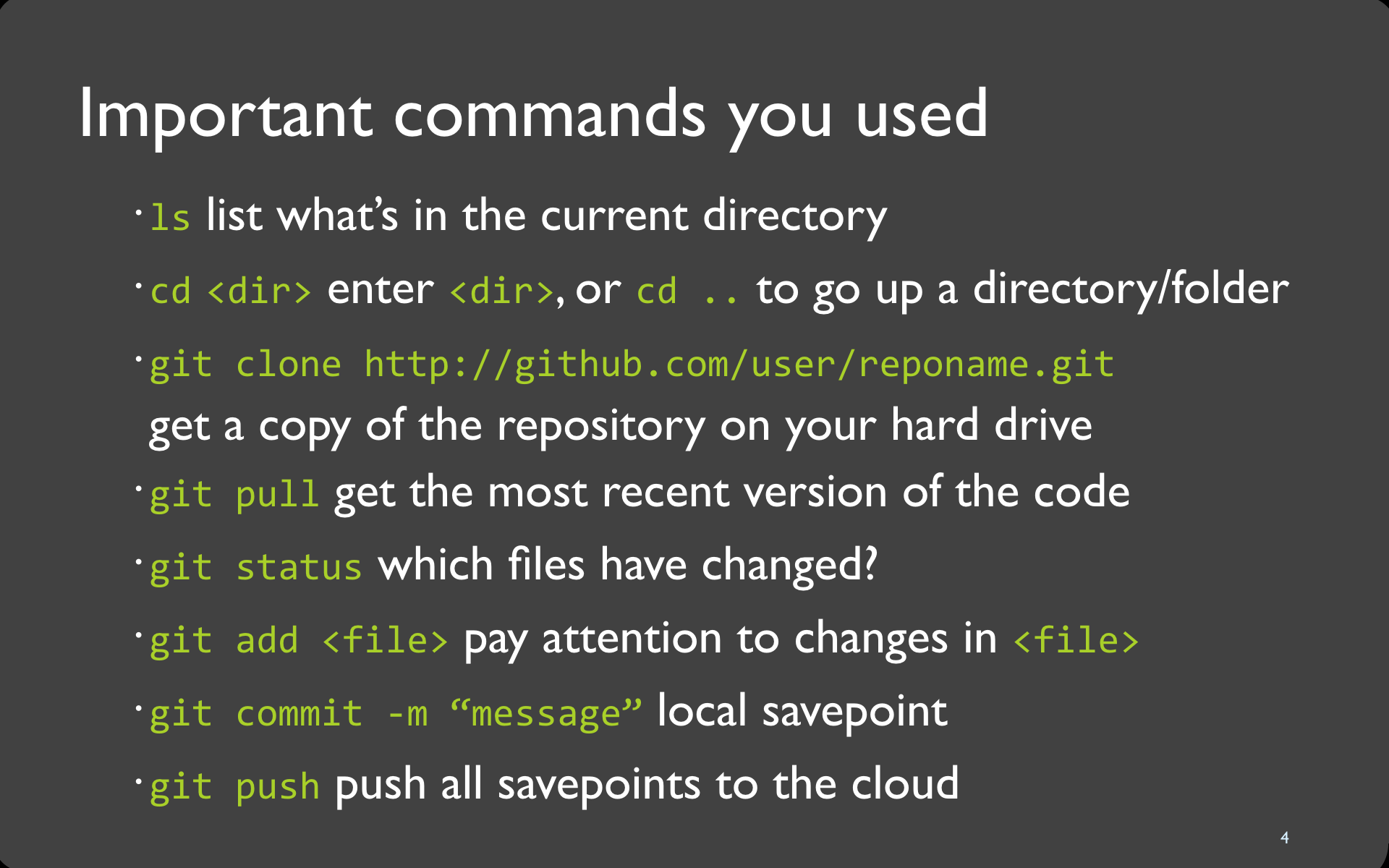
Common Commands
ls
cd <dir>
git clone <url>
git pull
git status
git add <file>
git commit -m "message"
git pushGit Combos
Get Updates
git pullCommit Changes (locally)
git status
git add <file(s)>
git status
git commit -m "message"git status to remind yourself which changes you're actually committing.
Save Changes to Github
git pull
git status
git pushgit pull to make sure you're up to date. Run git status to double-check that you've committed all of the changes you want to save.
Hadouken!
↓↘→ X
5

6

7

9

Video
Terminal
$ cd ~/Documents/IntroHCI
$ ls
lab1Troubleshoot
I typed in $ cd and ...
Don't type the $. We are using the $ surrogate prompt to indicate lines which are commands to input. Then, we display lines of expected/example output without any $ prompt.
10

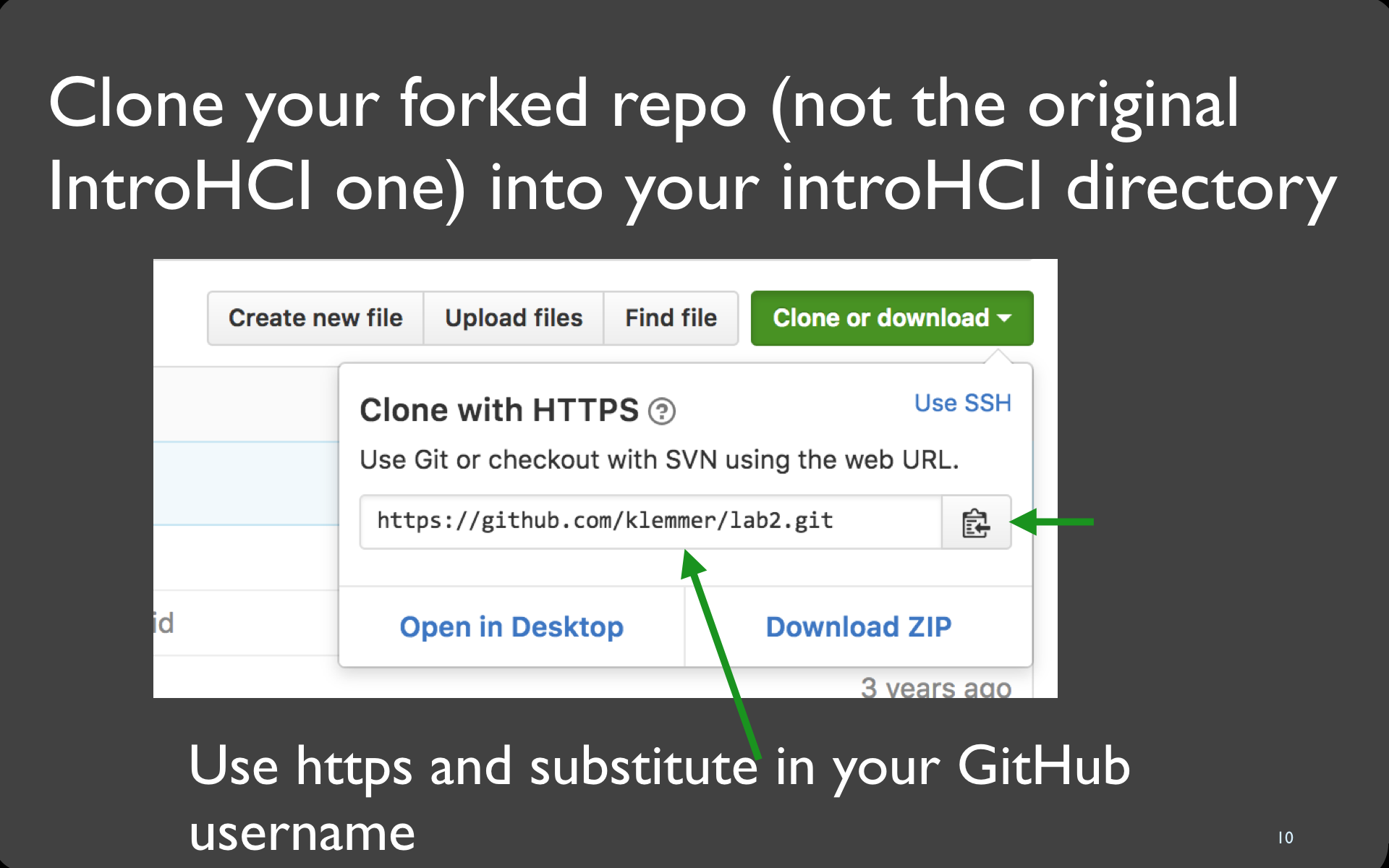
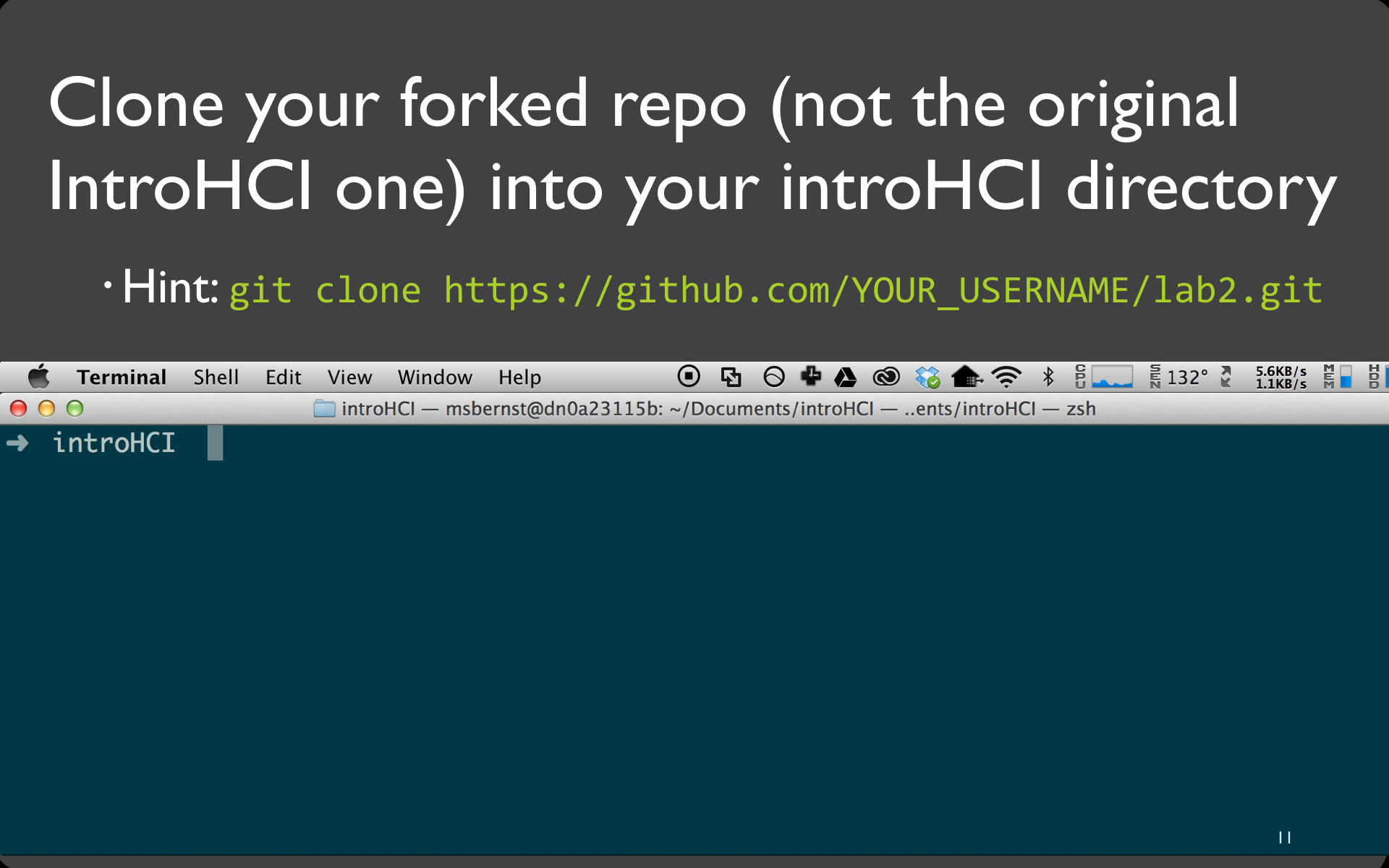
Video
11

12

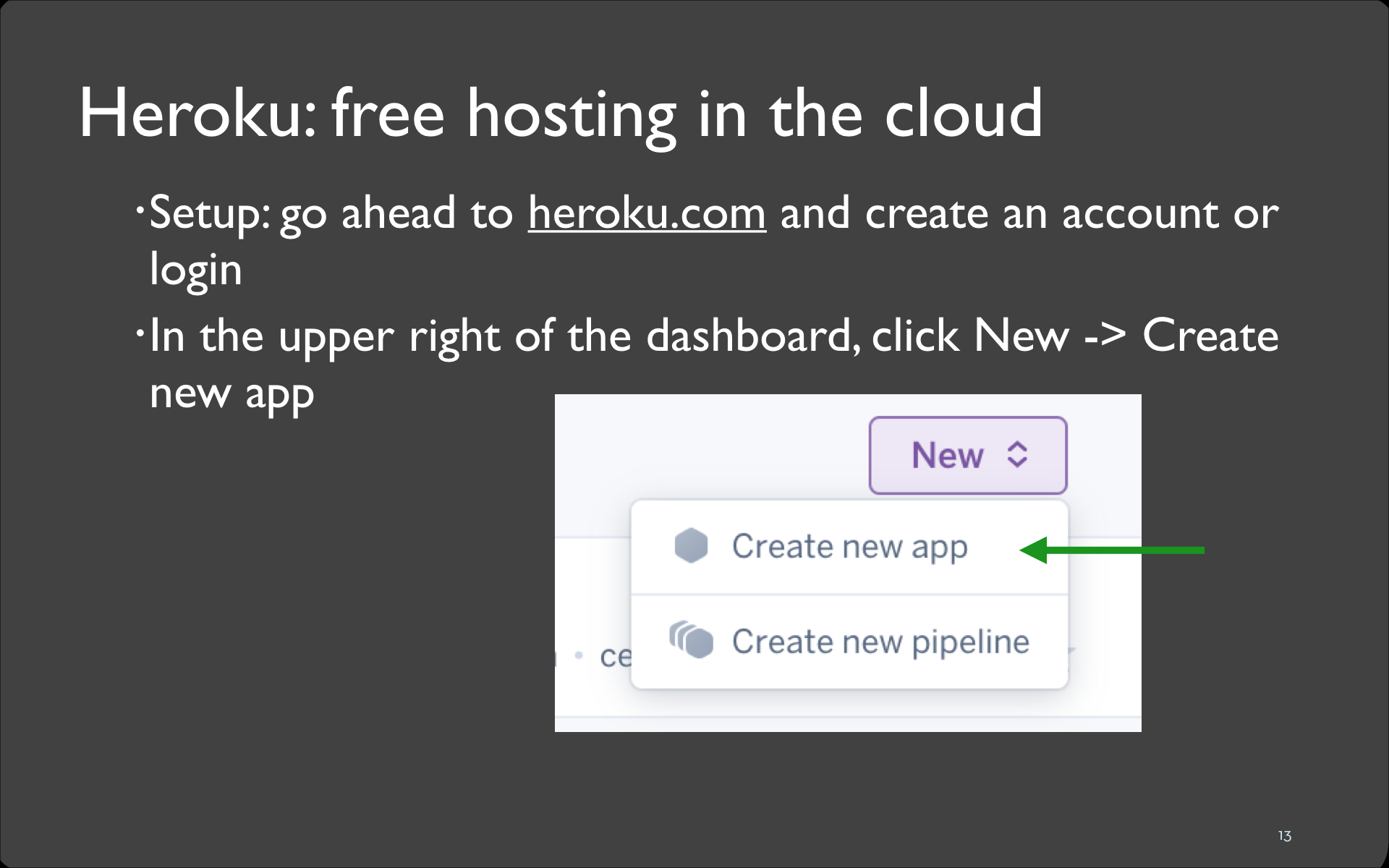
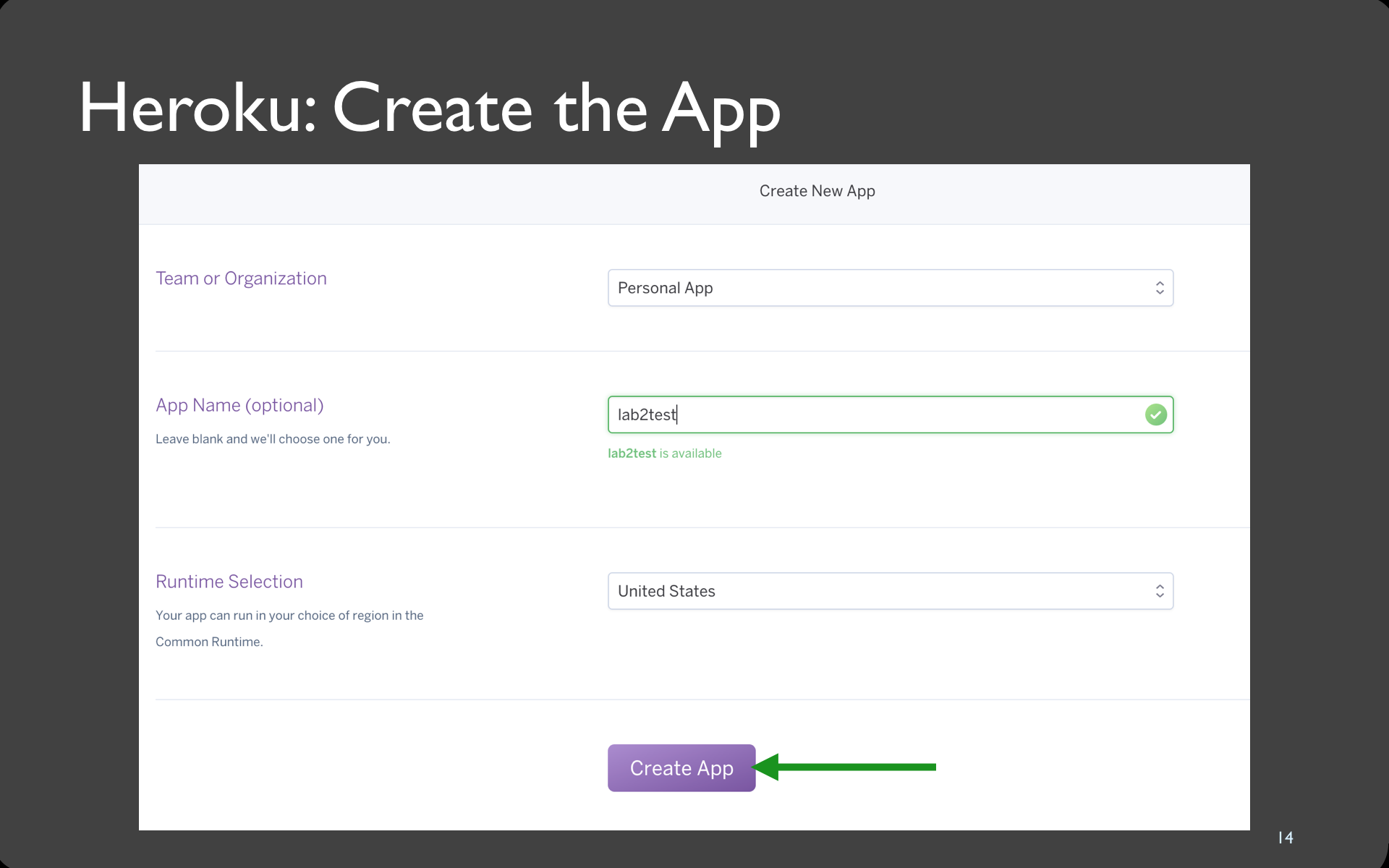
13

14

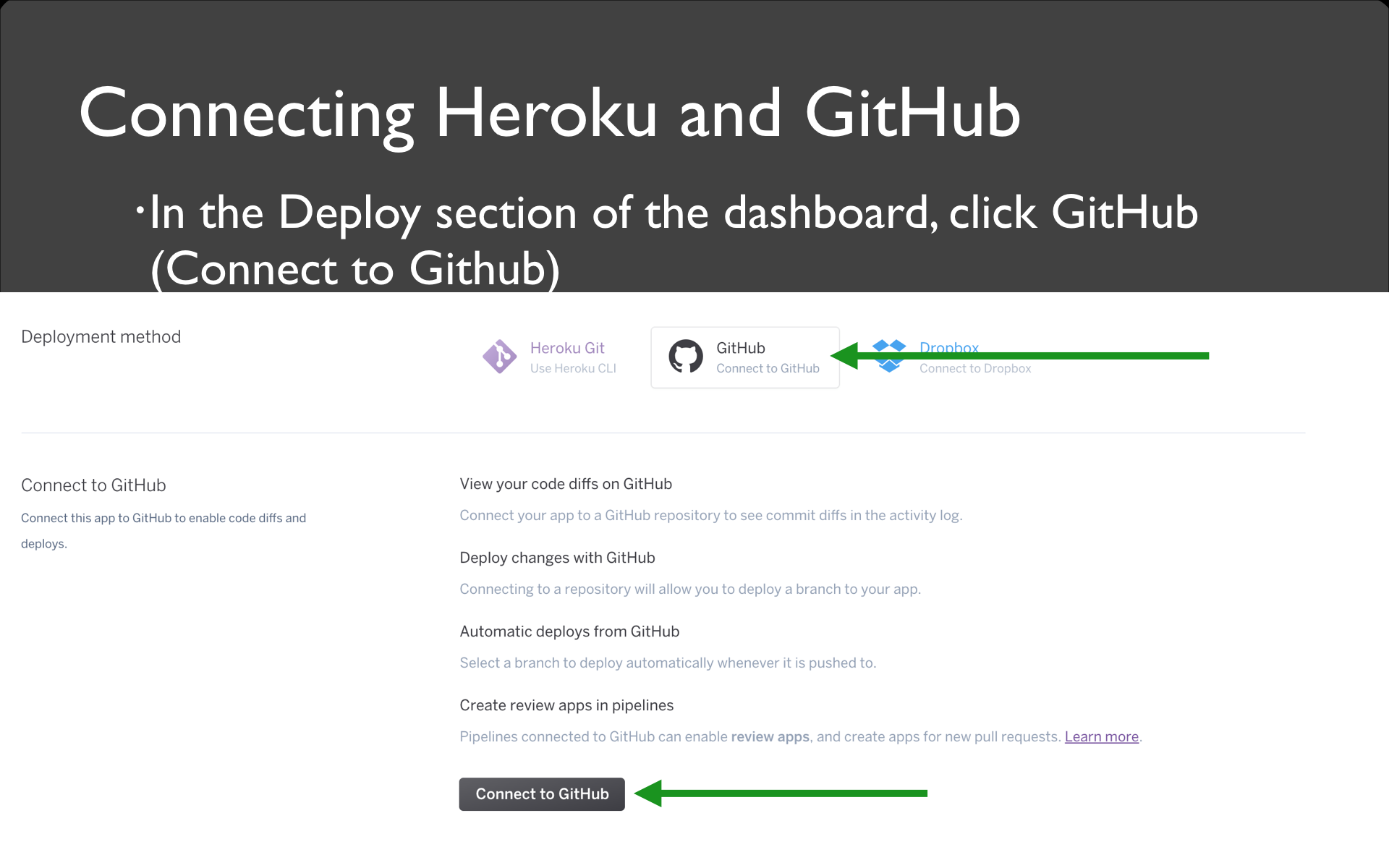
15

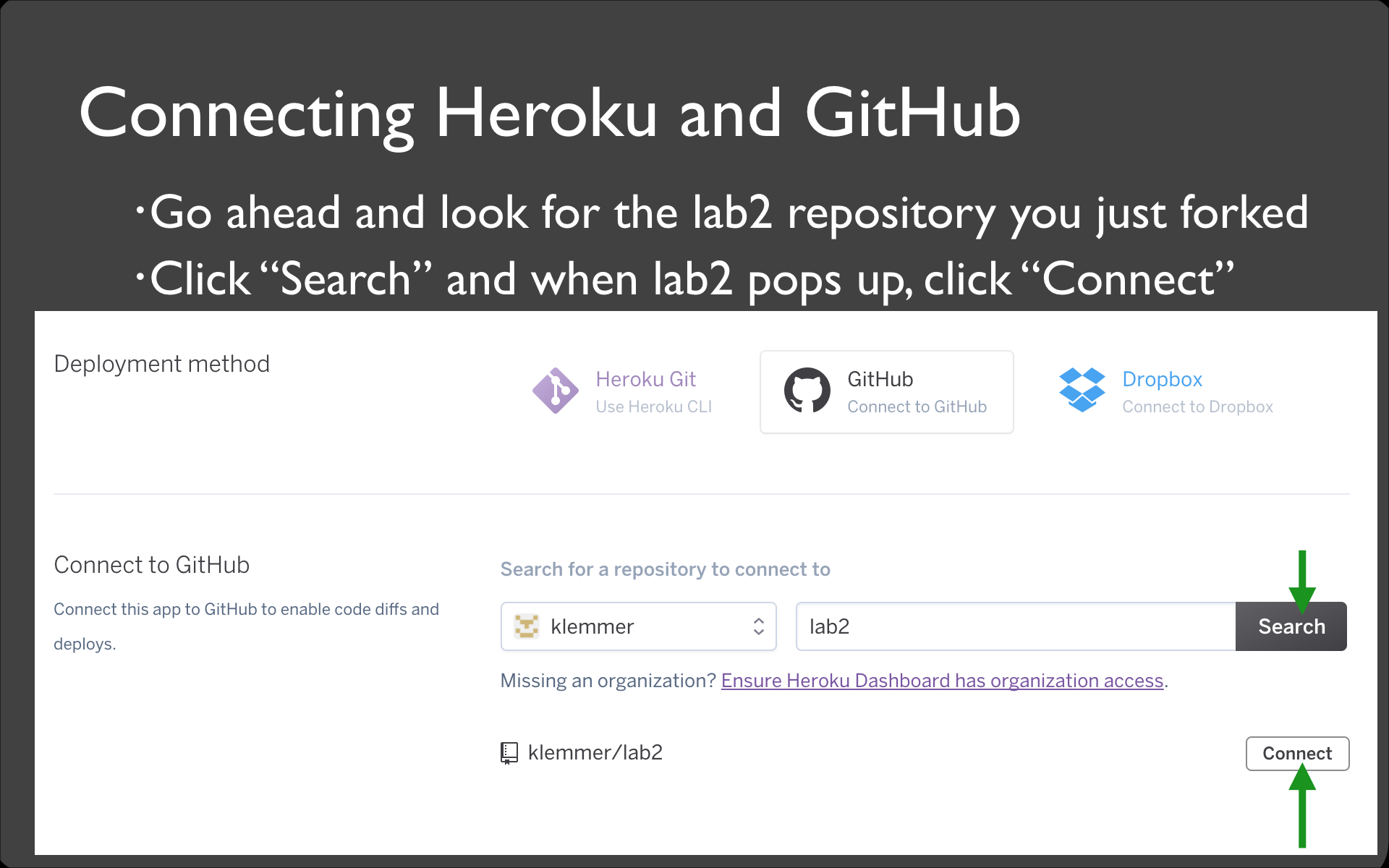
16

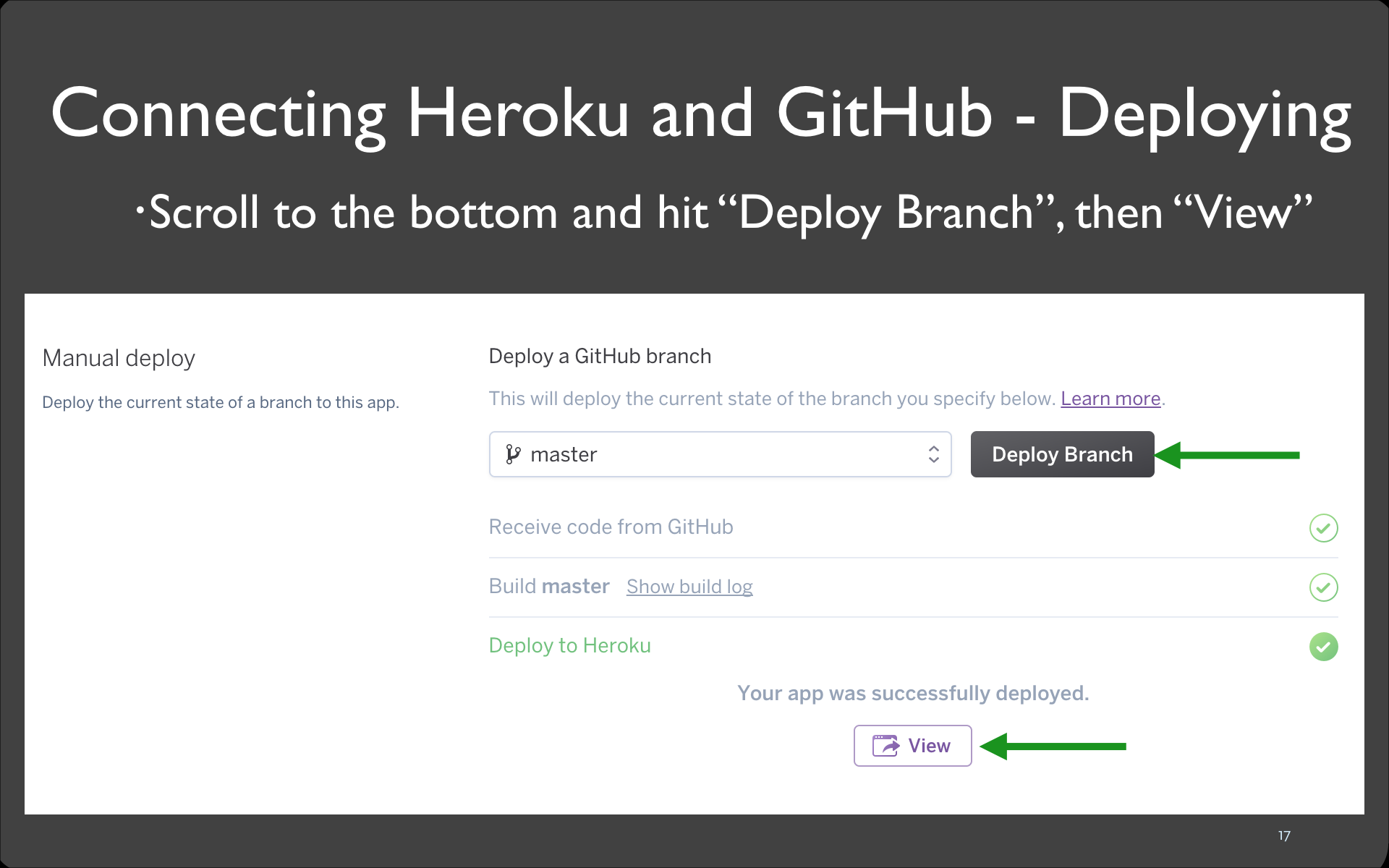
17

18

19

20

21

22

23

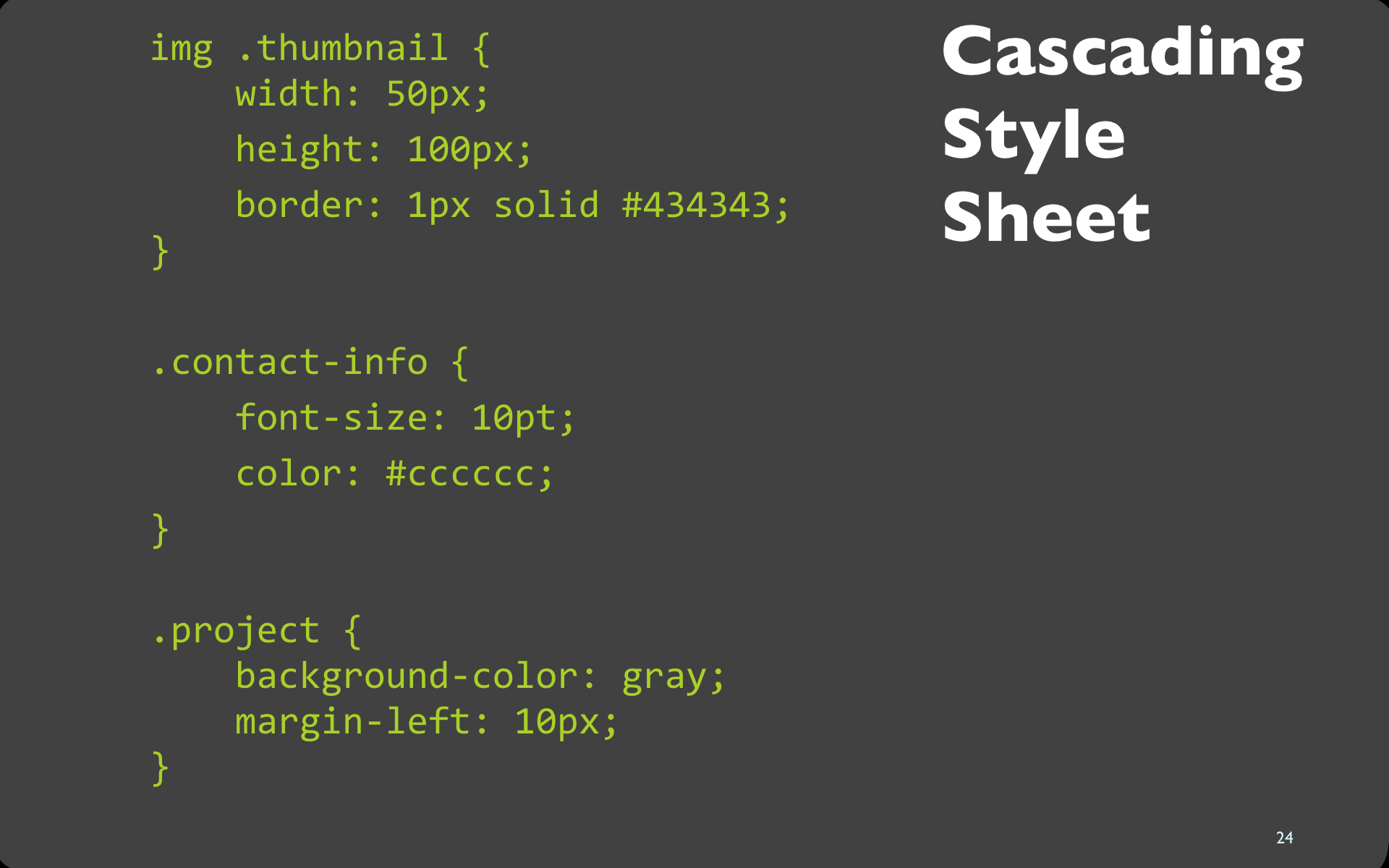
24

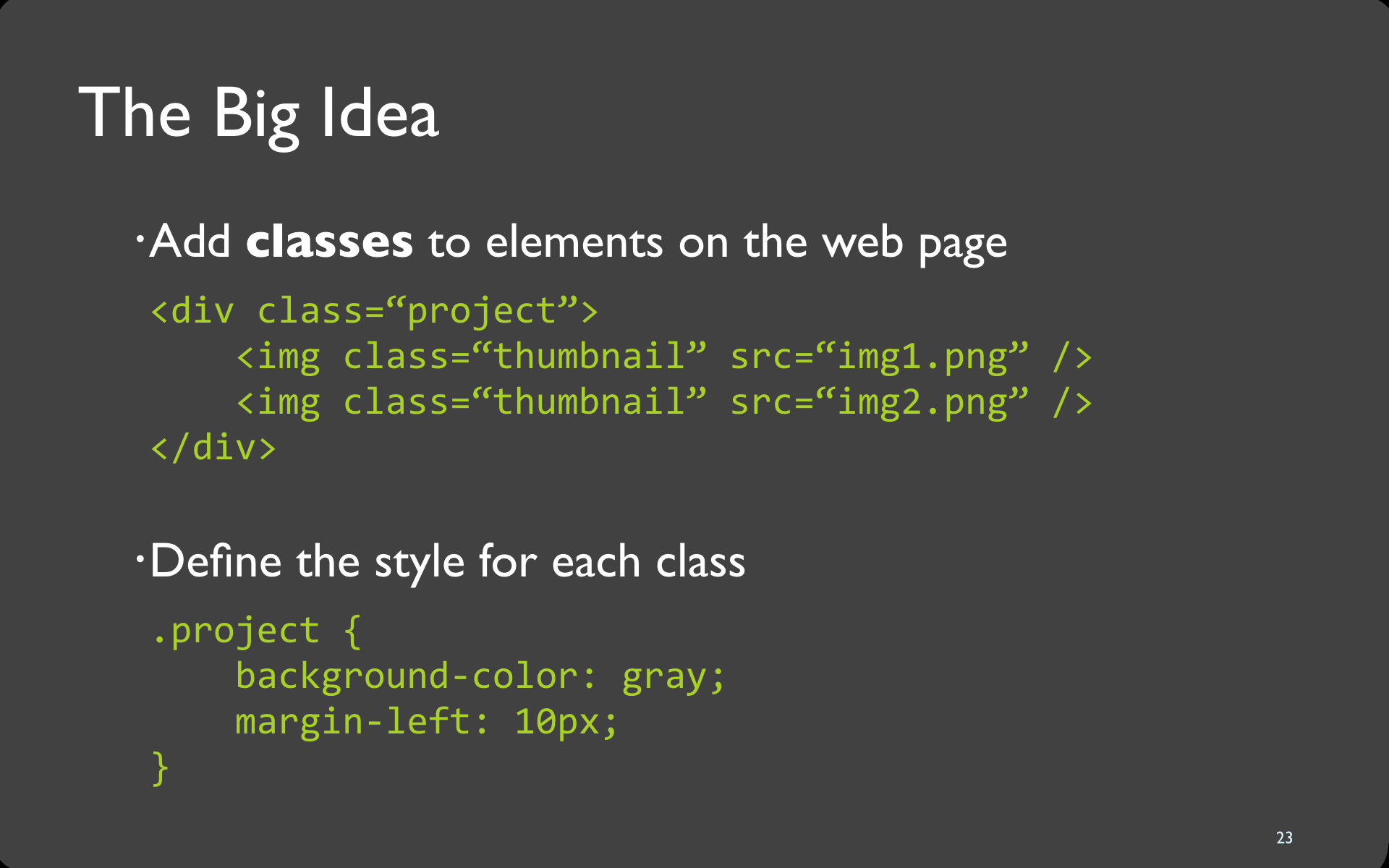
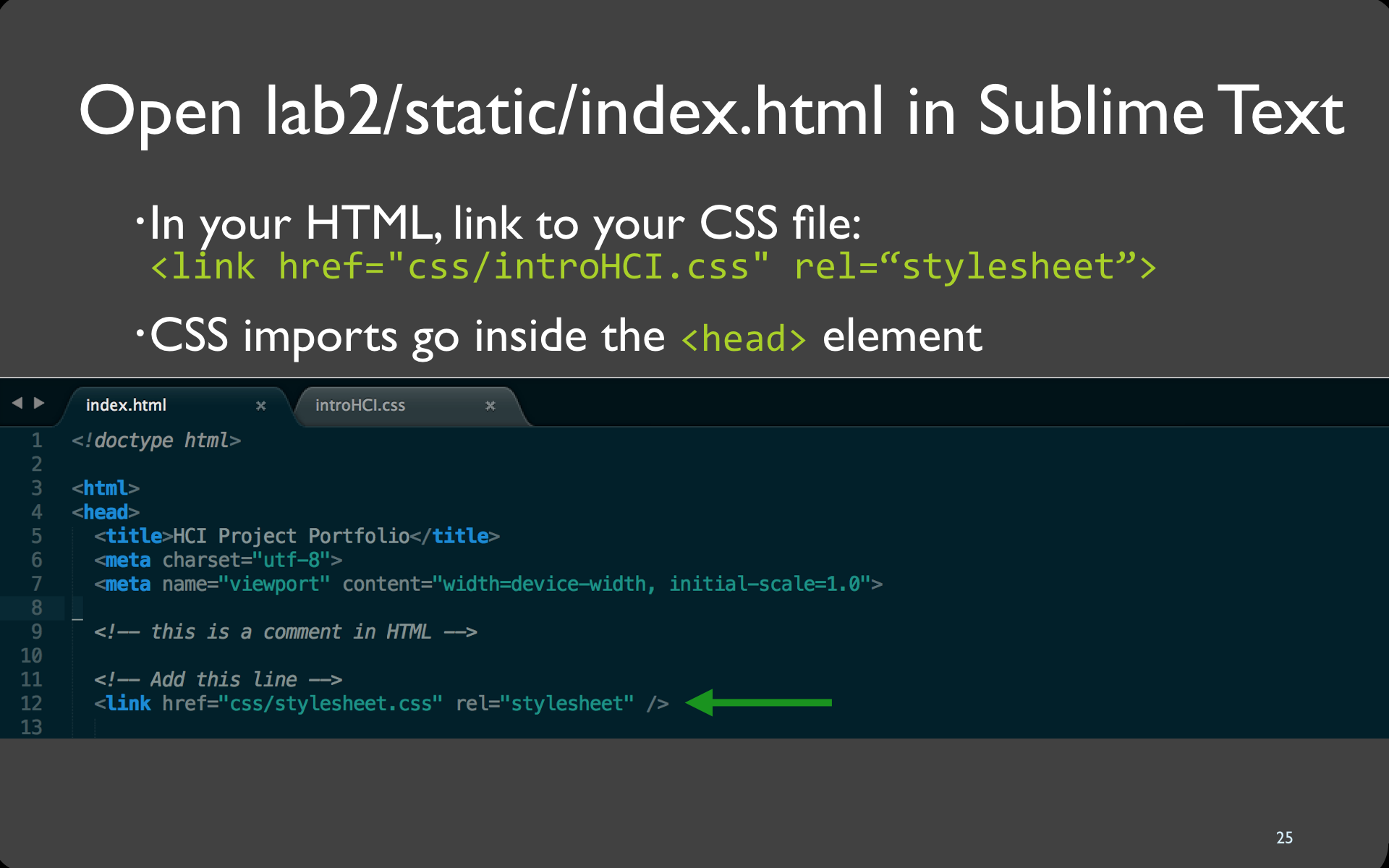
25

Video
Code
...
<link href="css/introHCI.css" rel="stylesheet">
...26

27

Video
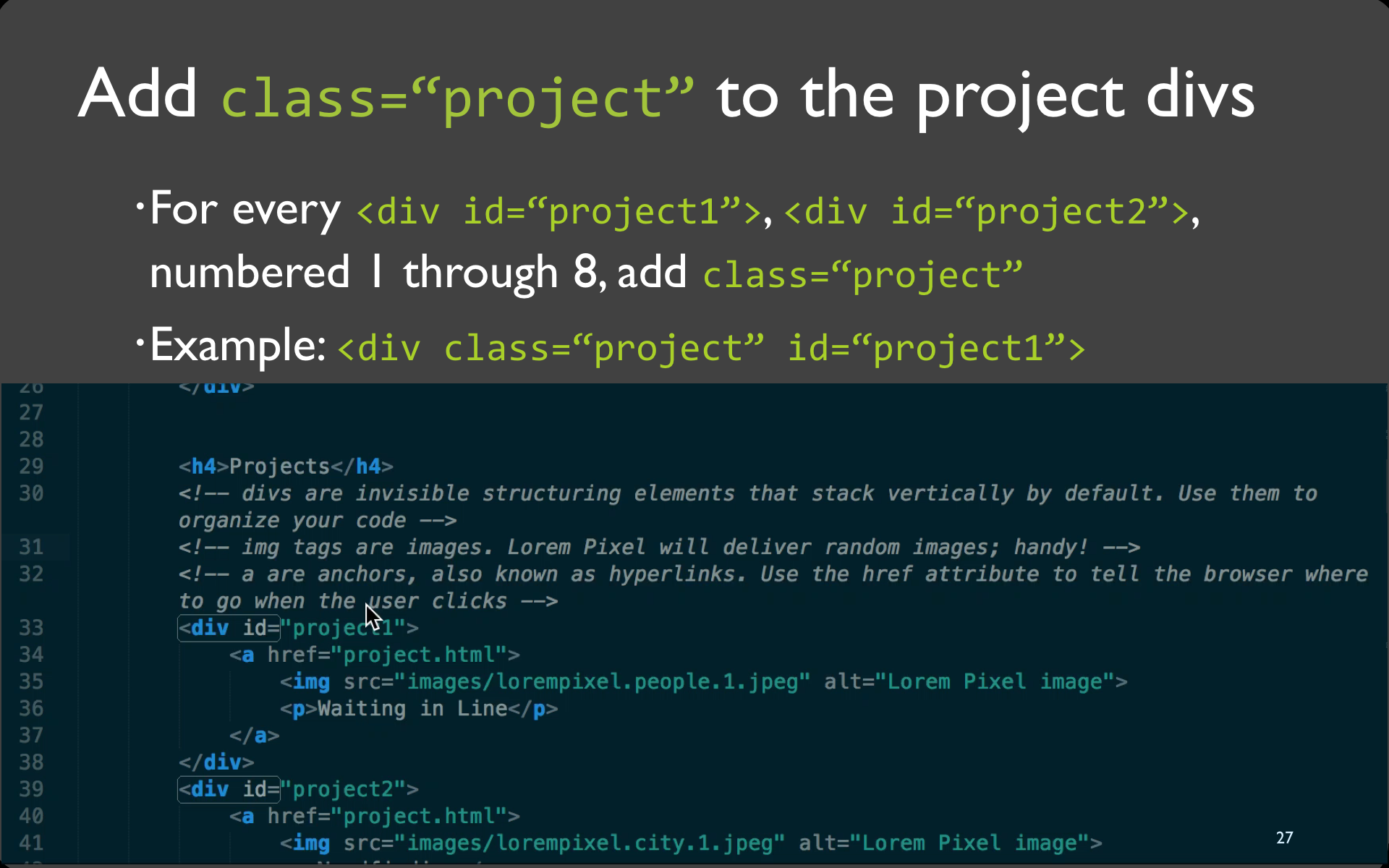
Code
...
<div class="project" id="project1">
...
<div class="project" id="project2">
...28

Video
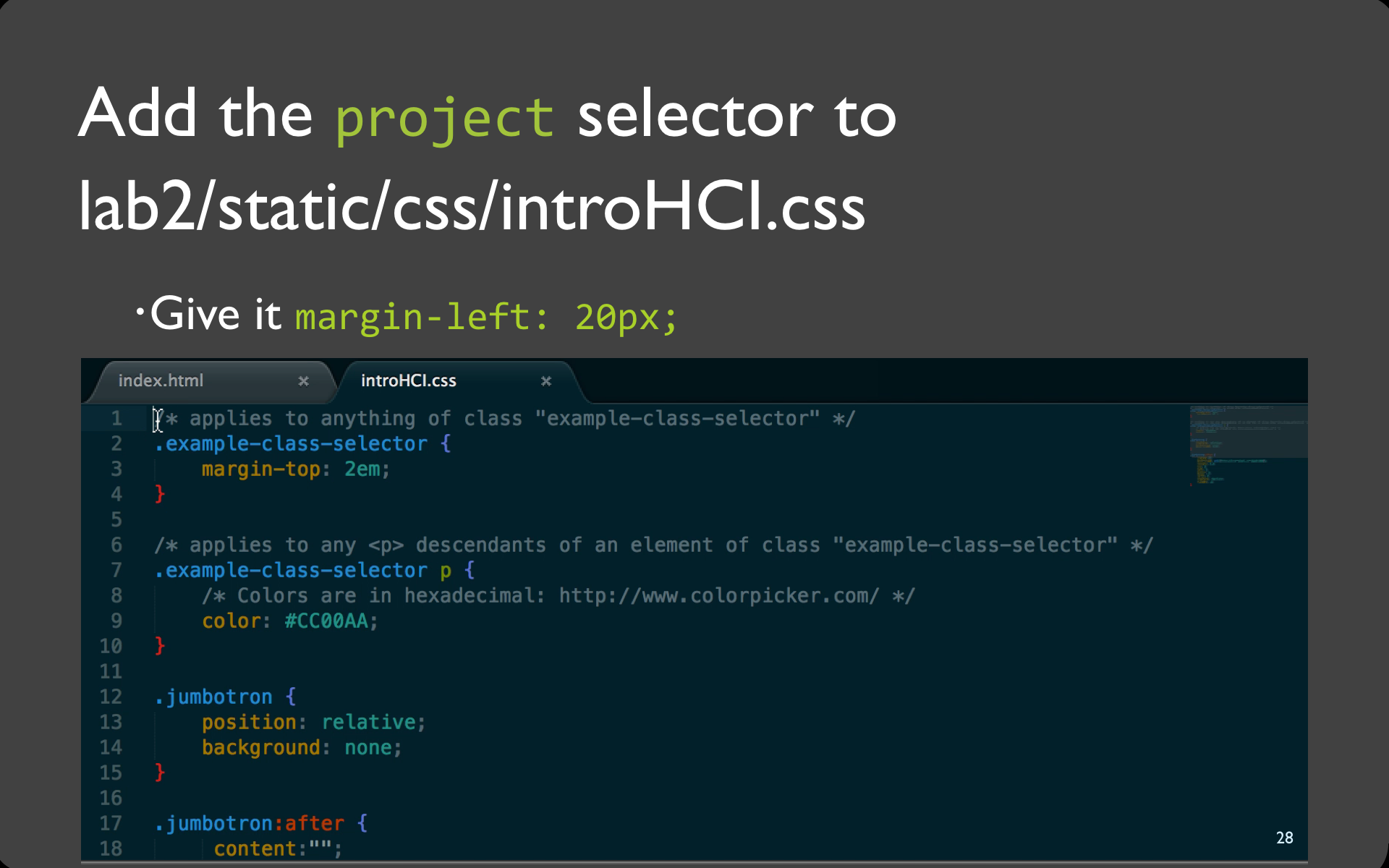
Code
...
.project {
margin-left: 20px;
}29

Hint
- CTRL+R (or CMD+R on Mac) is the browser reload shortcut. It is very useful when doing web dev.
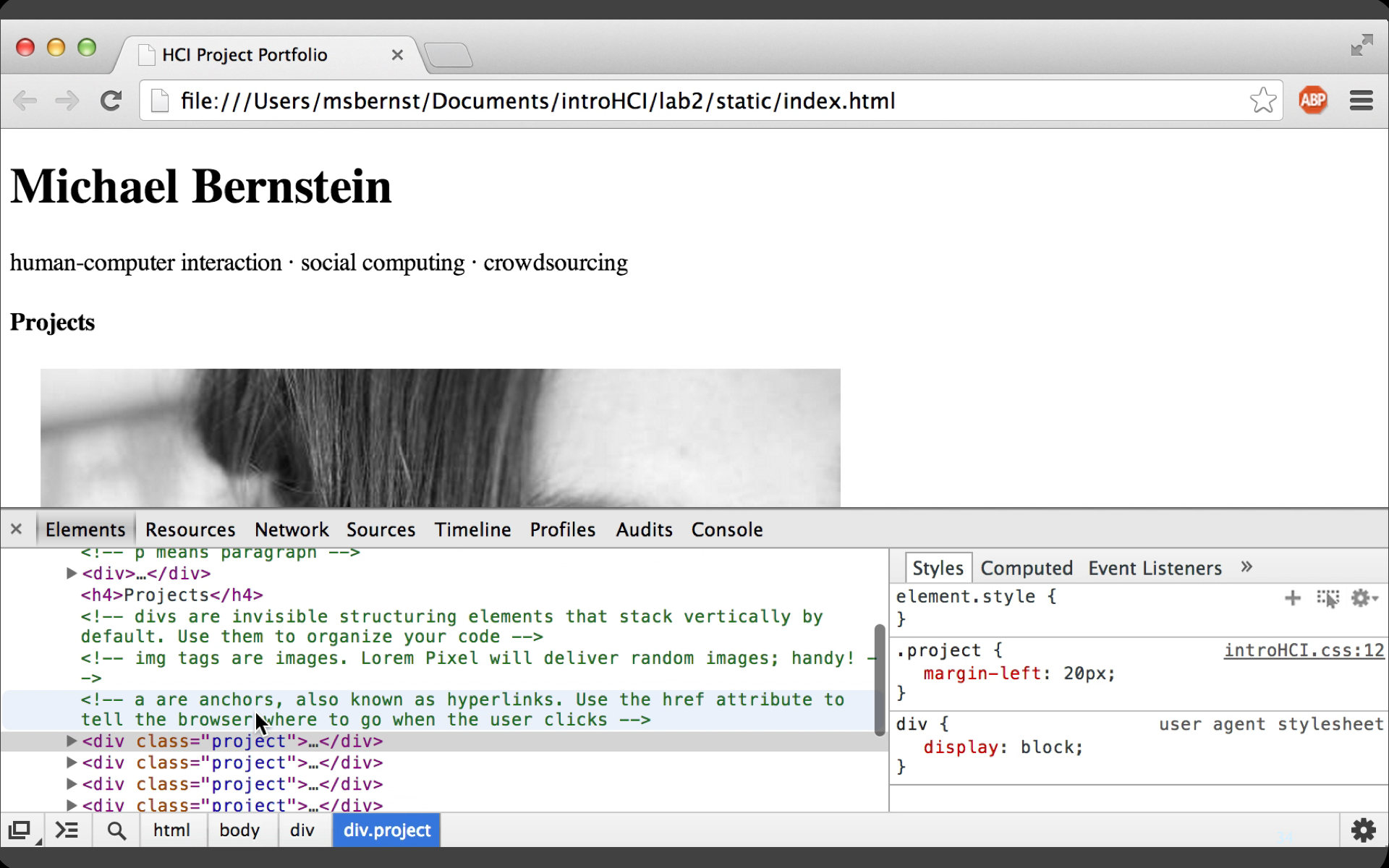
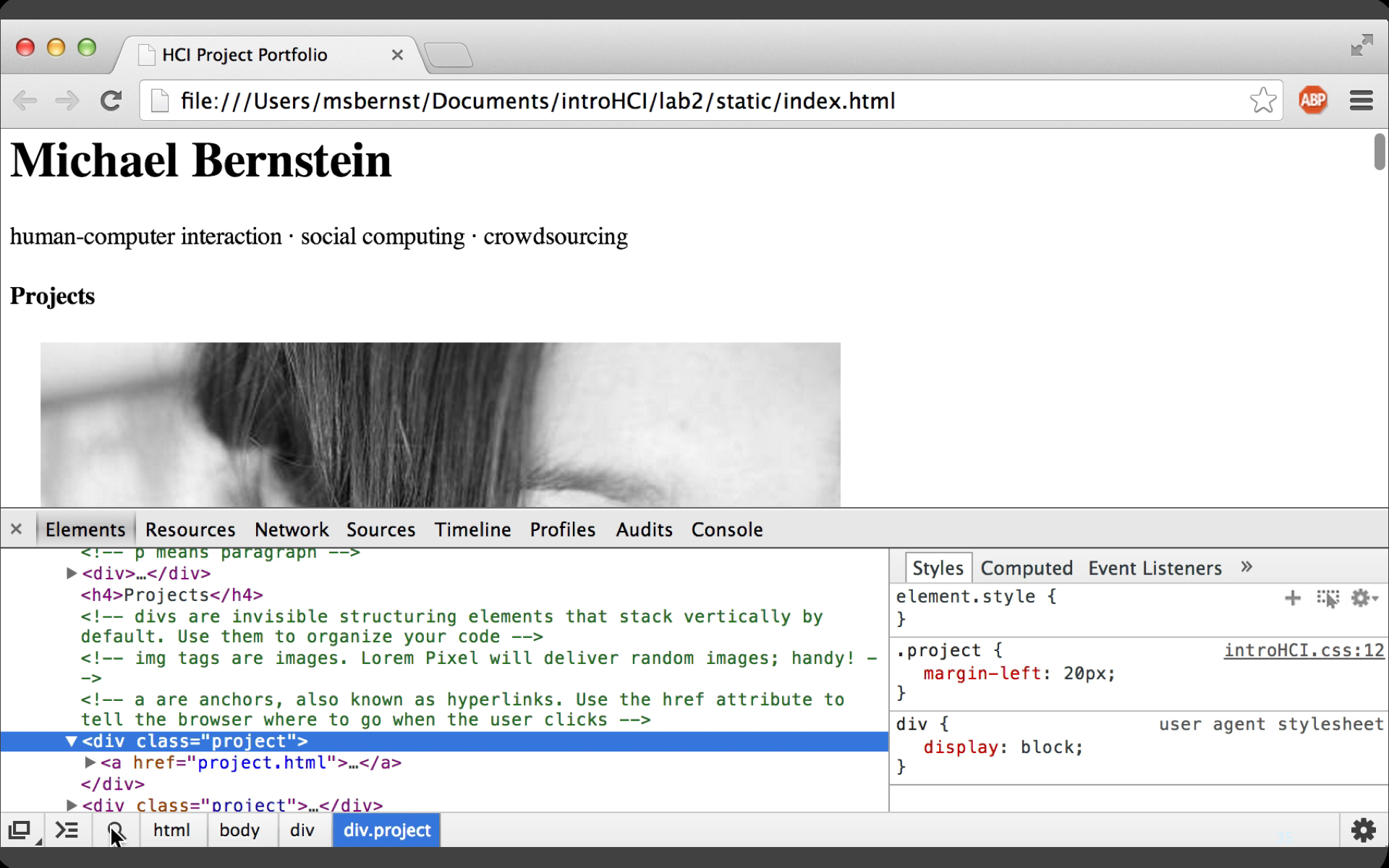
30

31

32

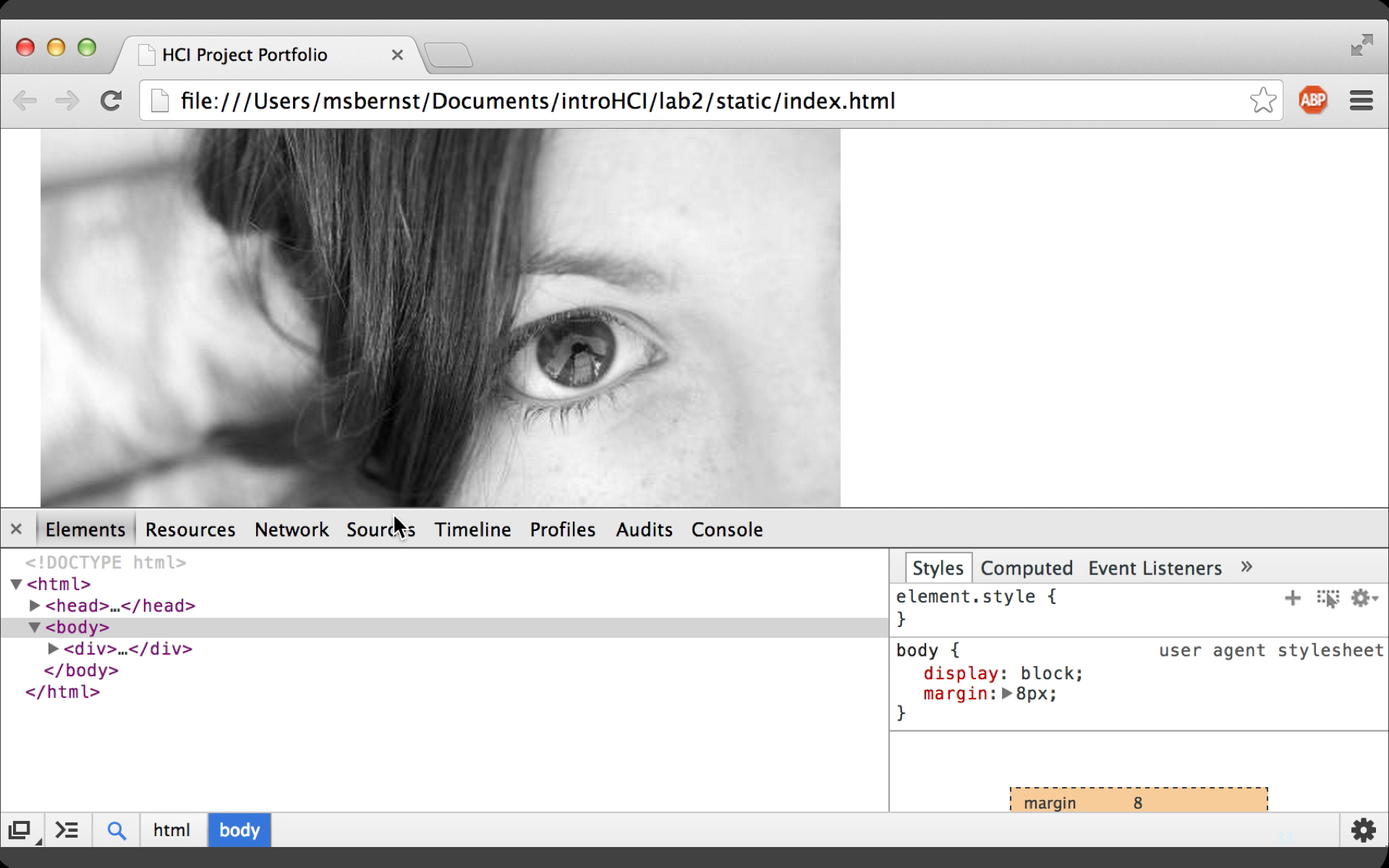
Video
33

34

35

36

37

38

Code
p {
font-variant: small-caps;
}39

Code
.project p {
font-variant: small-caps;
}40

Code
#project1 {
font-variant: small-caps;
}41

Code
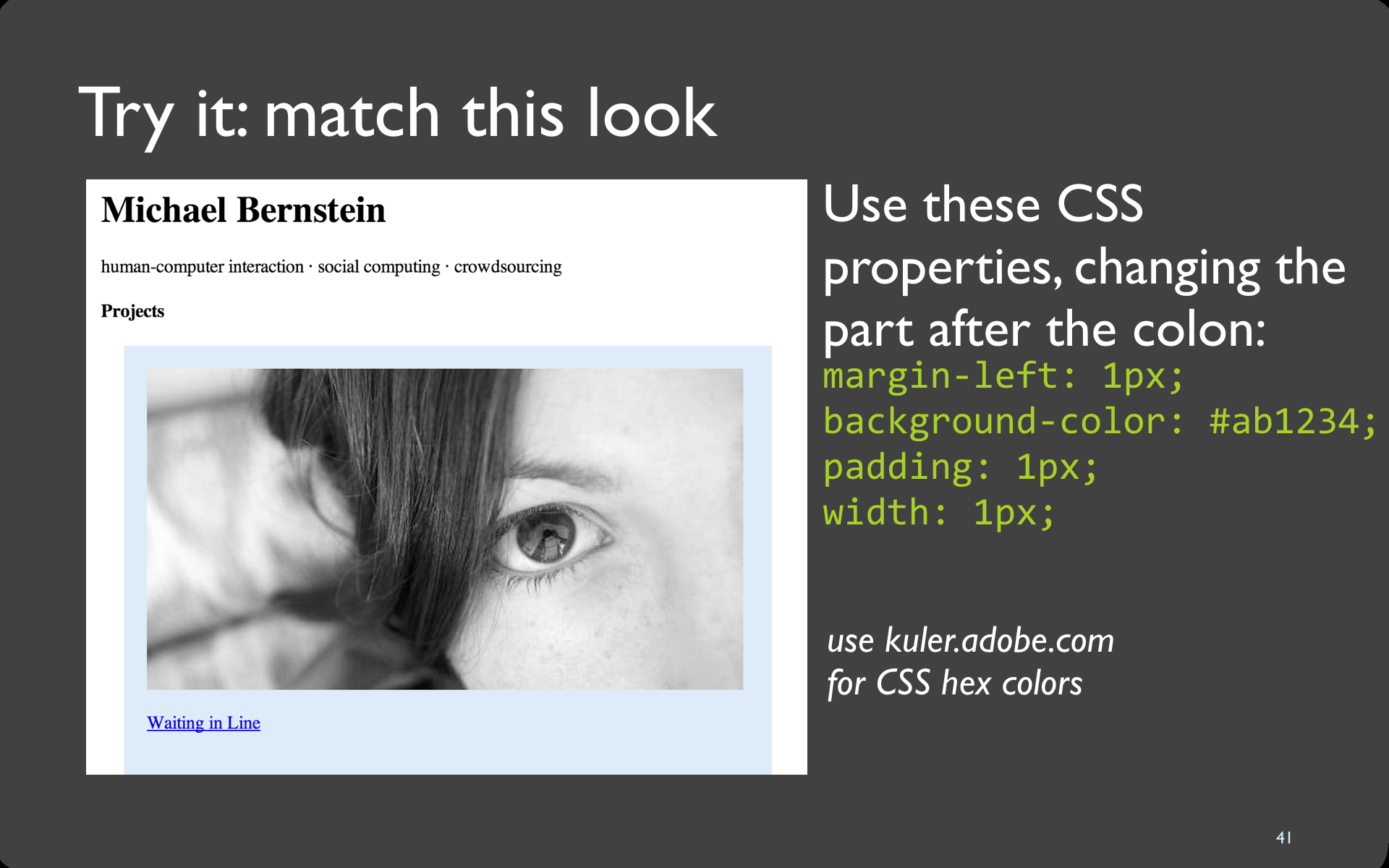
margin-left: 1px;
background-color: #ab1234;
padding: 1px;
width: 1px;42

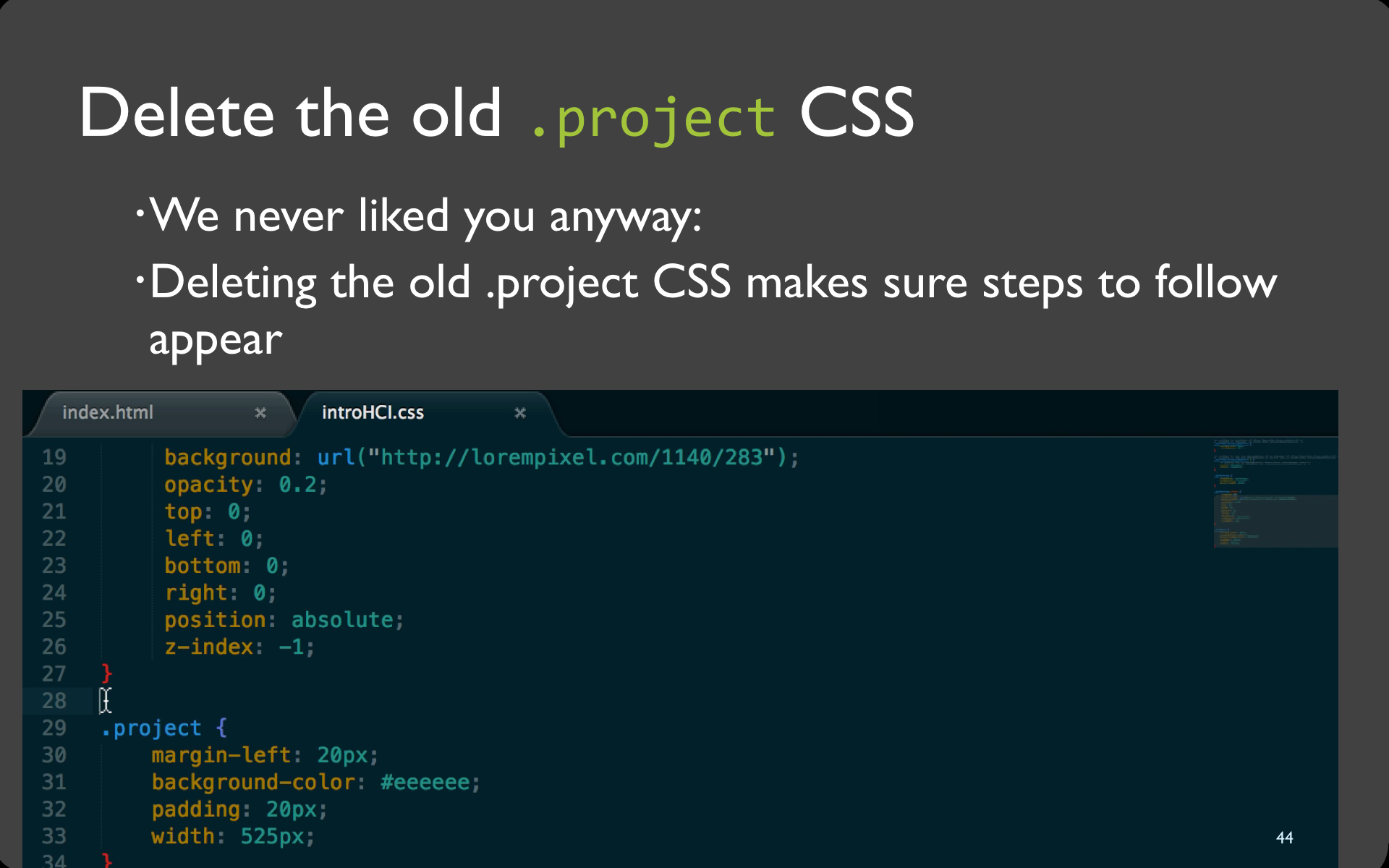
43

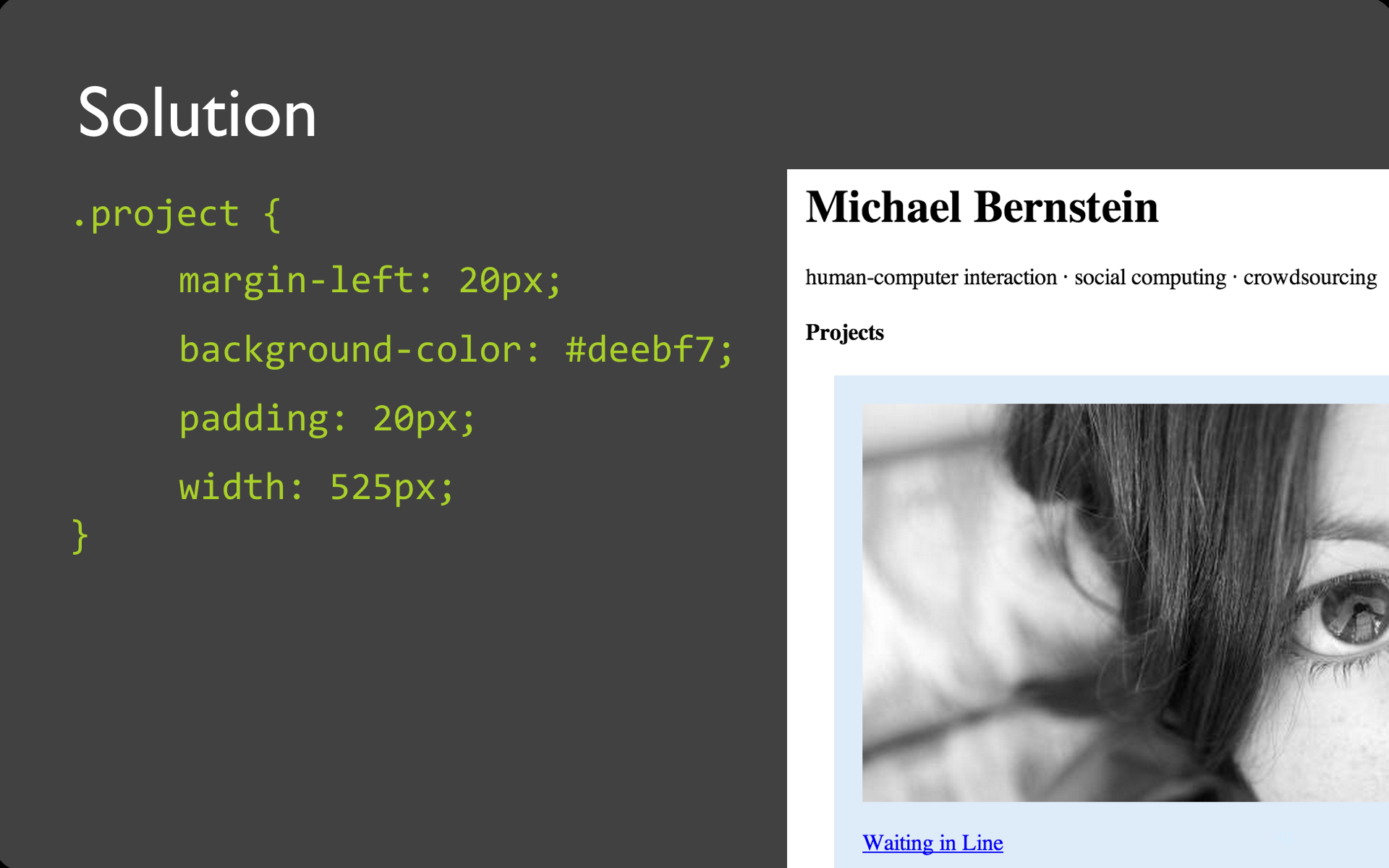
Code
.project {
margin-left: 20px;
background-color: #deebf7;
padding: 20px;
width: 525px;
}44

Video
45

46

47

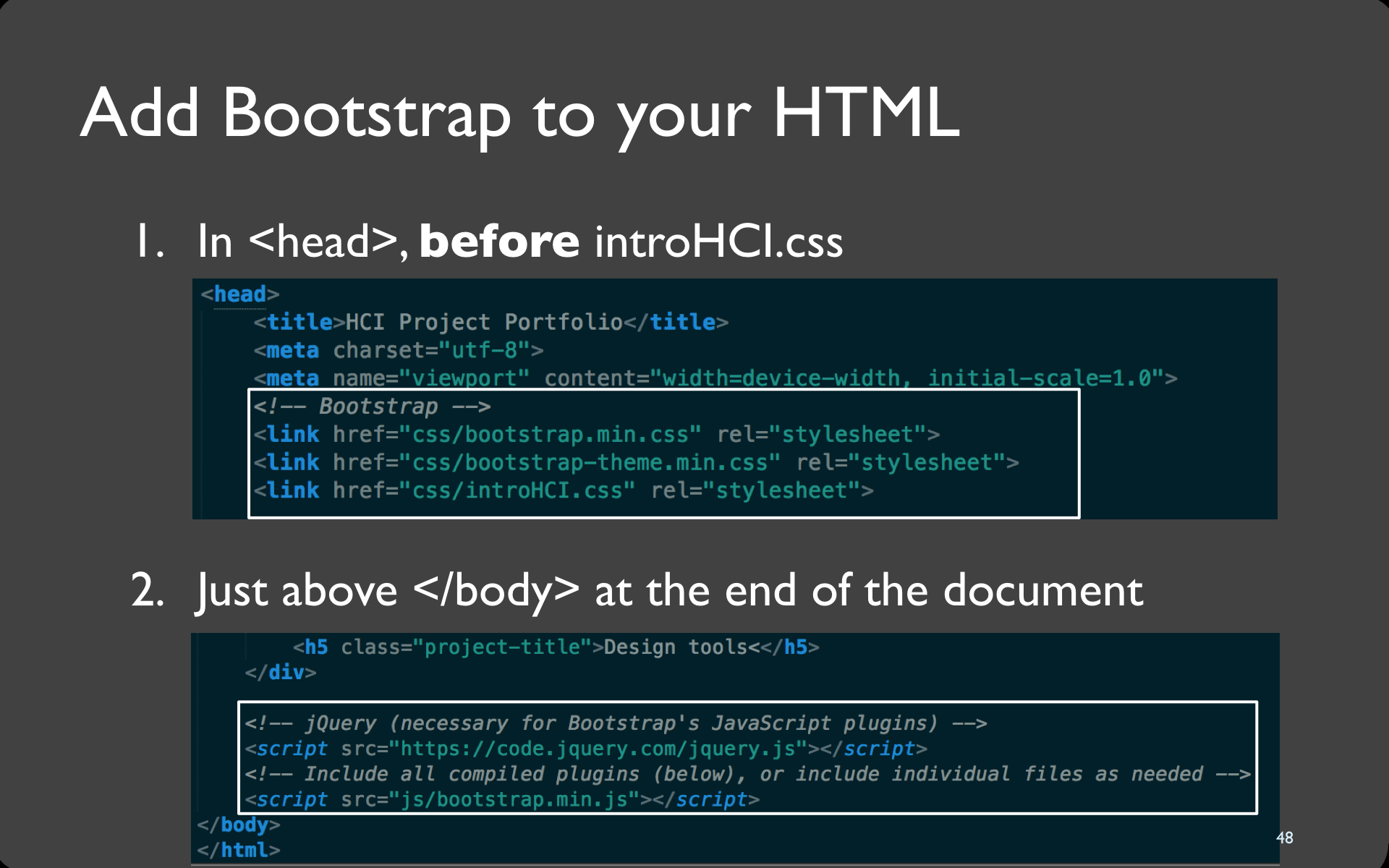
48

Code
...
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/bootstrap-theme.min.css" rel="stylesheet">
<link href="css/introHCI.css" rel="stylesheet">
...
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (blelow), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
...49

Video
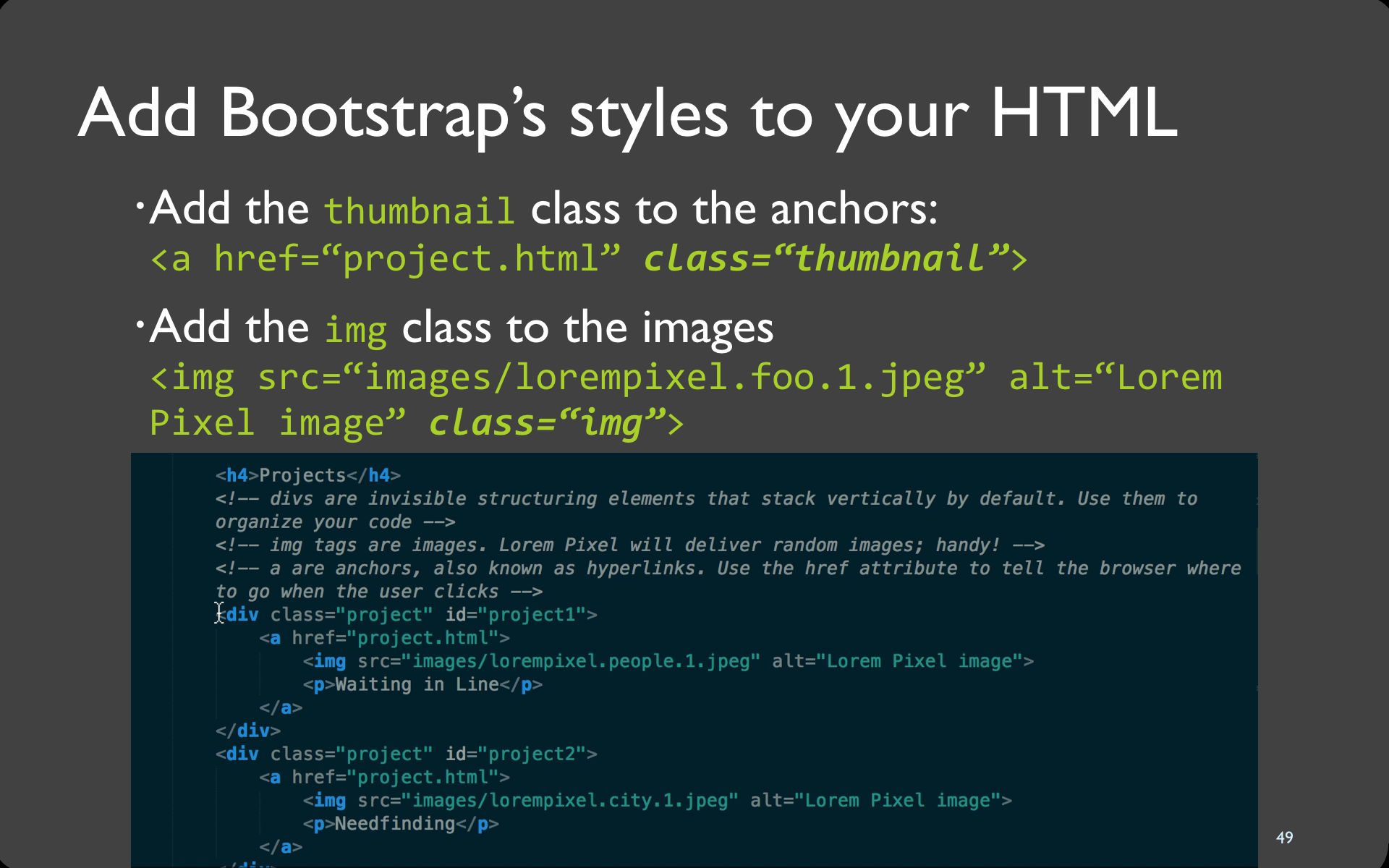
Code
...
<a href="project.html" class="thumbnail">
<img src="..." alt="..." class="img">
<p>...</p>
</a>
...50

Video
Code
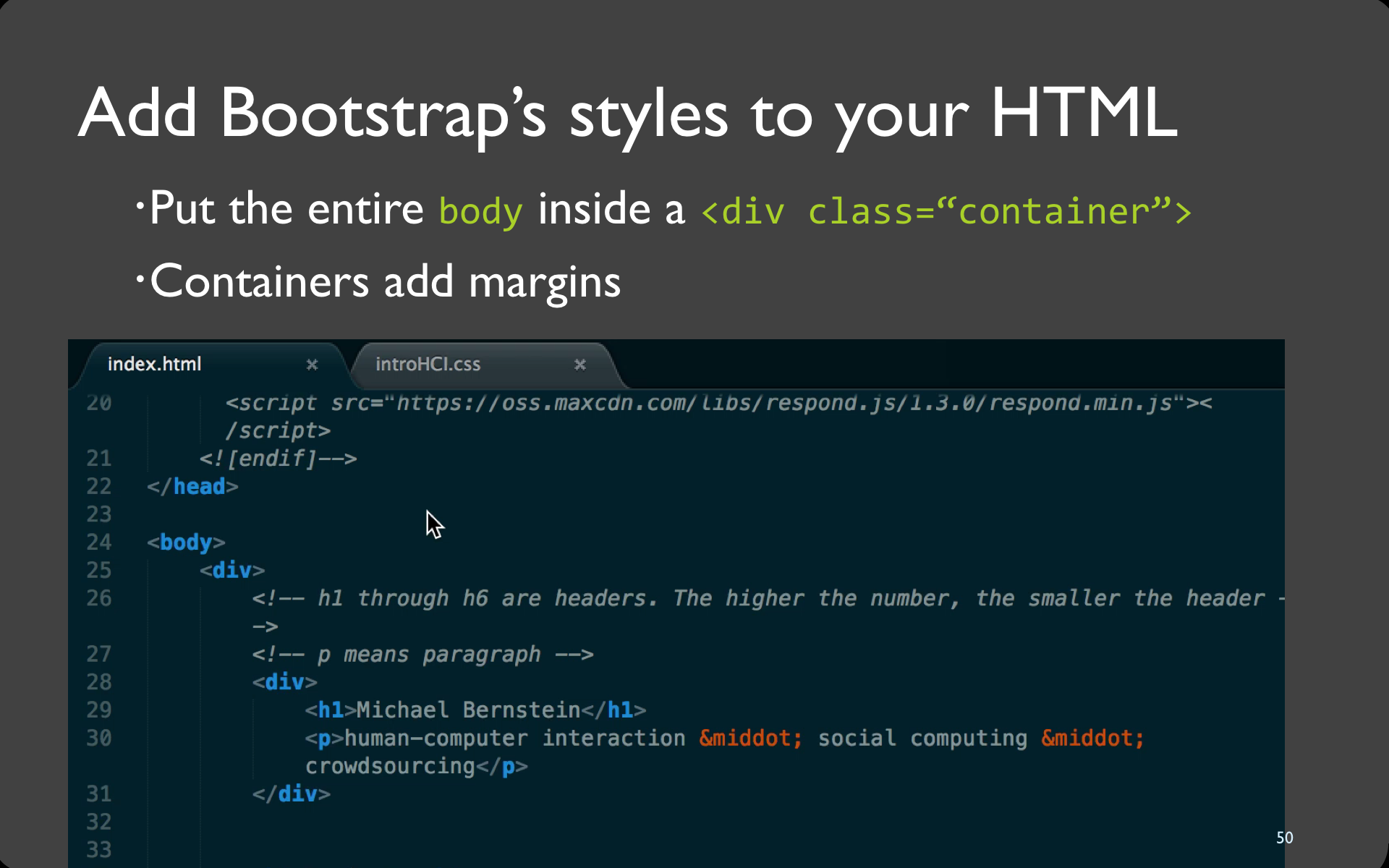
<body>
<div class="container">
...51

52

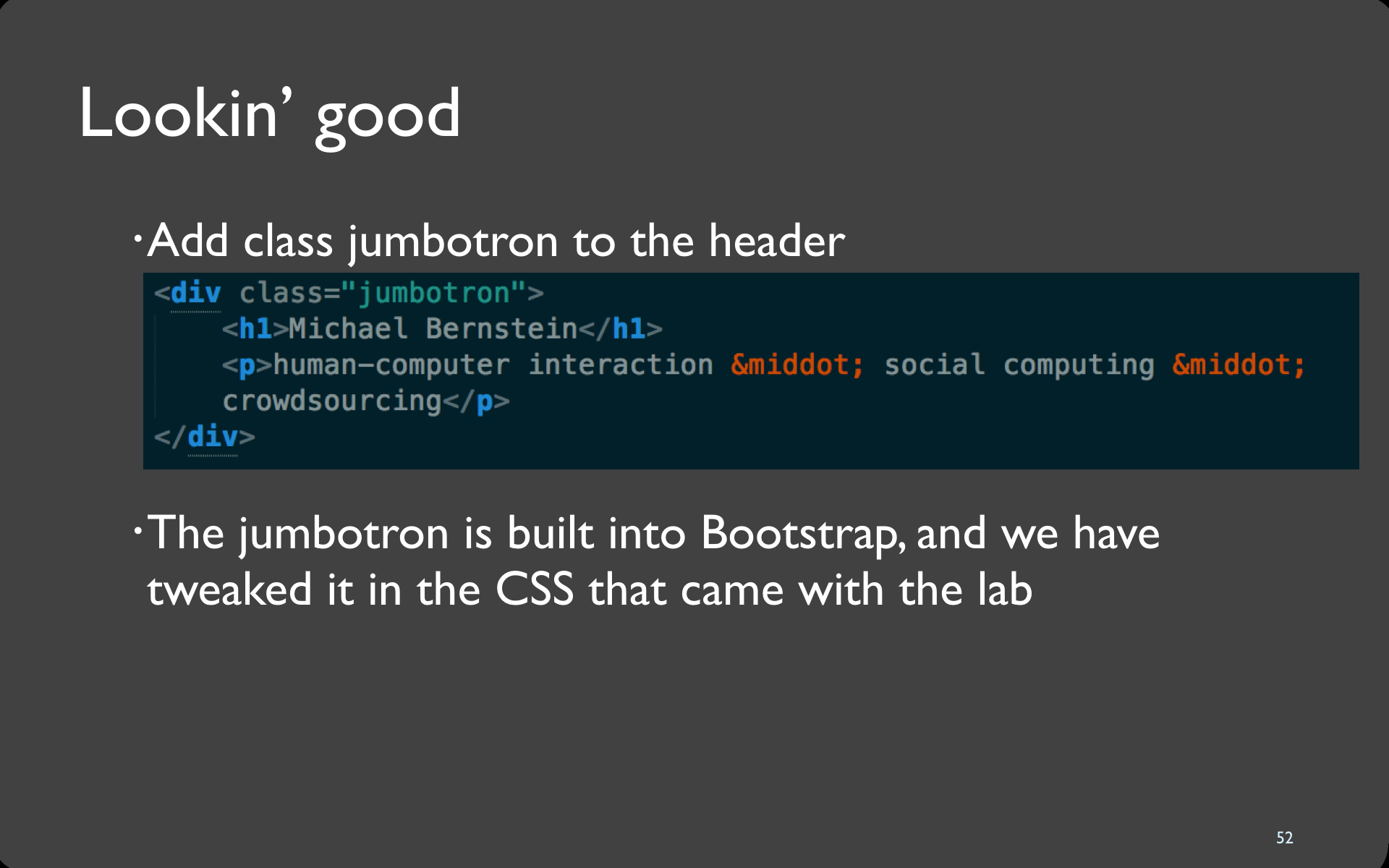
Code
<div class="jumbotron">
<h1>Michael Bernstein</h1>
<p>human-computer interaction · social computing · crowdsourcing</p>
</div>53

54

Video
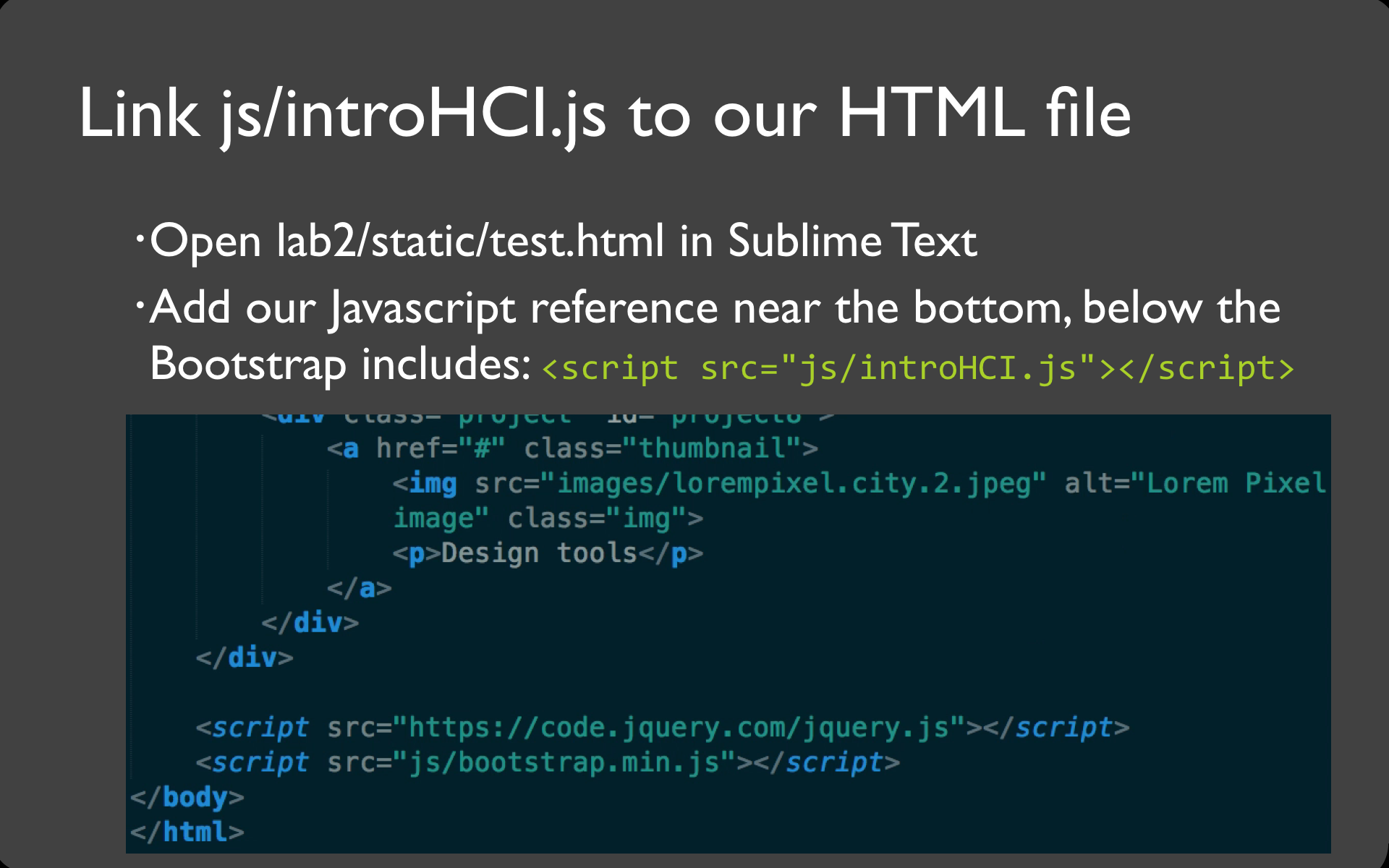
Code
...
<script src="https://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/introHCI.js"></script>
</body>
</html>55

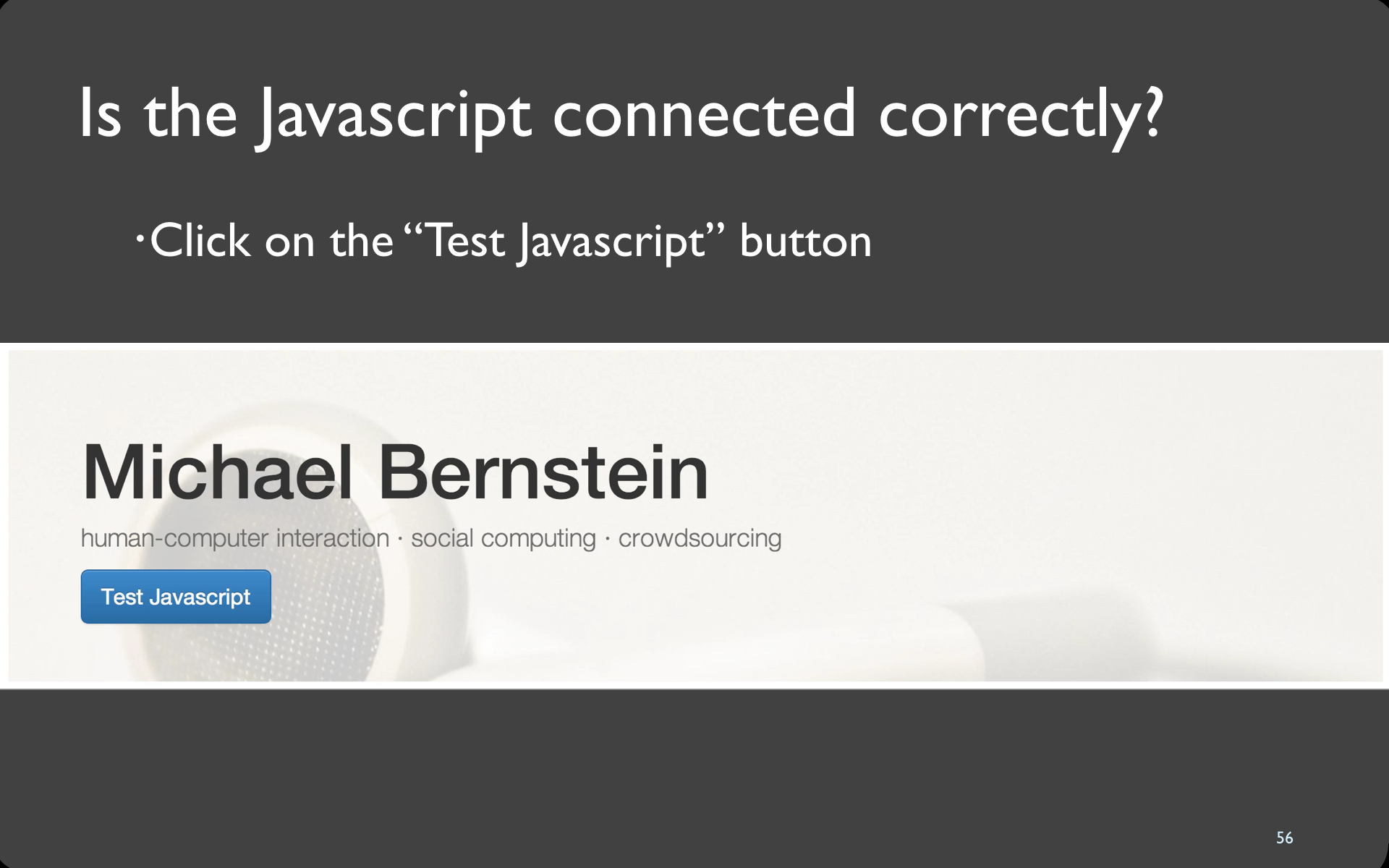
56

Video
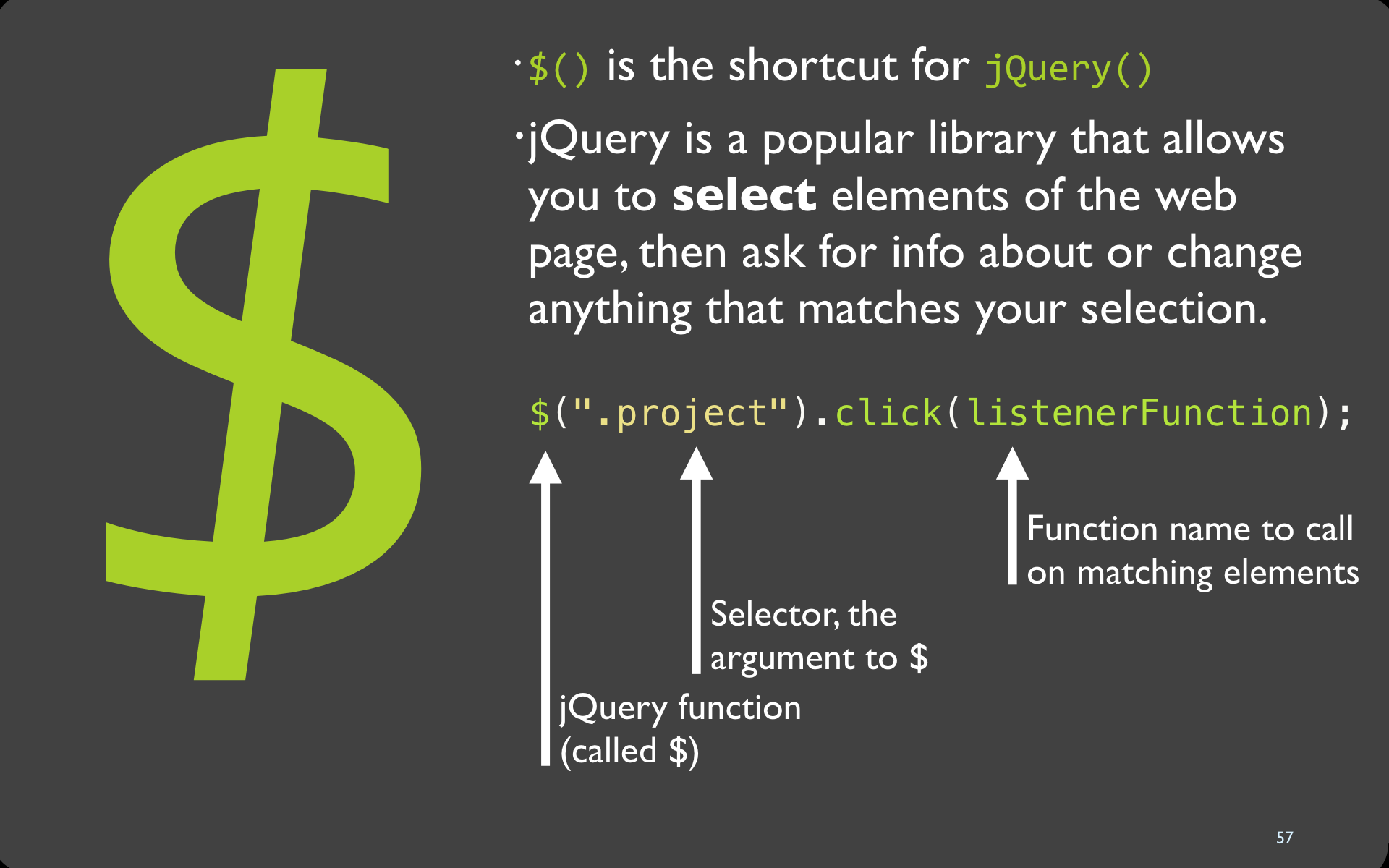
57

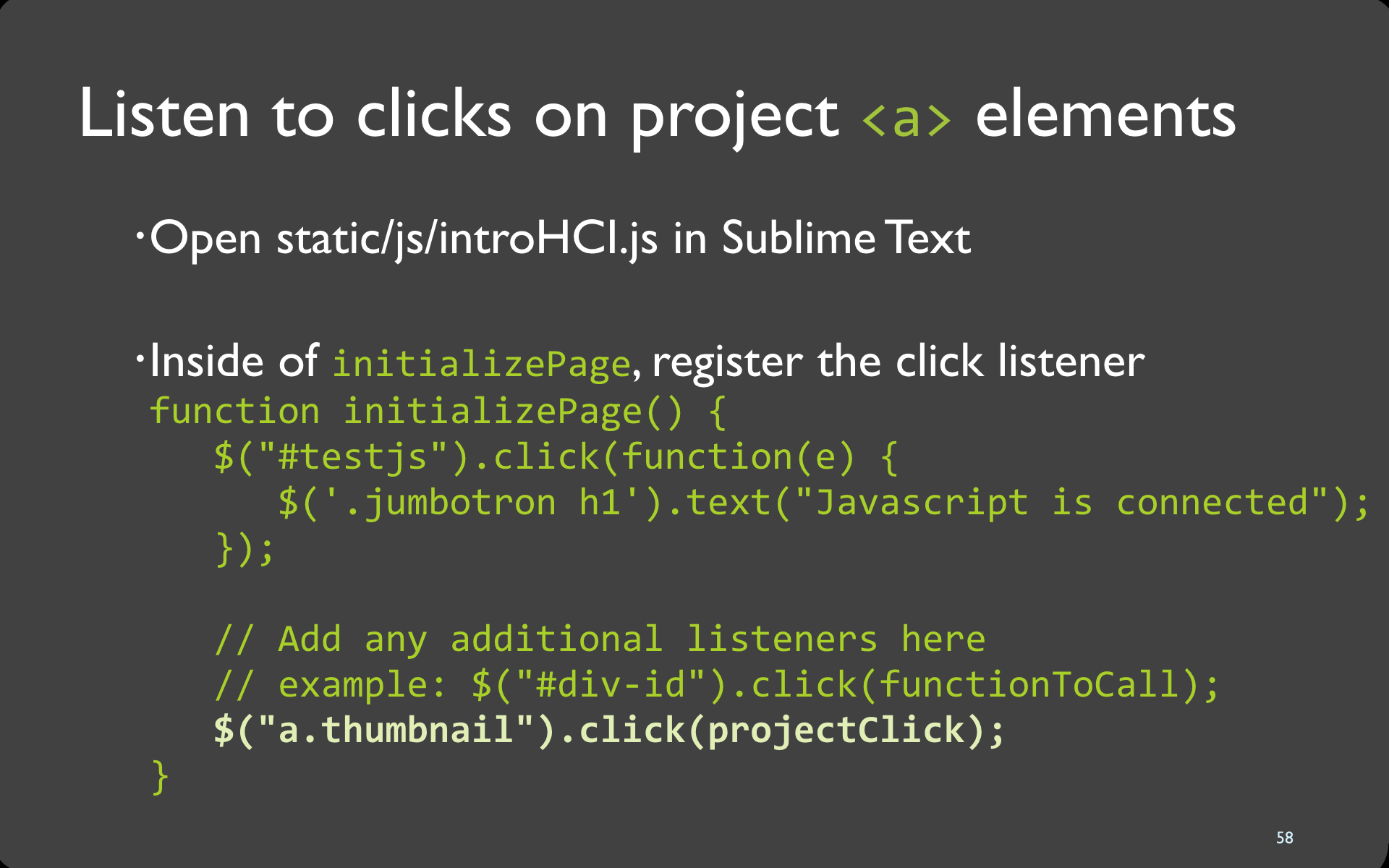
58

Code
$("a.thumbnail").click(projectClick);59

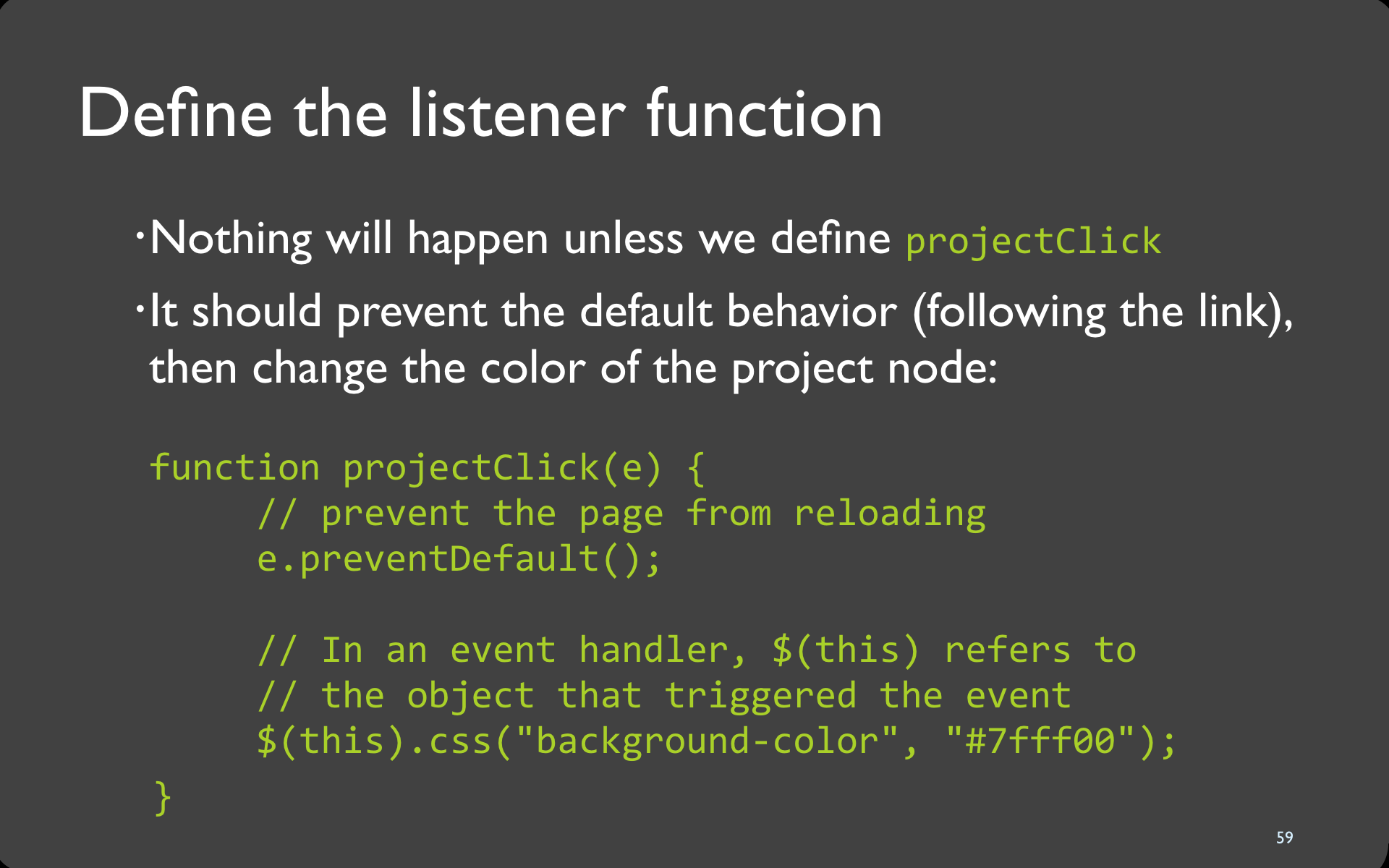
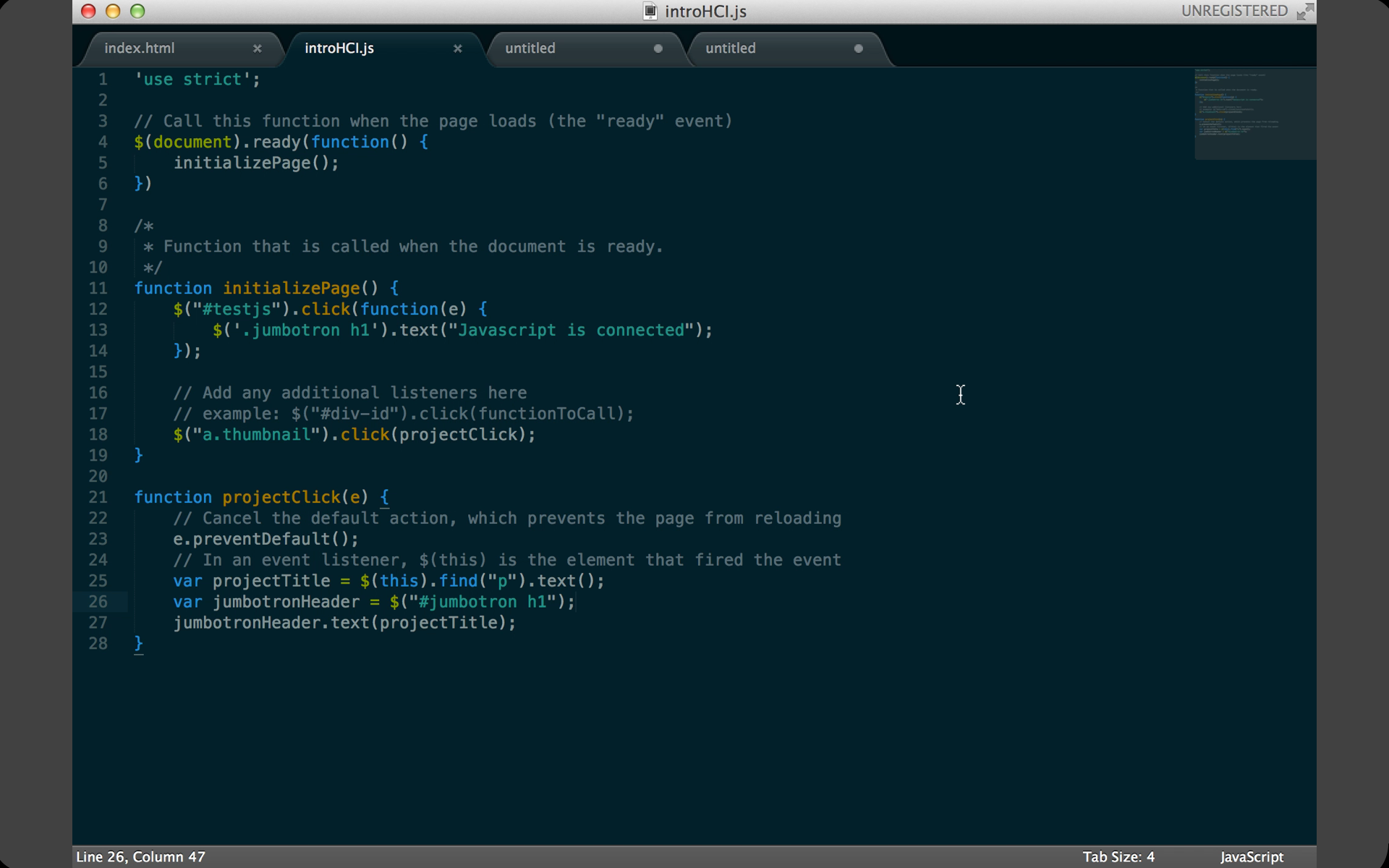
Code
function projectClick(e) {
// prevent the page from reloading
e.preventDefault();
// In an event handler, $(this) refers to
// the object that triggered the event
$(this).css("background-color", "#7fff00");
}60

Video
61

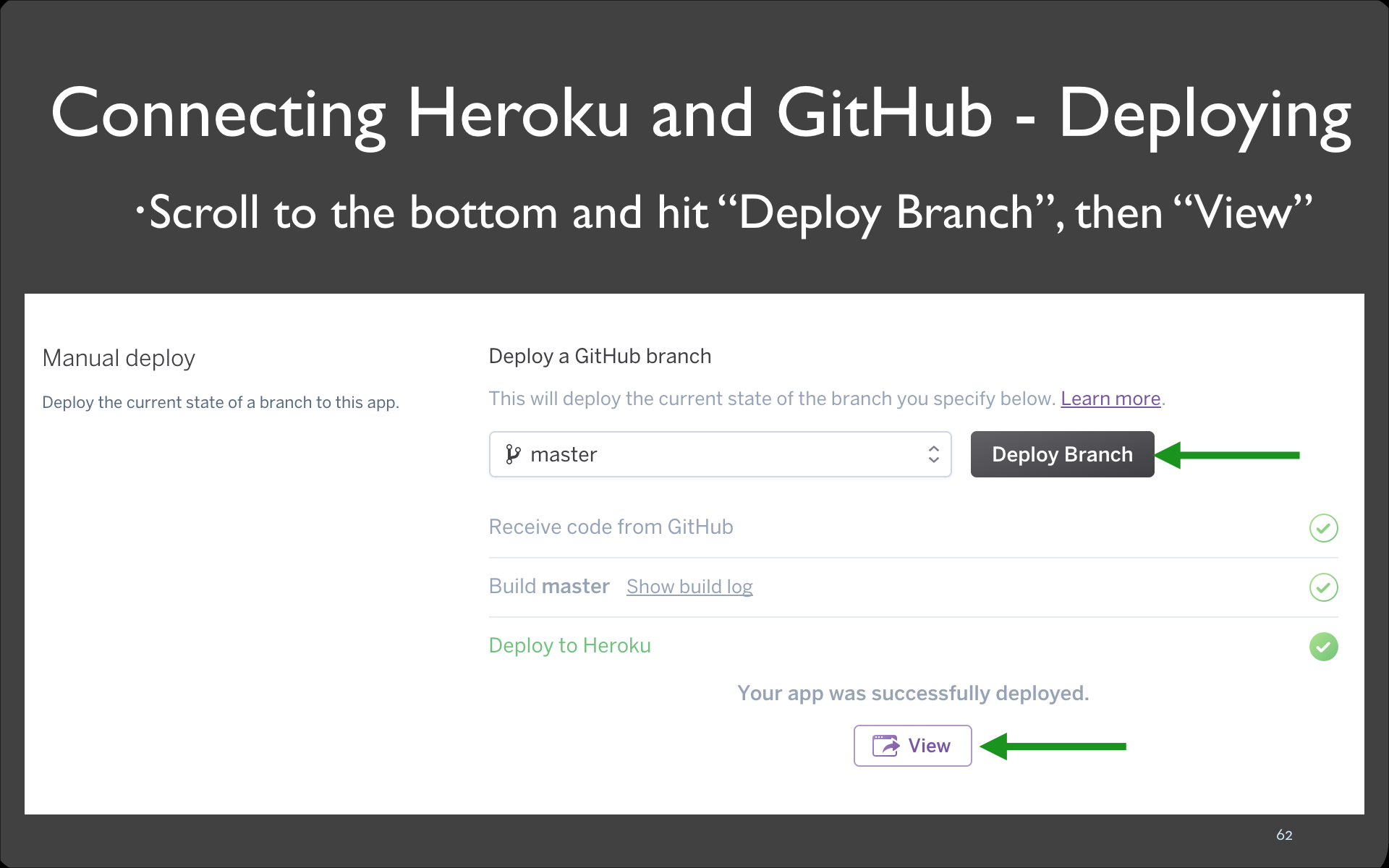
62

63

64

65

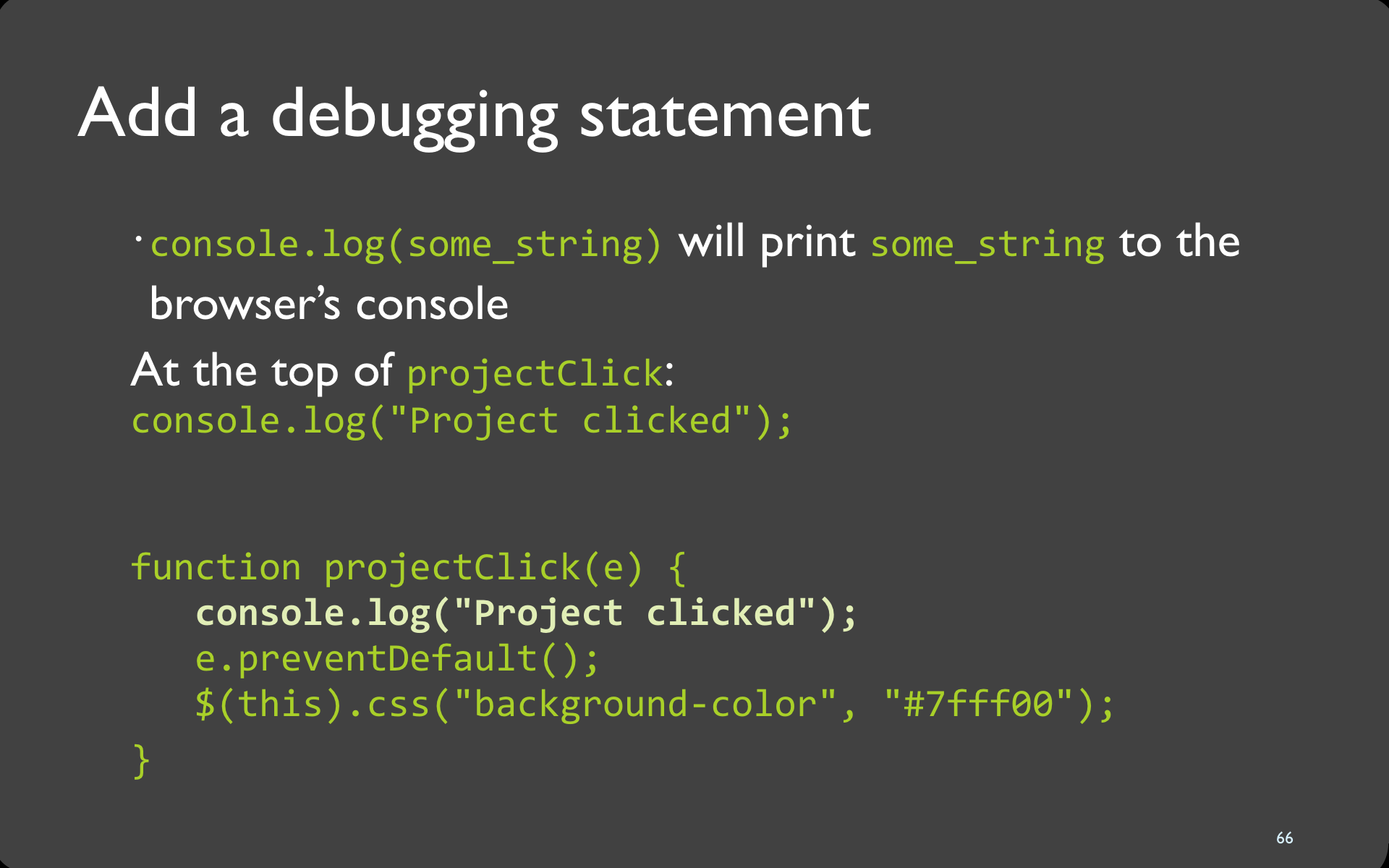
66

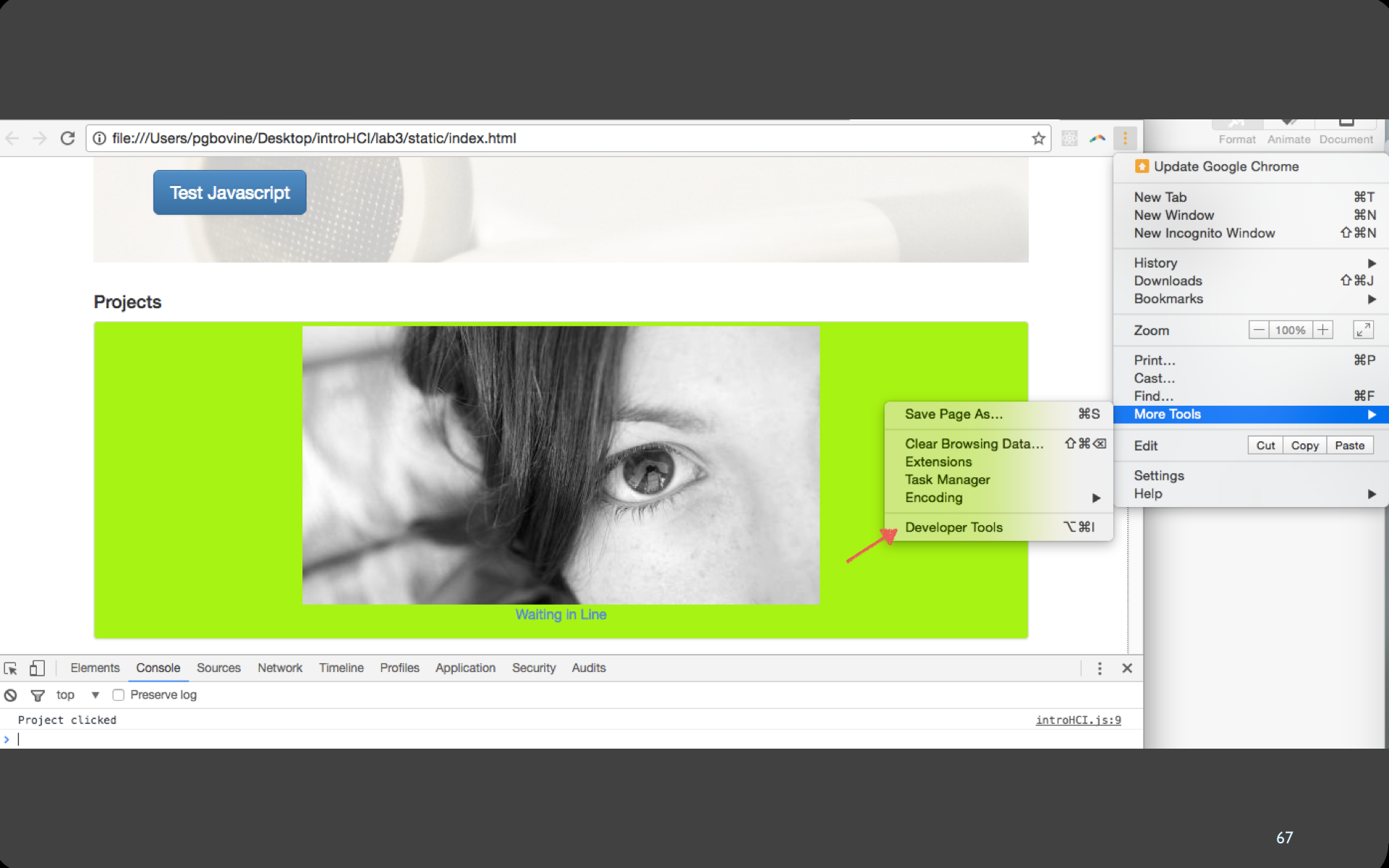
67

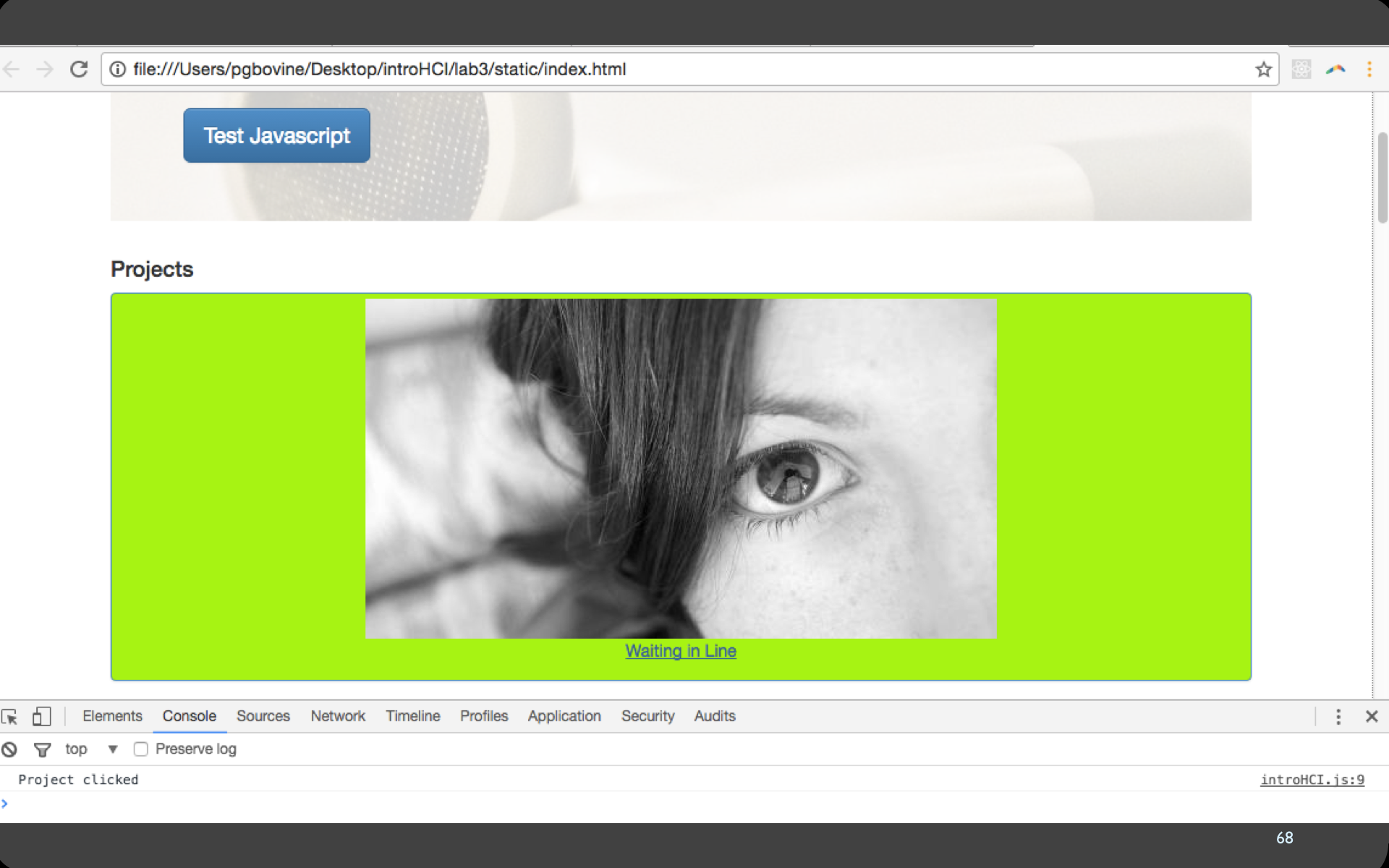
68

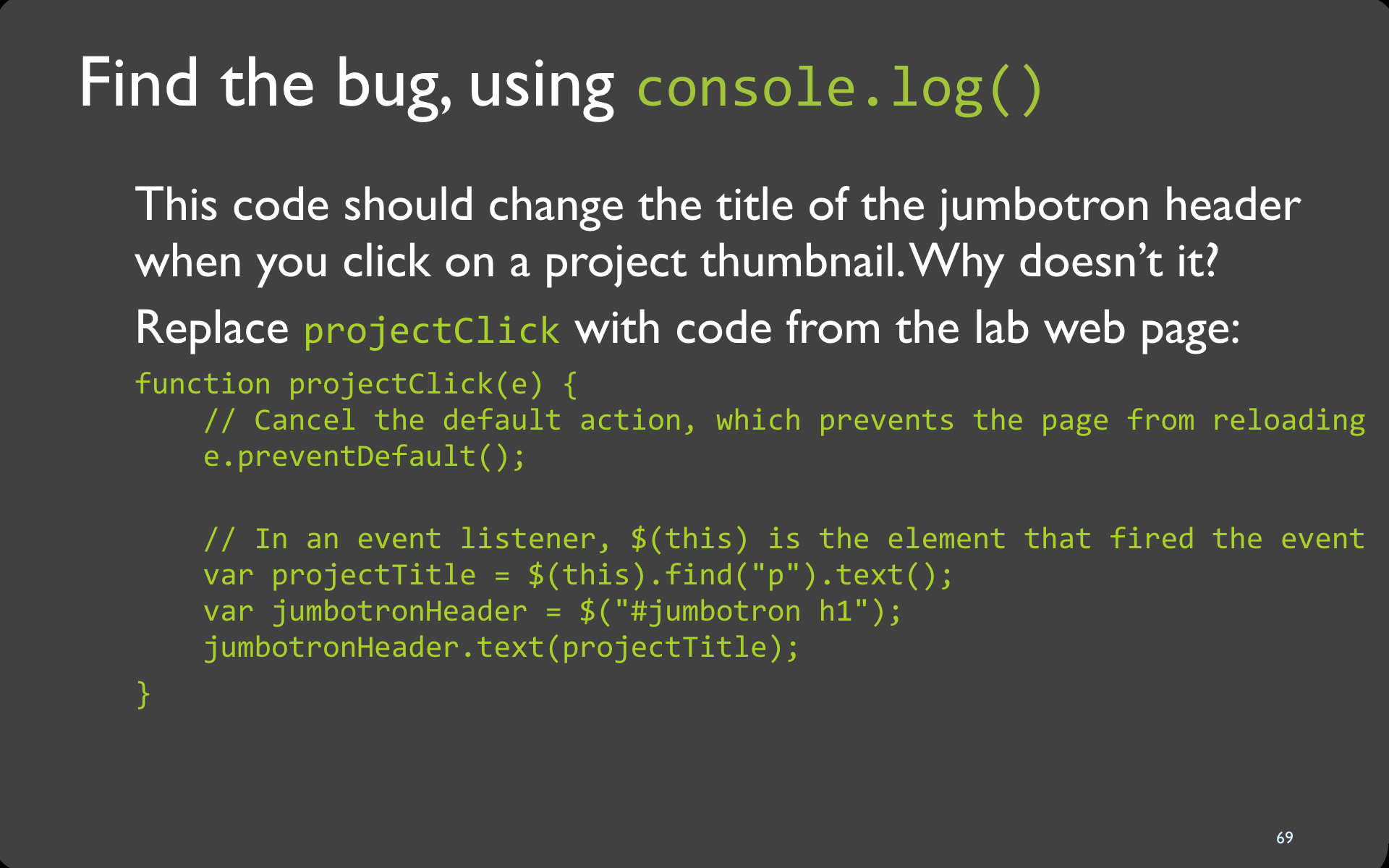
69

70

71

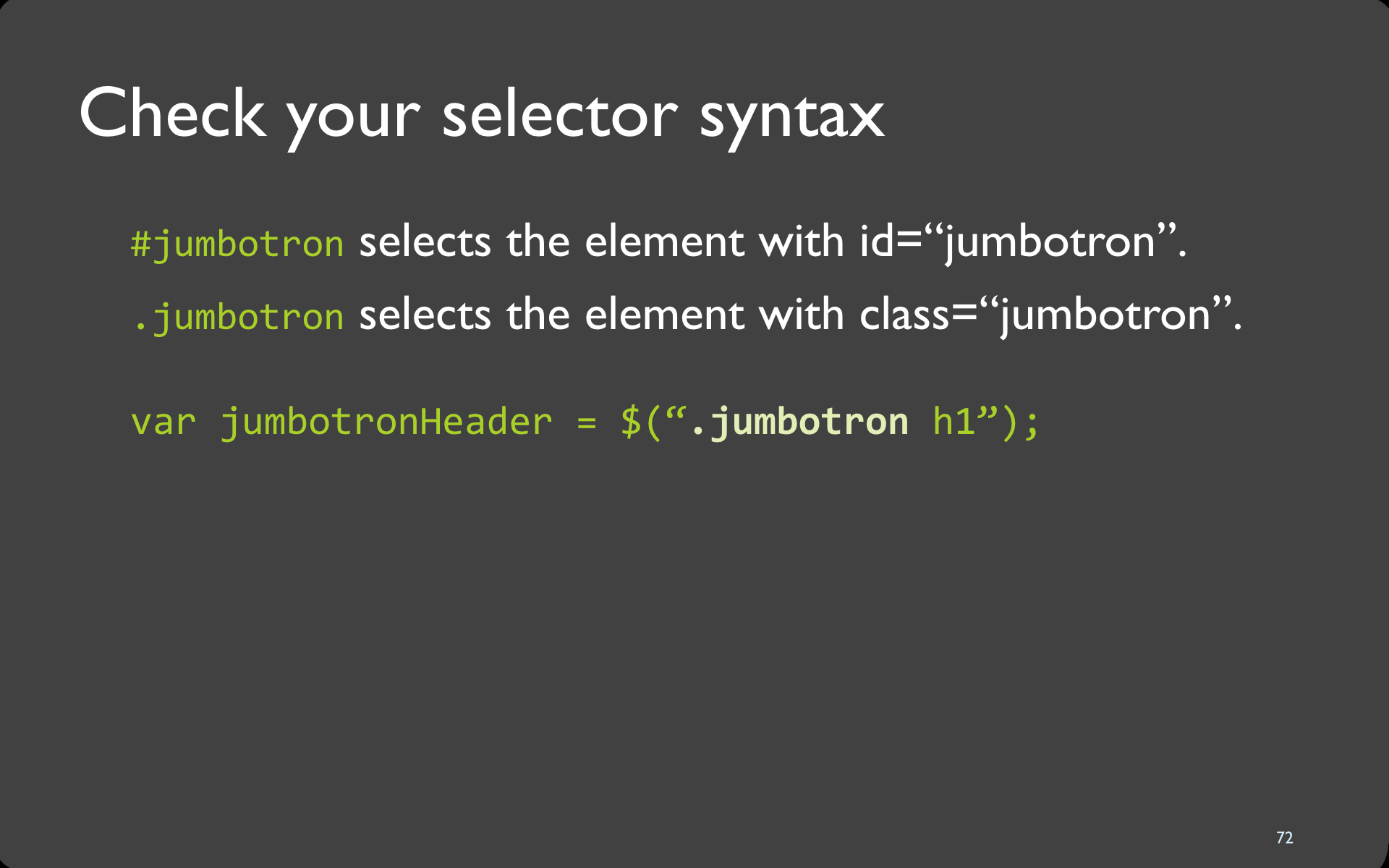
72

73

74

When done, submit here.