1

2

3

4

5

How will this lab help me?
This lab will get you well-versed in using JSON and handlebars to generate pages. They form an important portion of your app. Assignment 6 and 7 include these tasks!
→ Your part starts here.
7

8

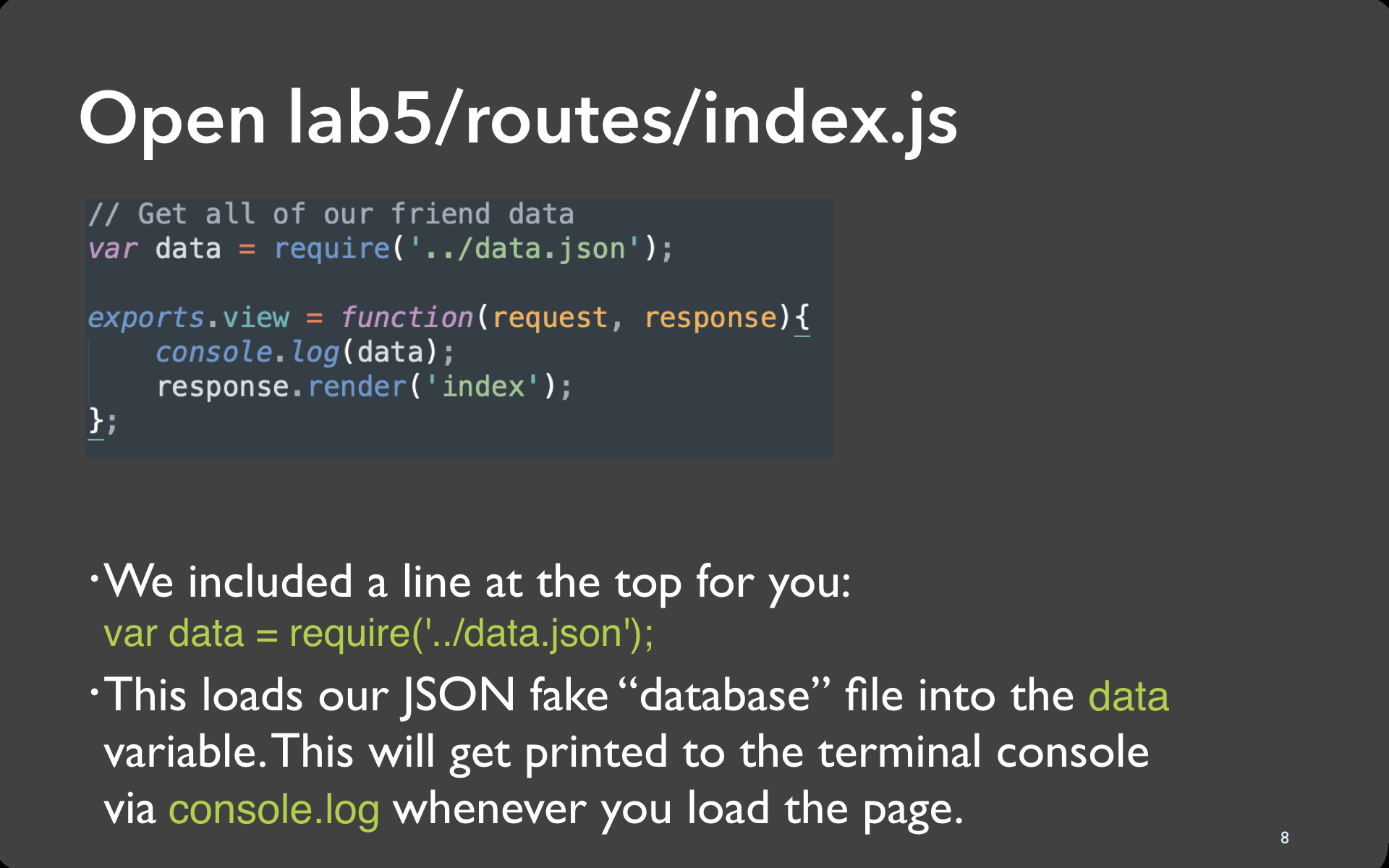
Code
var data = require('../data.json');9

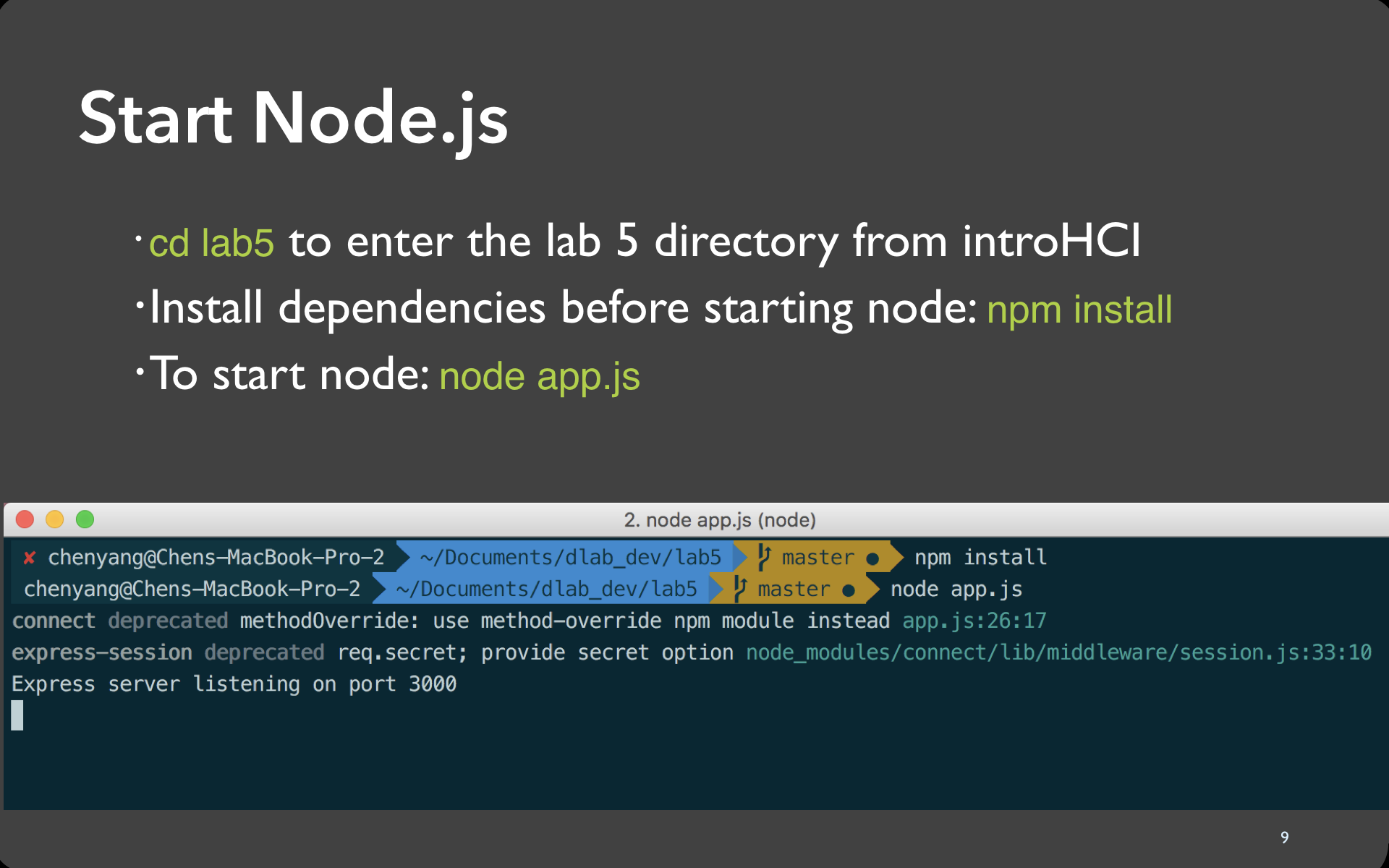
Terminal
$ npm install
$ node app.js
Express server listening on port 300010

11

12

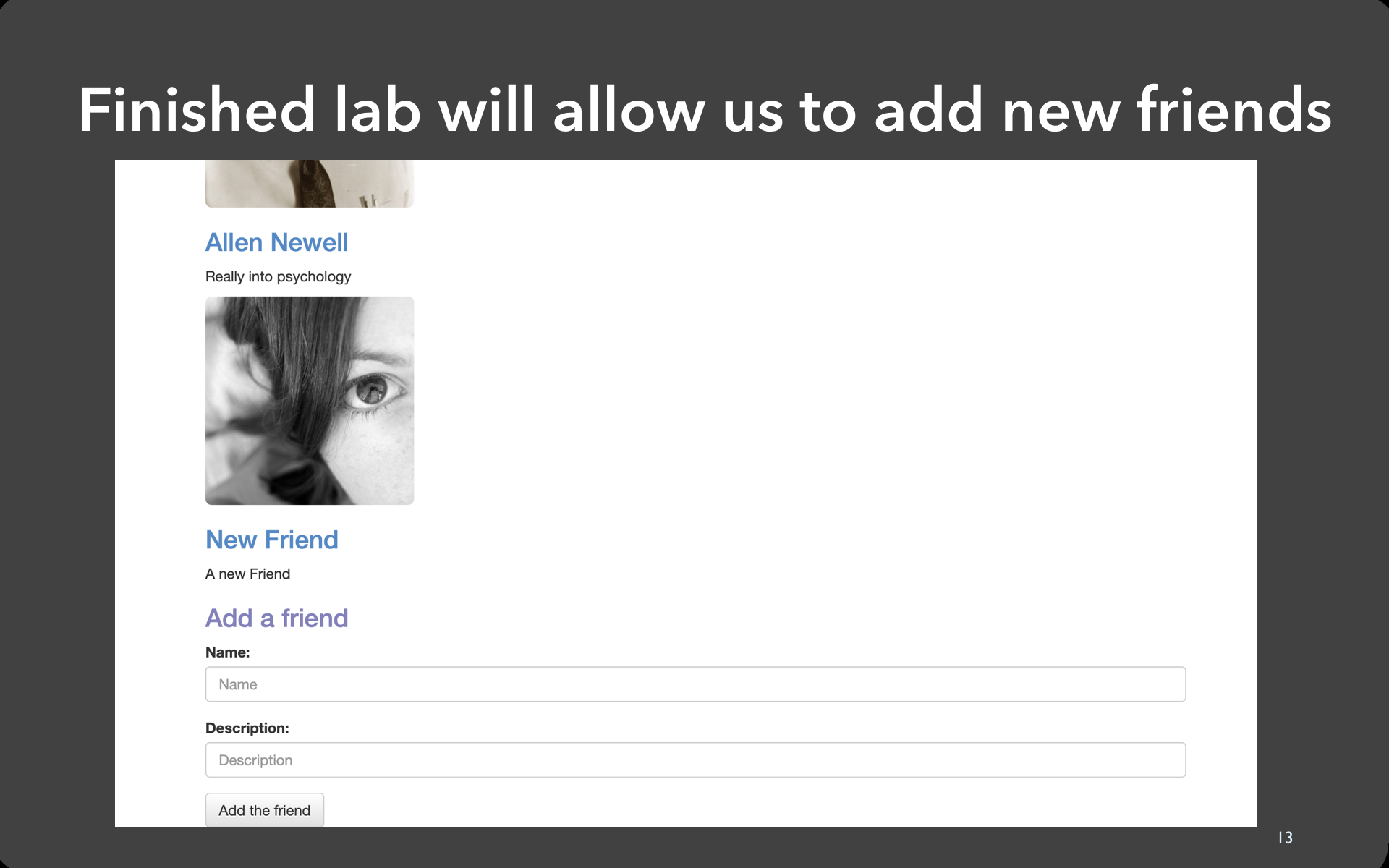
13

14

Troubleshoot
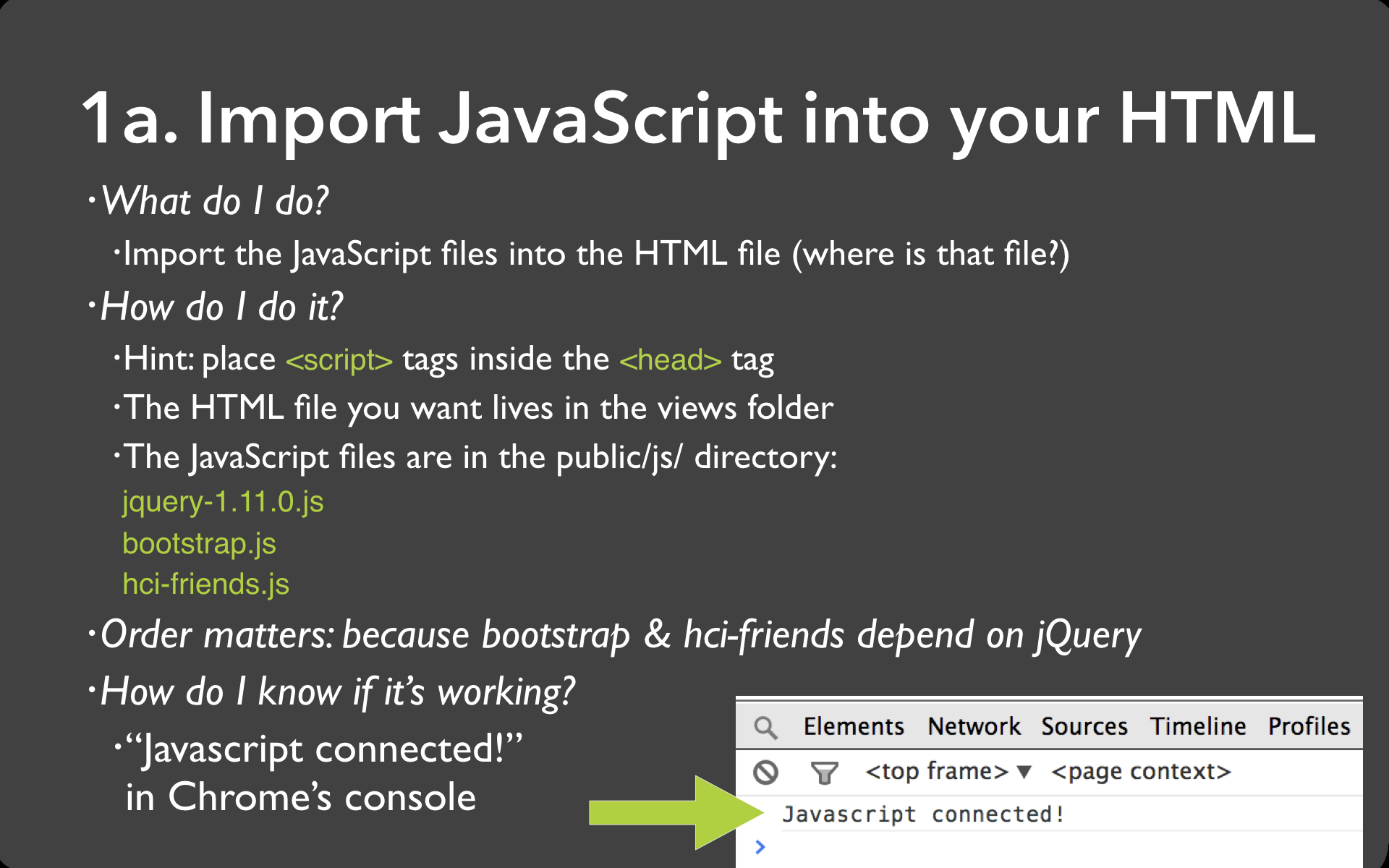
I don't understand how to include javascript in my html. Where is the html?
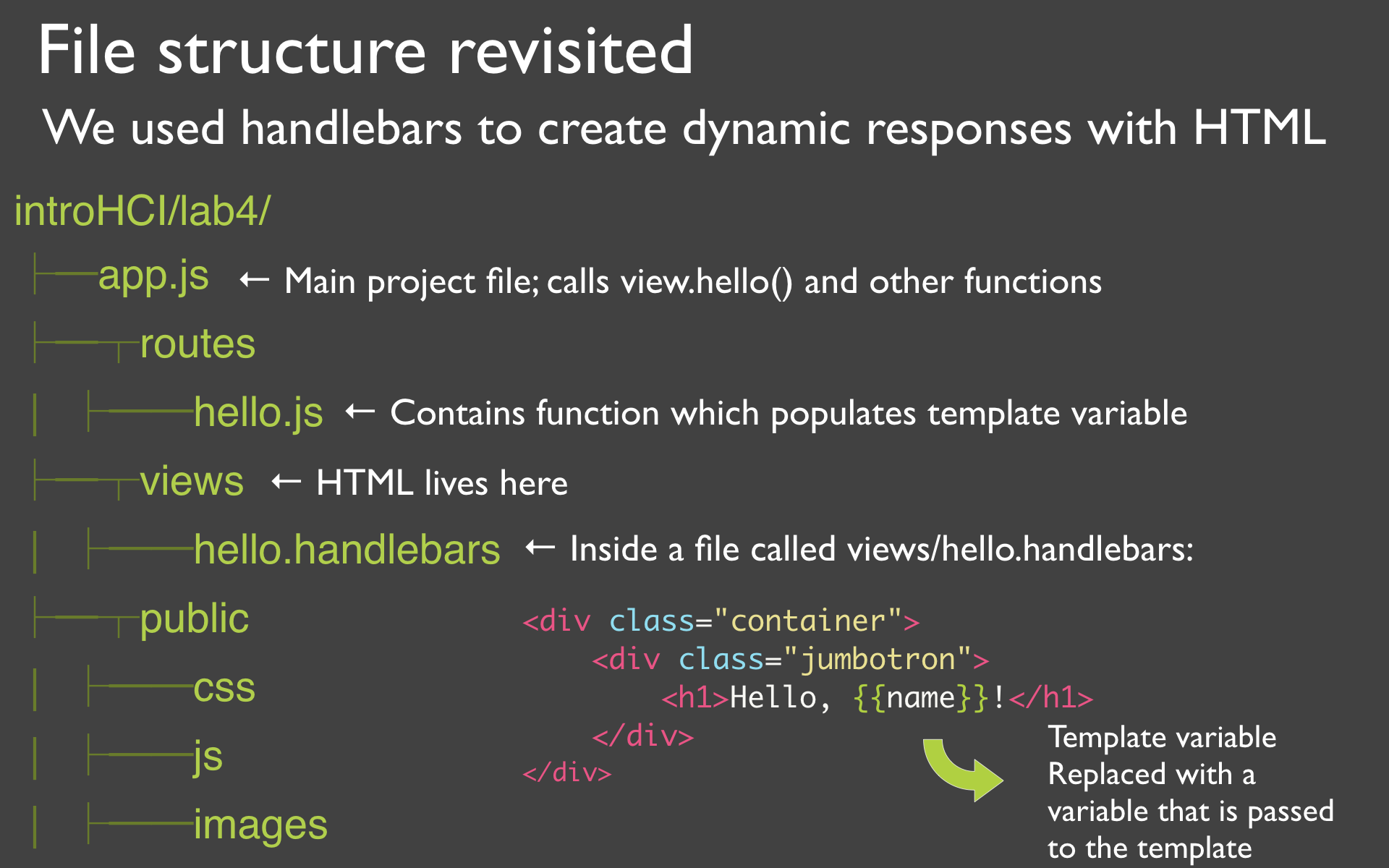
".handlebar" files contain the html and "public/js" contains the javascript files(See Lab 4-slide 13 for a review of where HTML comes from)! Now ala Lab2-slide 36: Linking js to an HTML file, add the script tags with the script files location in the handlebar file.
My console doesn't say Javascript connected when I included my javascript.
Make sure you don't have the public at the beginning of src. Node.js automatically sets the root("/") as our public directory. This goes for including css in the next slide as well.
<script src="js/{javascript filename}.js"></script>I think I have included the javascript correctly but my browser console keeps saying this upon refresh:
Uncaught ReferenceError: $ is not definedYou have included the files correctly. Just ensure that the jquery script is the first one you include, followed by hci-friends and bootstrap. Include order matters!
16

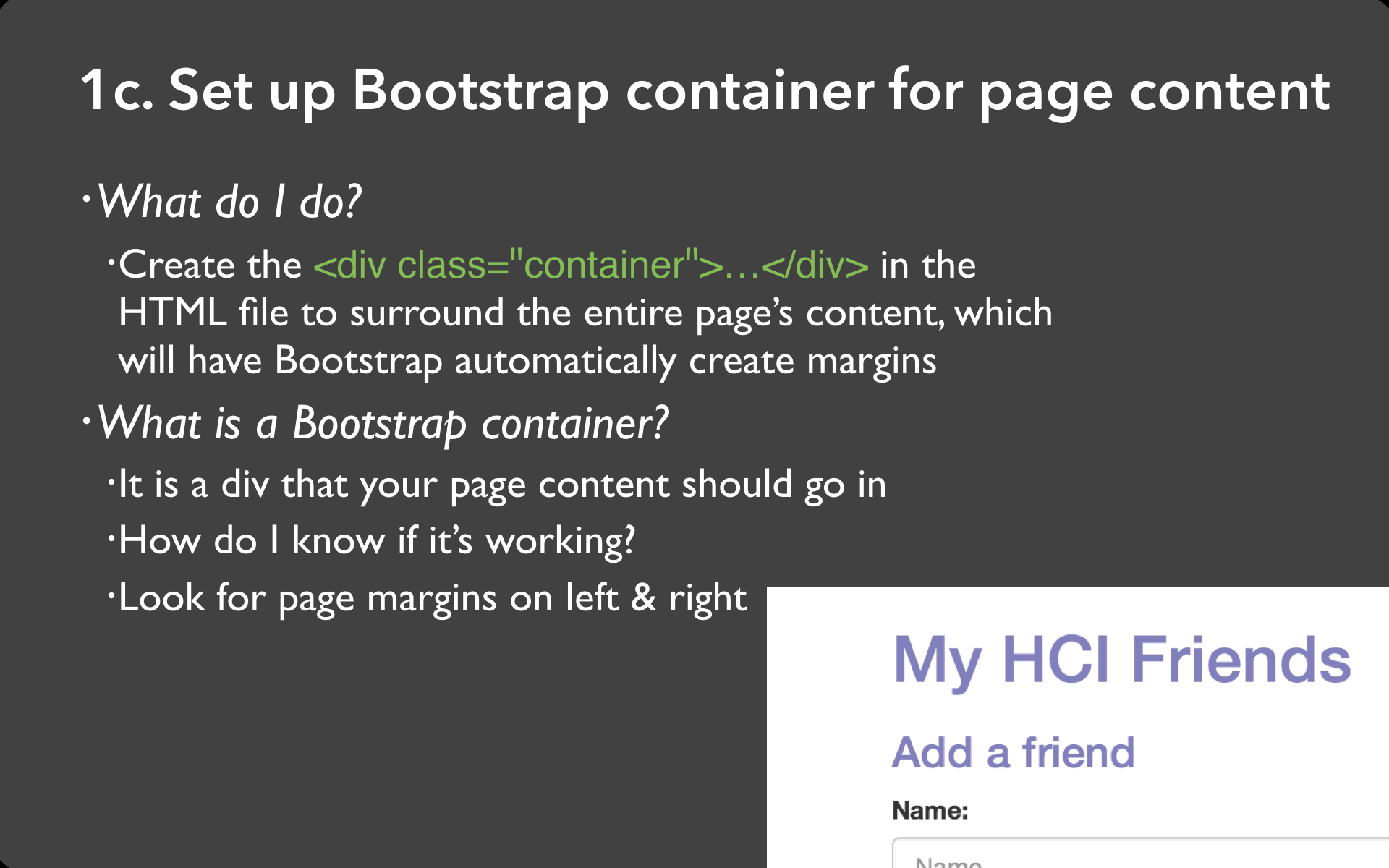
Code
<div class="container">21

22

23

24

25

Troubleshoot
When I click on the name, it says that it can't find an anagram for that name.
The most common cause here is that your click listener is not listening to the right element. For example, if you put the click listener on the entire div, when you call text(), it will return a bunch of whitespace around the name, and it won't match our list of anagram keys. Make sure you're selecting only the element that actually has the text inside of it.
26

Video
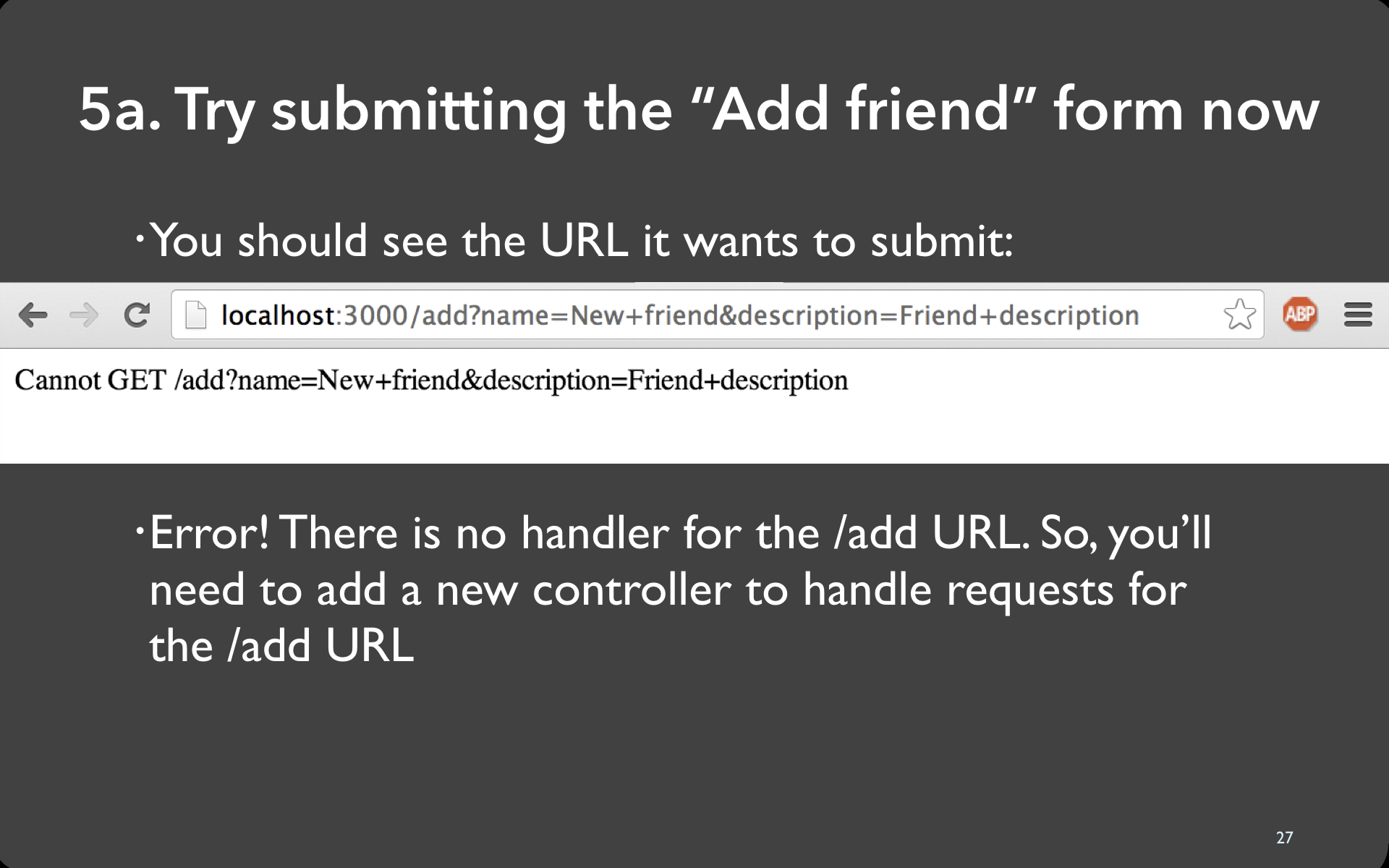
27

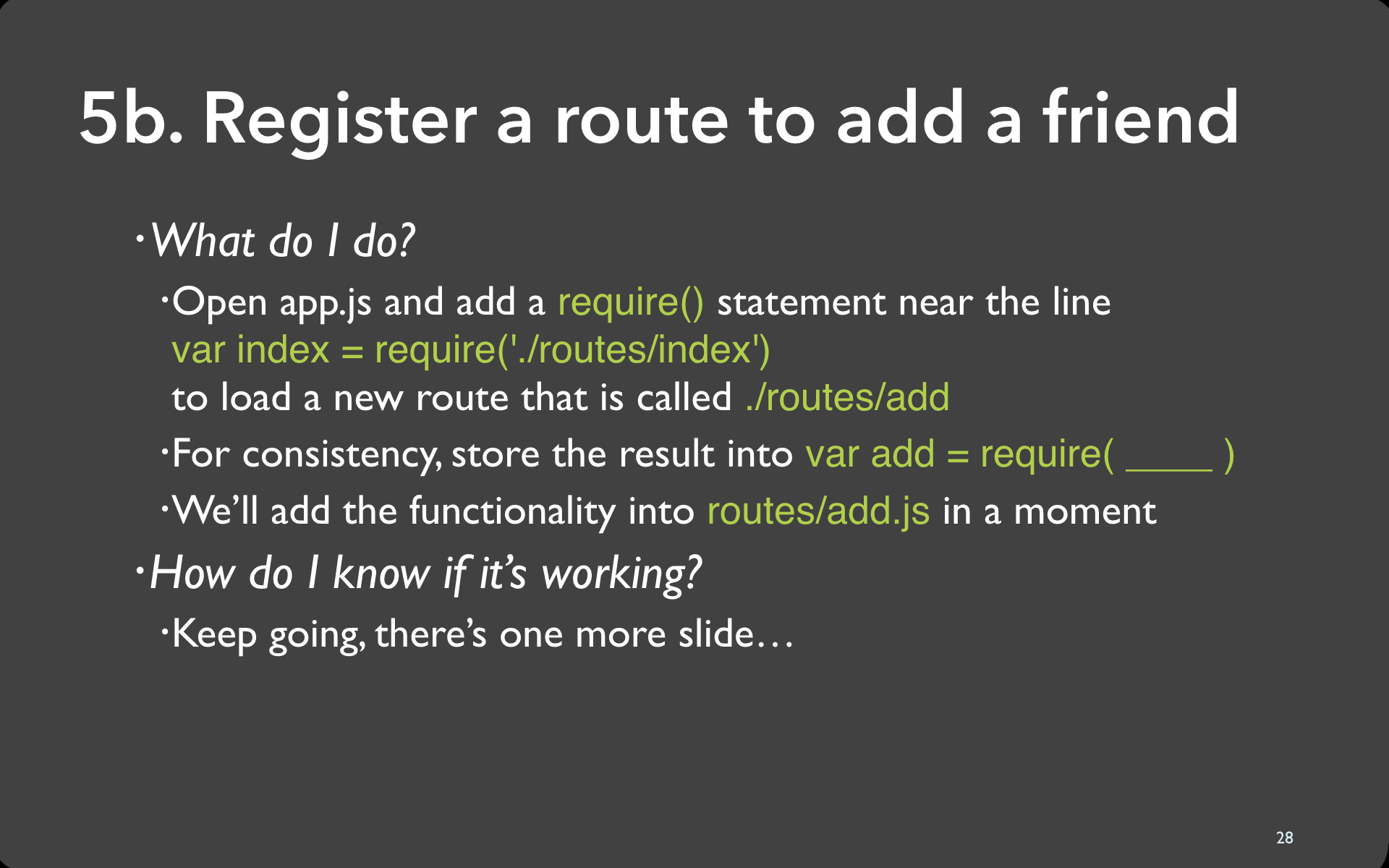
28

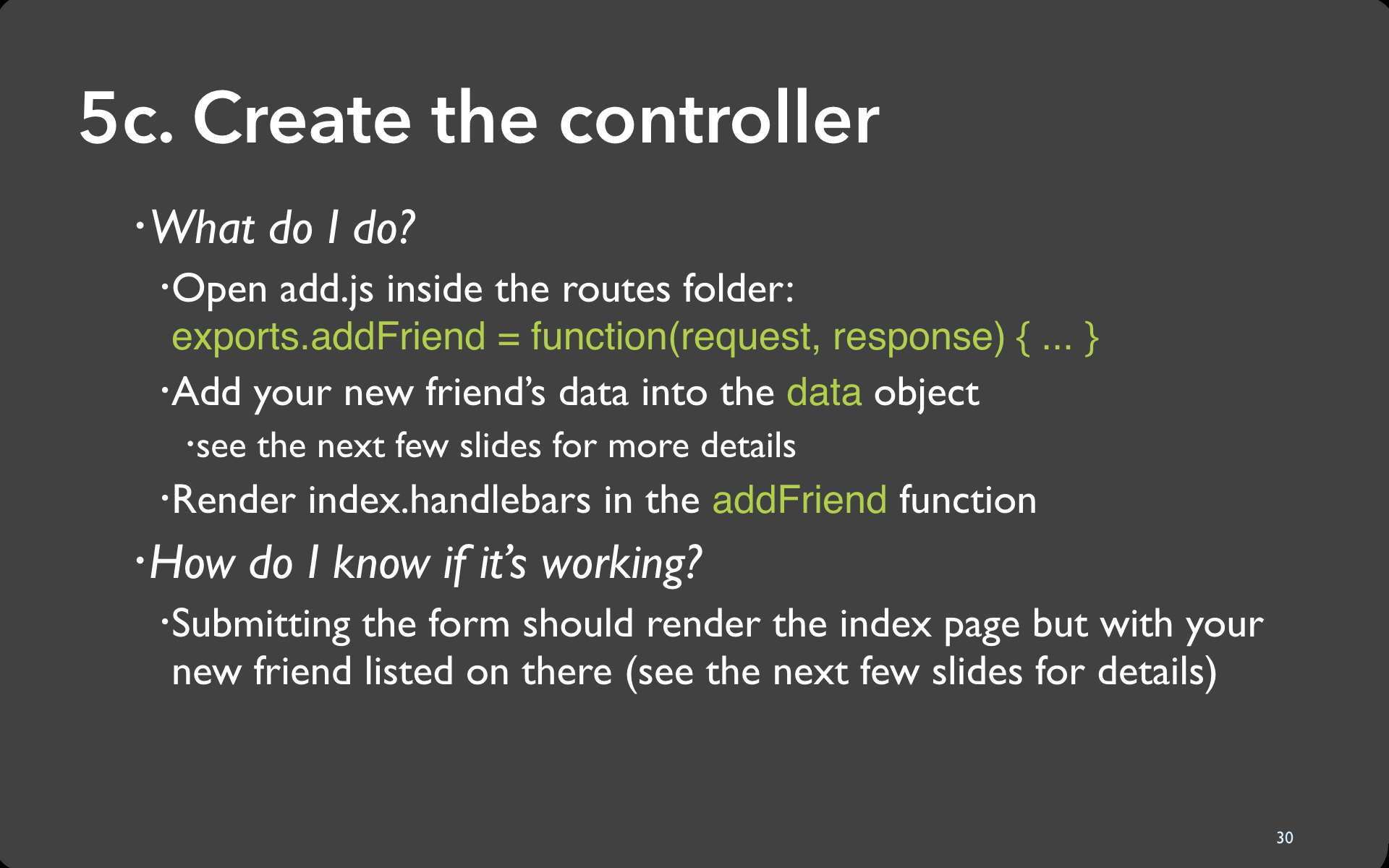
30

Hints
- If the page keeps loading forever after submitting the form, make sure you are rendering index.handlebars. Lab 3 shows how you do it.
- Make sure you pass the updated
datavariable into therenderfunction
31

32

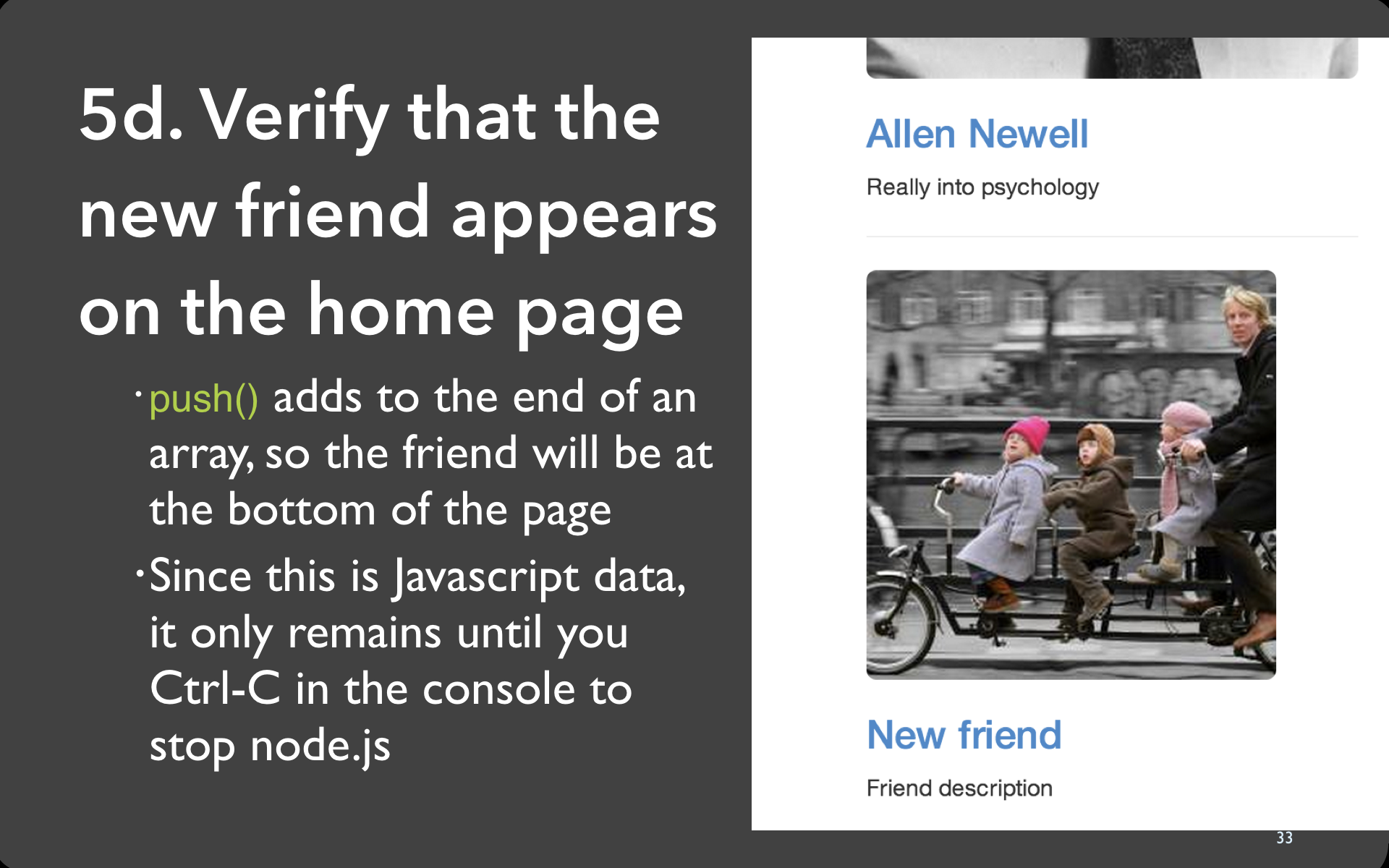
33

34

35

36