1

How will this lab help me?
This lab will teach you how to run A/B testing using Google Analytics. This is a fundamental skill for testing user behavior on the web, and assignment 8, and especially assignment 9 includes these tasks!
2

3

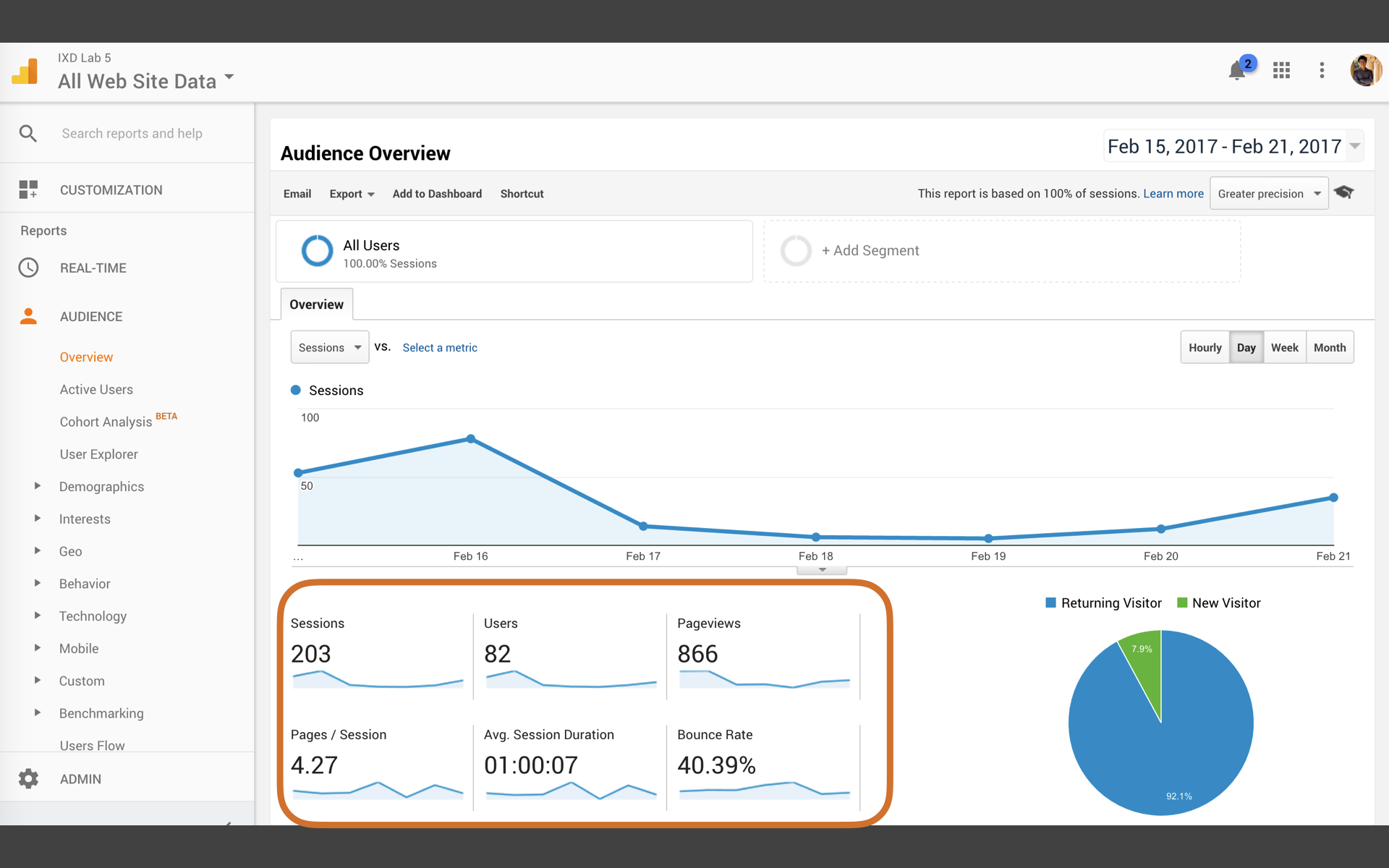
4

5

6

7

8

9

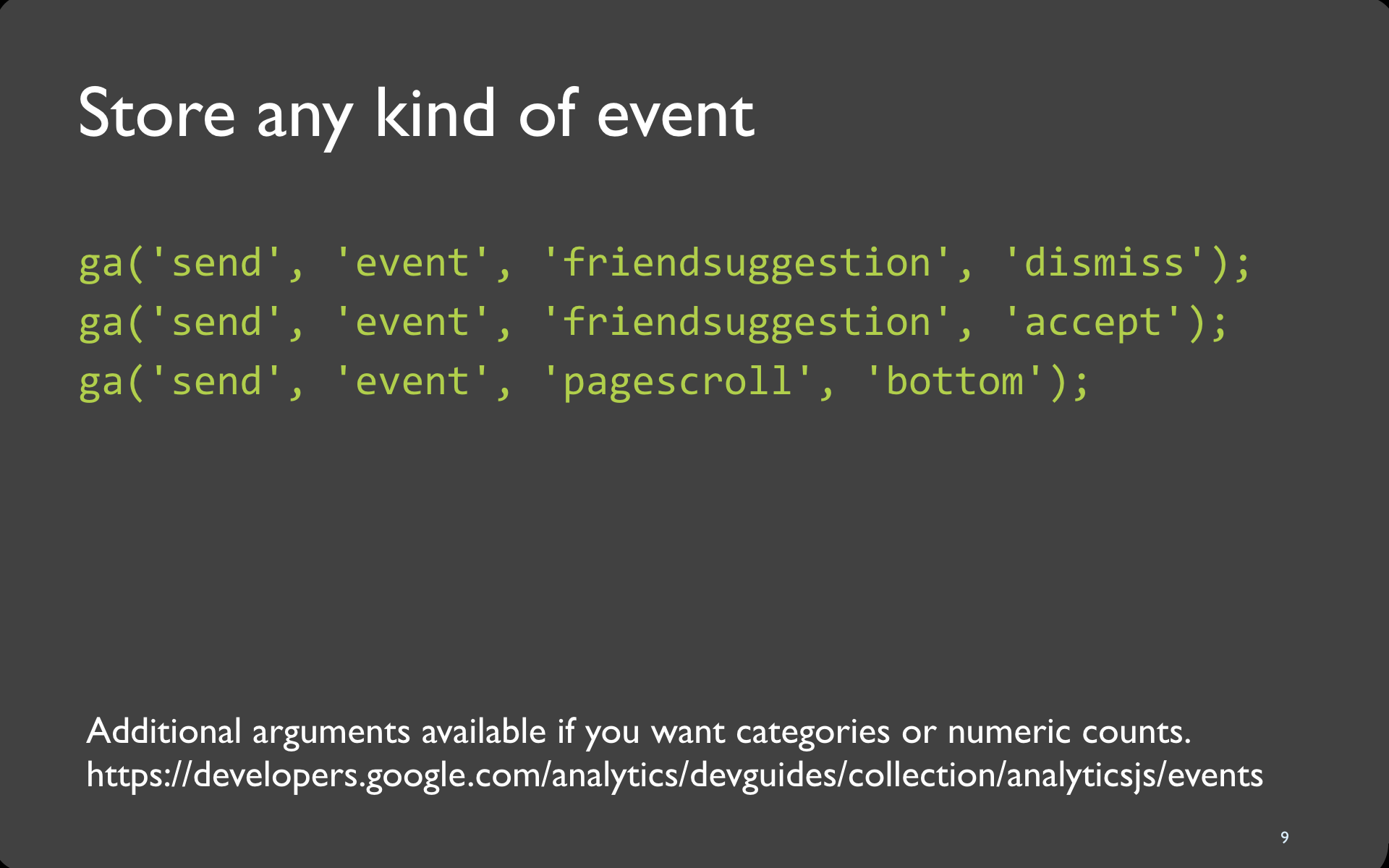
Sample event calls
ga("send", "event", "friendsuggestion", "dismiss");
ga("send", "event", "friendsuggestion", "accept");
ga("send", "event", "humankind", "destroy");
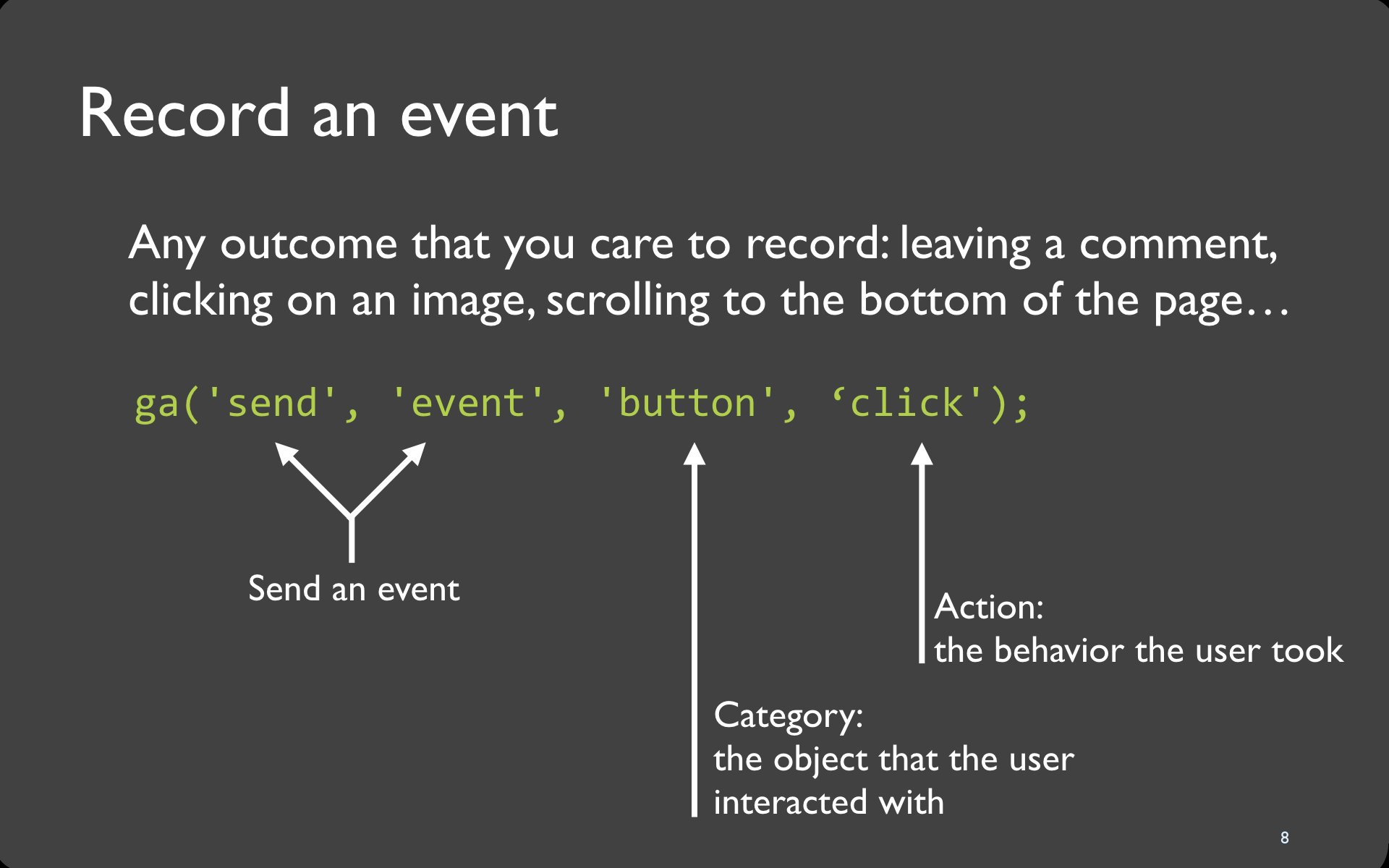
ga("send", "event", <Category>, <Action>);10

11

12

13

14

→ Your part starts here.
15

Goal
Install pageview analytics on your portfolio.
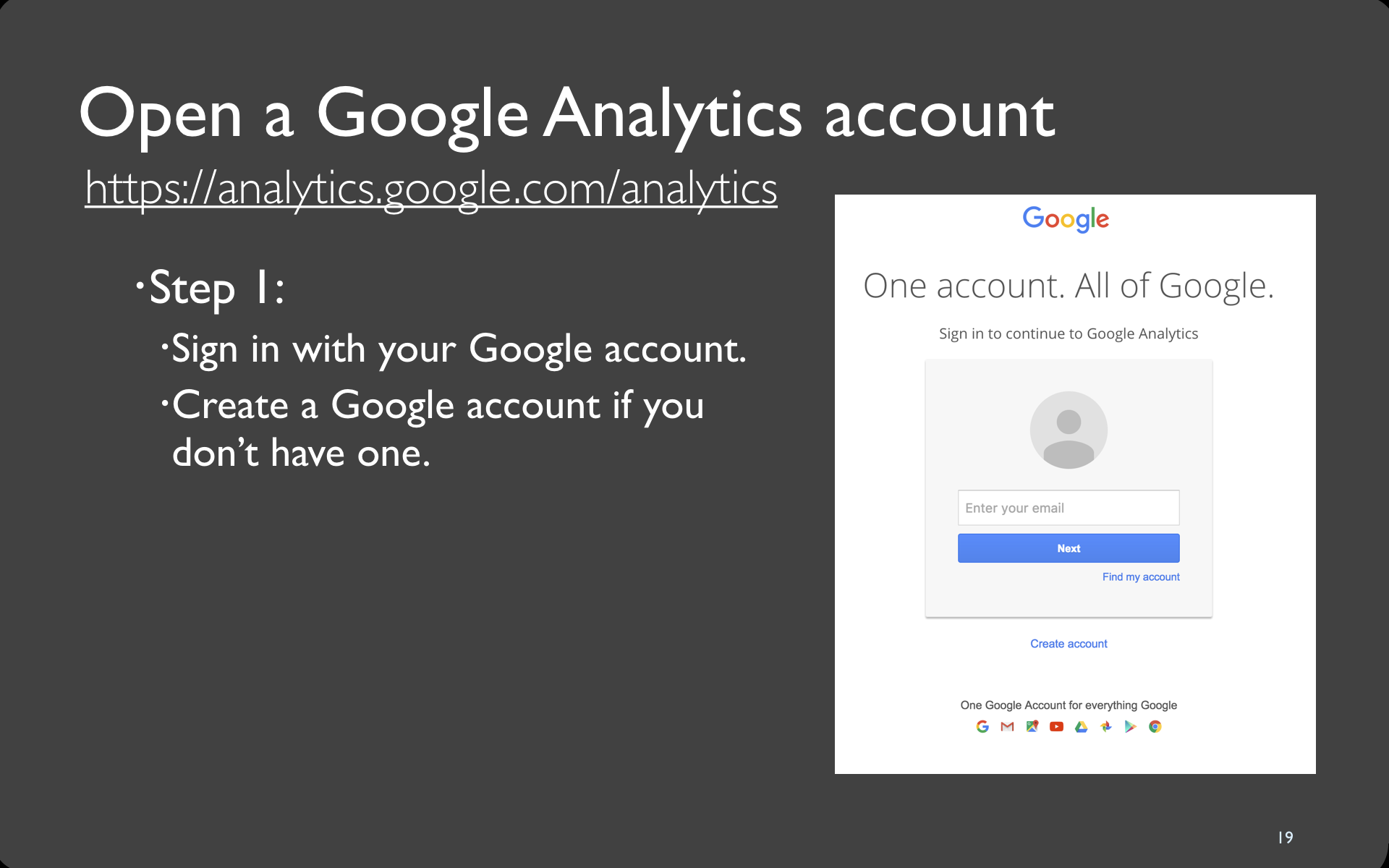
17

18

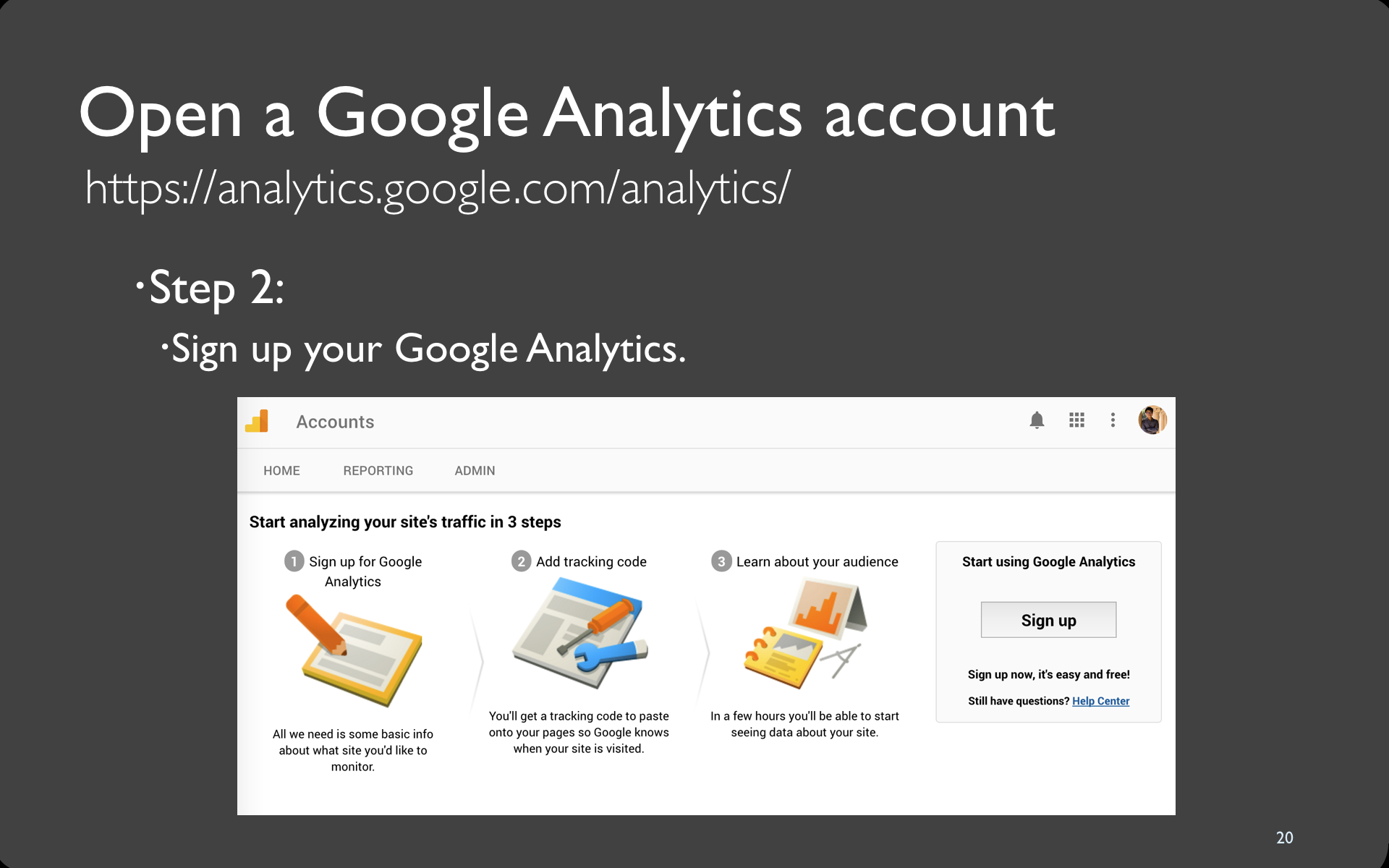
20

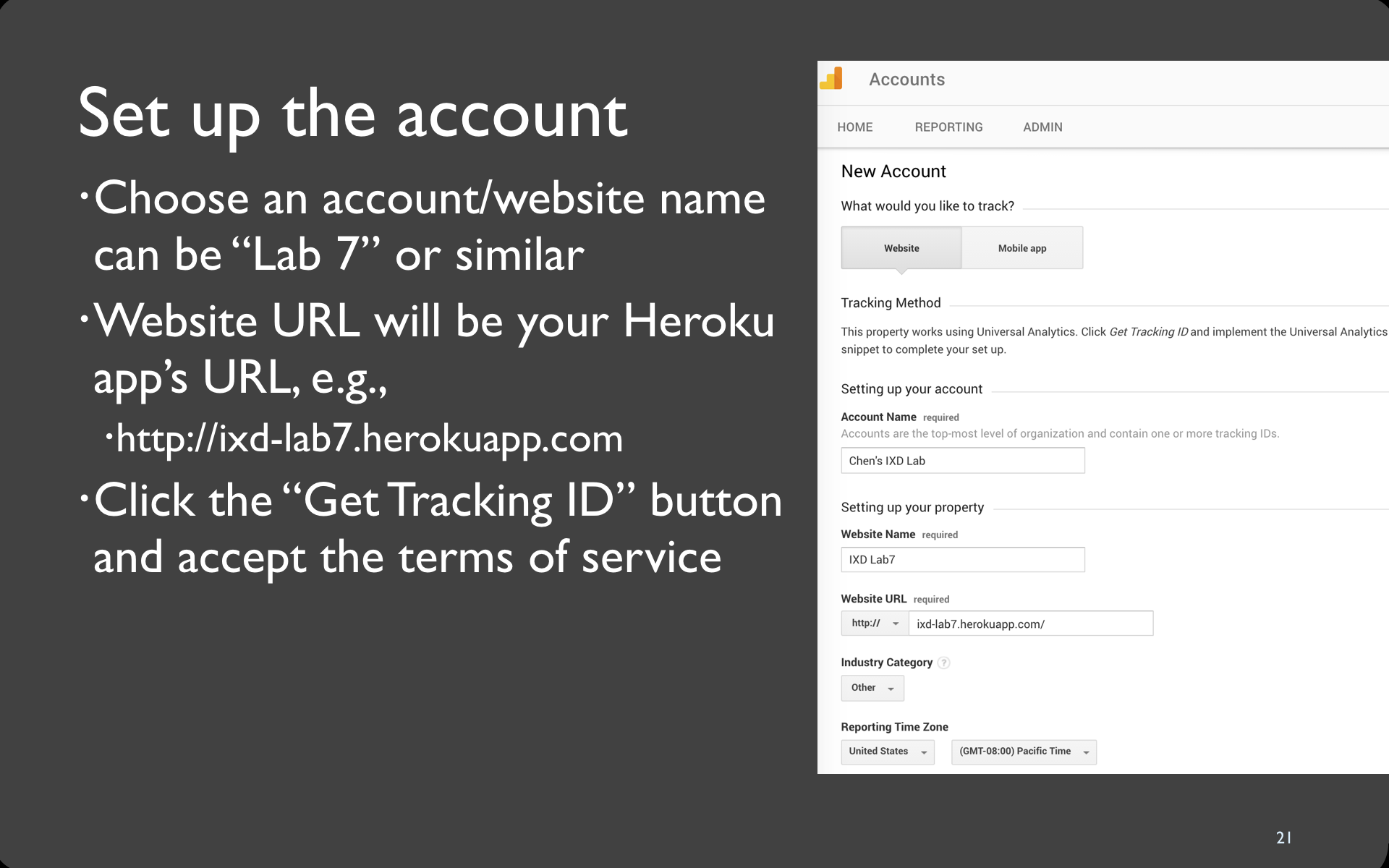
21

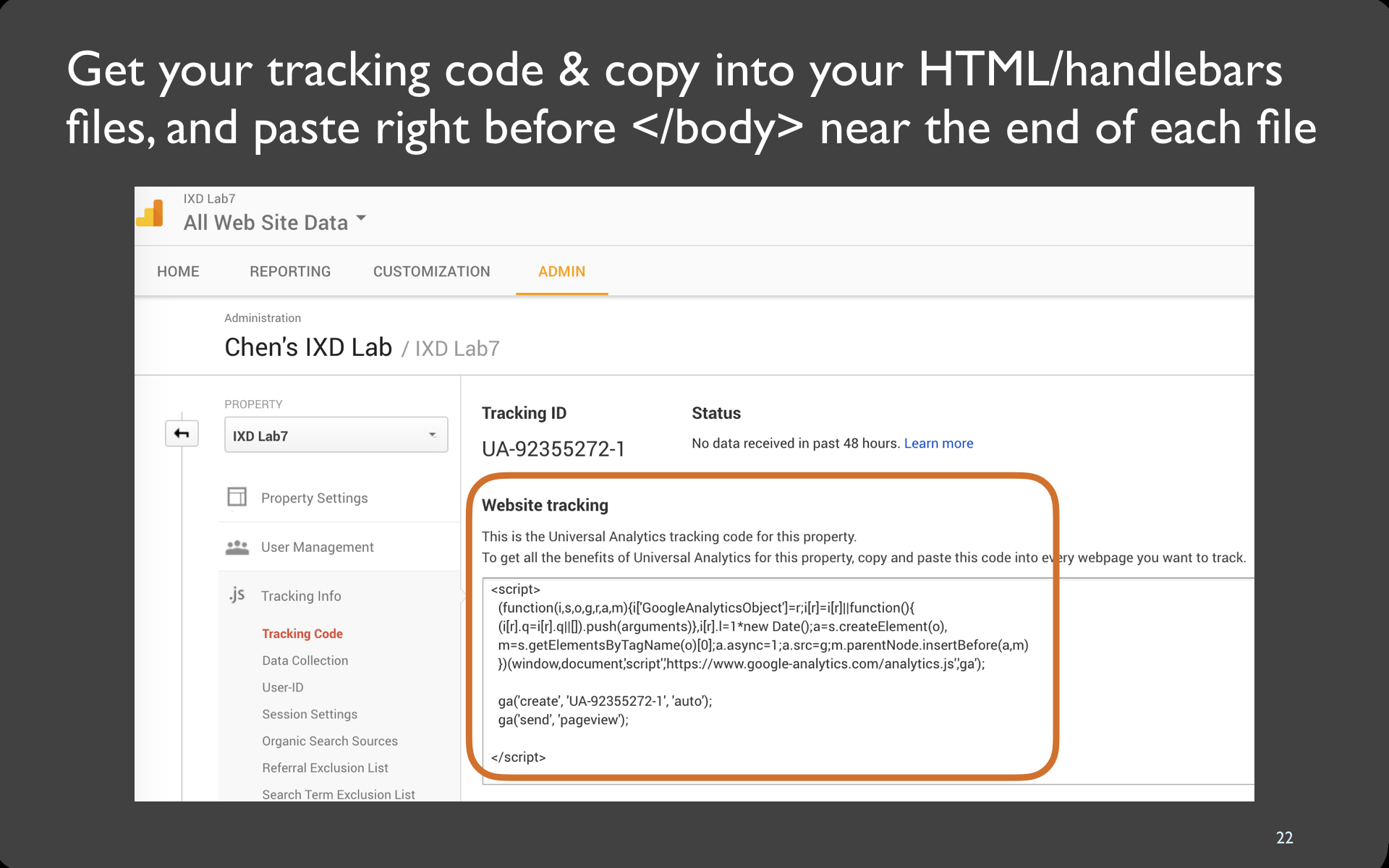
22

Tracking Code
Where do I get my code again if I've lost it?
Use the instructions on the next slide.
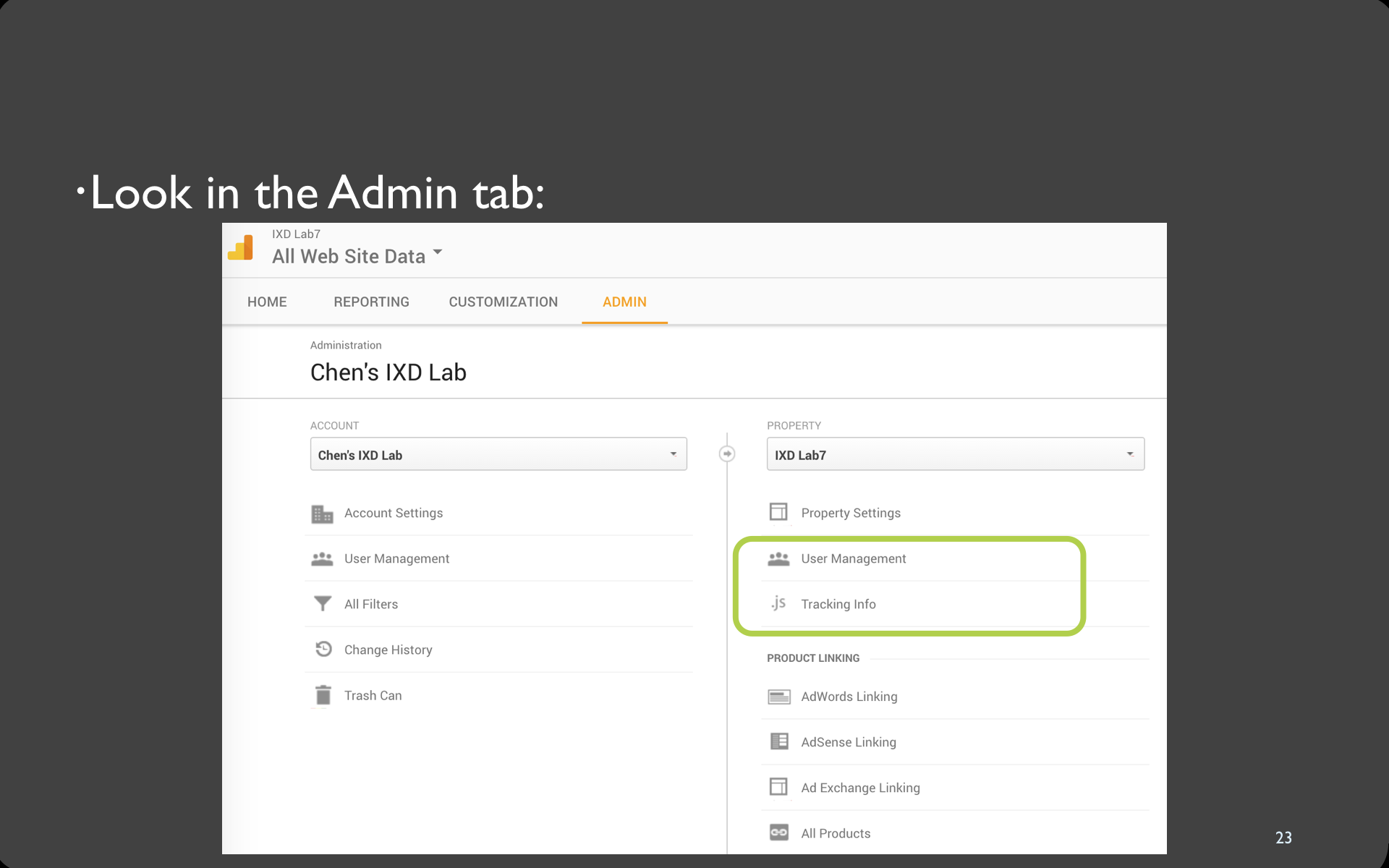
23

24

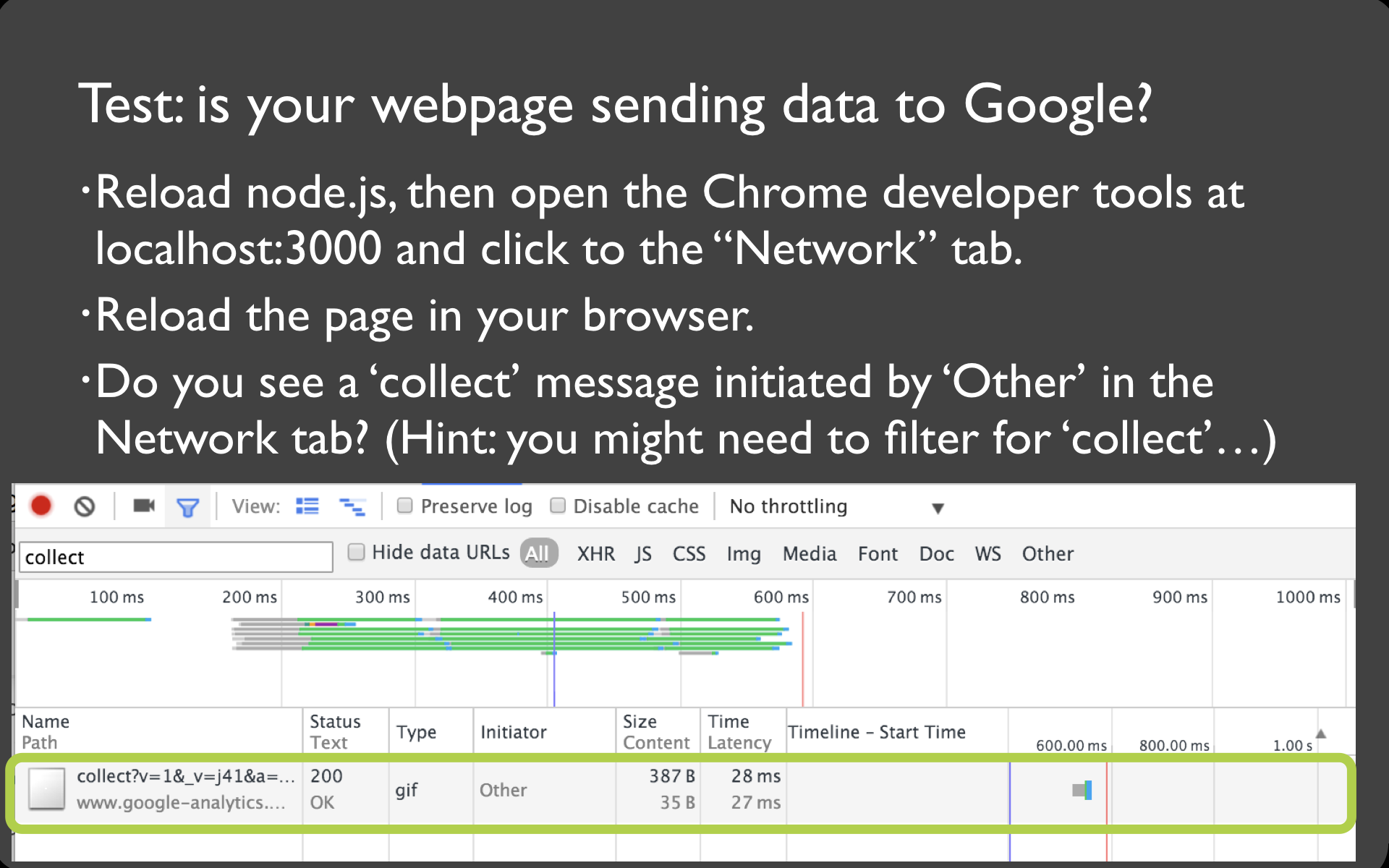
Troubleshoot
How do I know my code is being included?
From within Chrome, check the end of the body of the html by right-clicking and selecting View Page Source. You should see the google analytics javascript code you pasted into googleAnalytics.handlebars at the bottom of </body>.
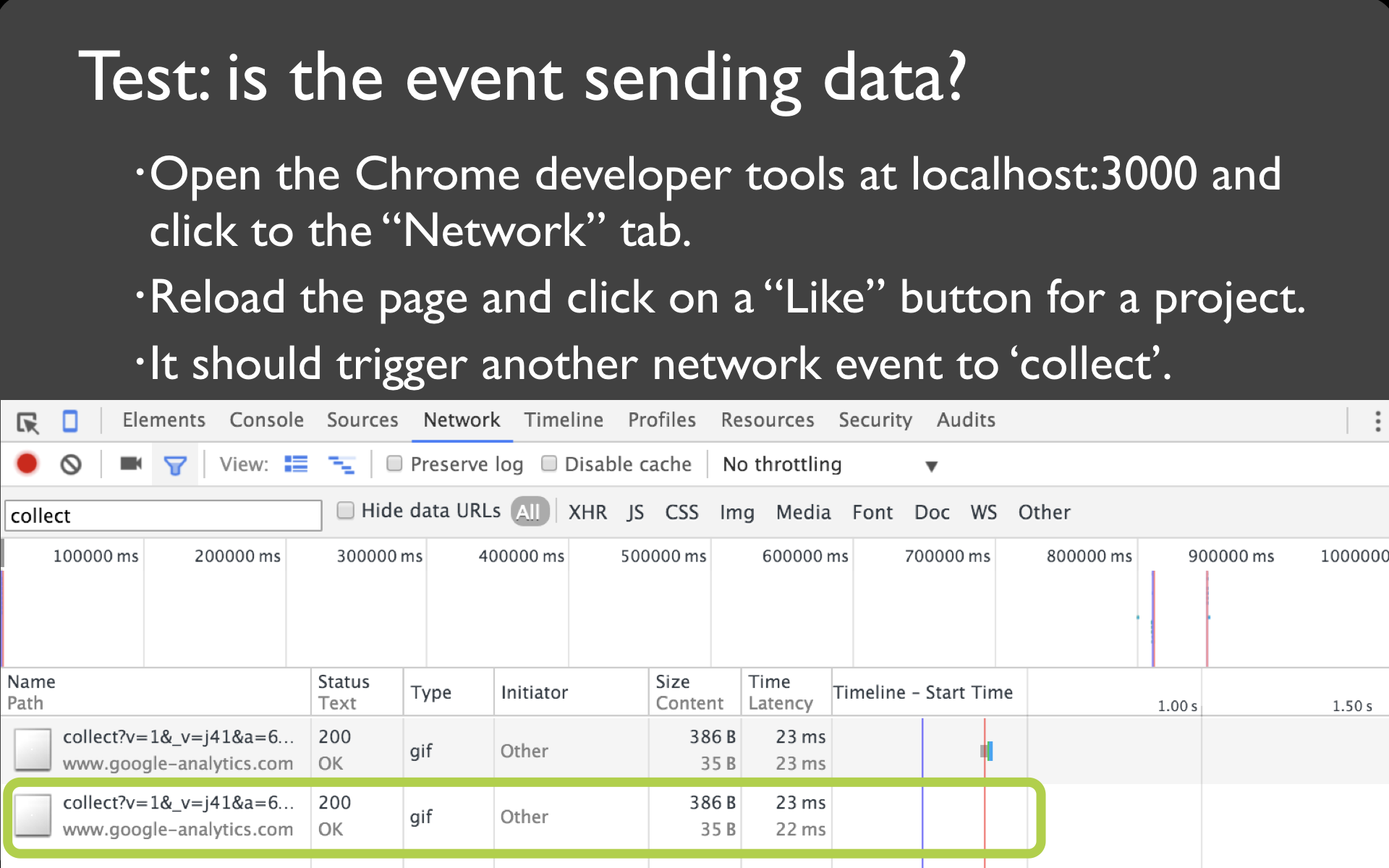
My code is included but I'm still not seeing the collect message in the Network tab.
A zealous Adblock sometimes blocks messages to google analytics. Try disabling your adblock plugin for the duration of this lab if you have one.
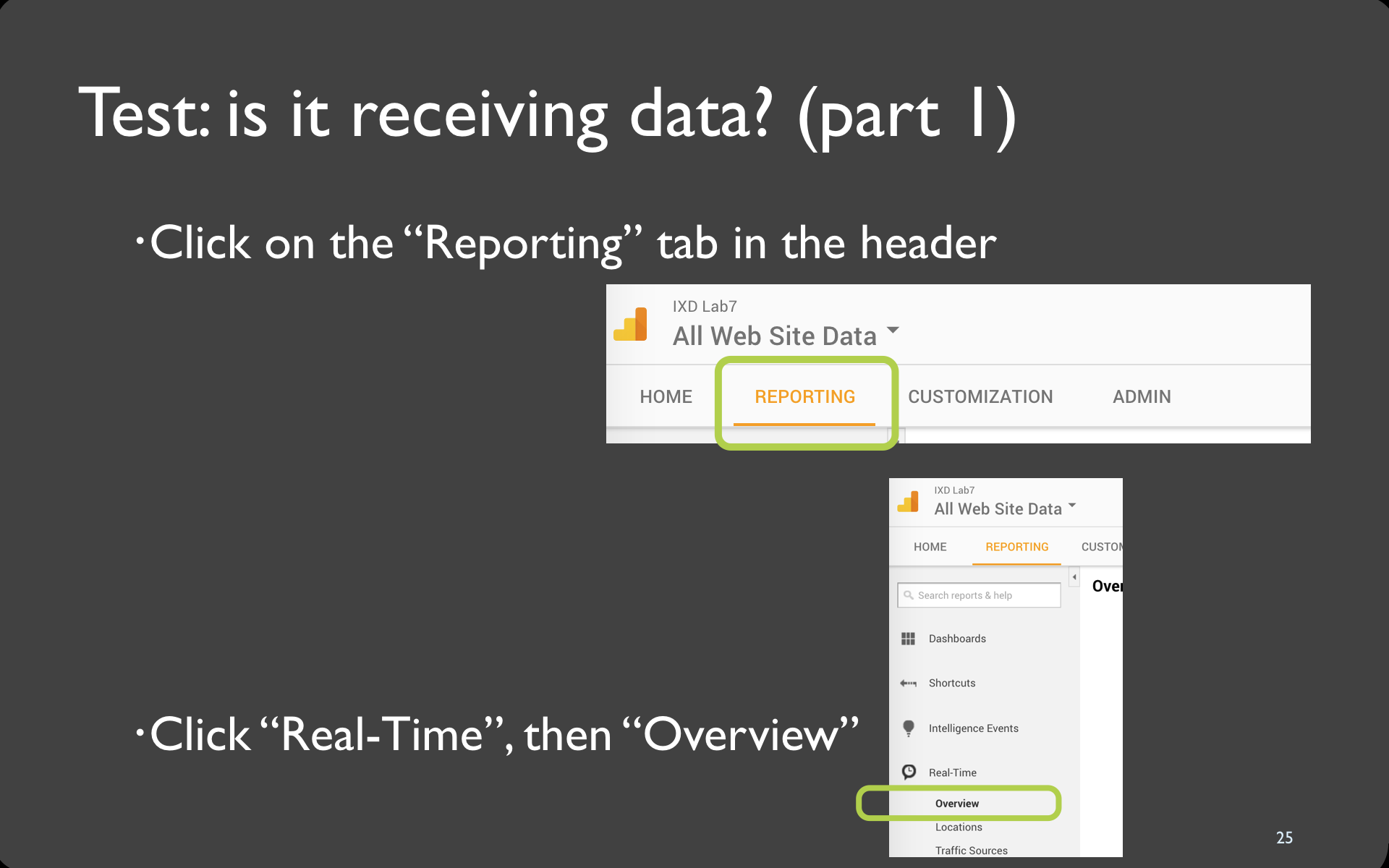
25

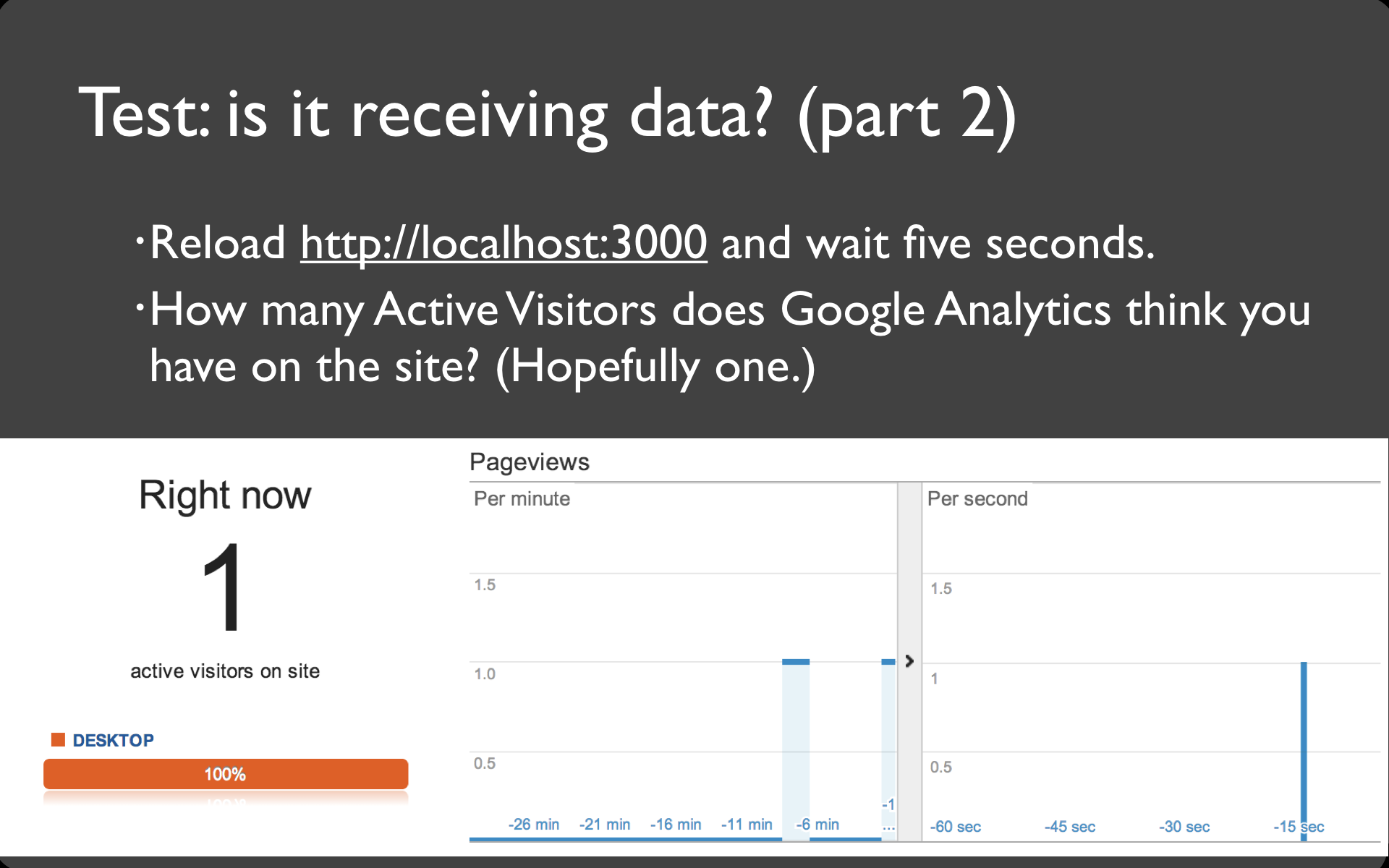
26

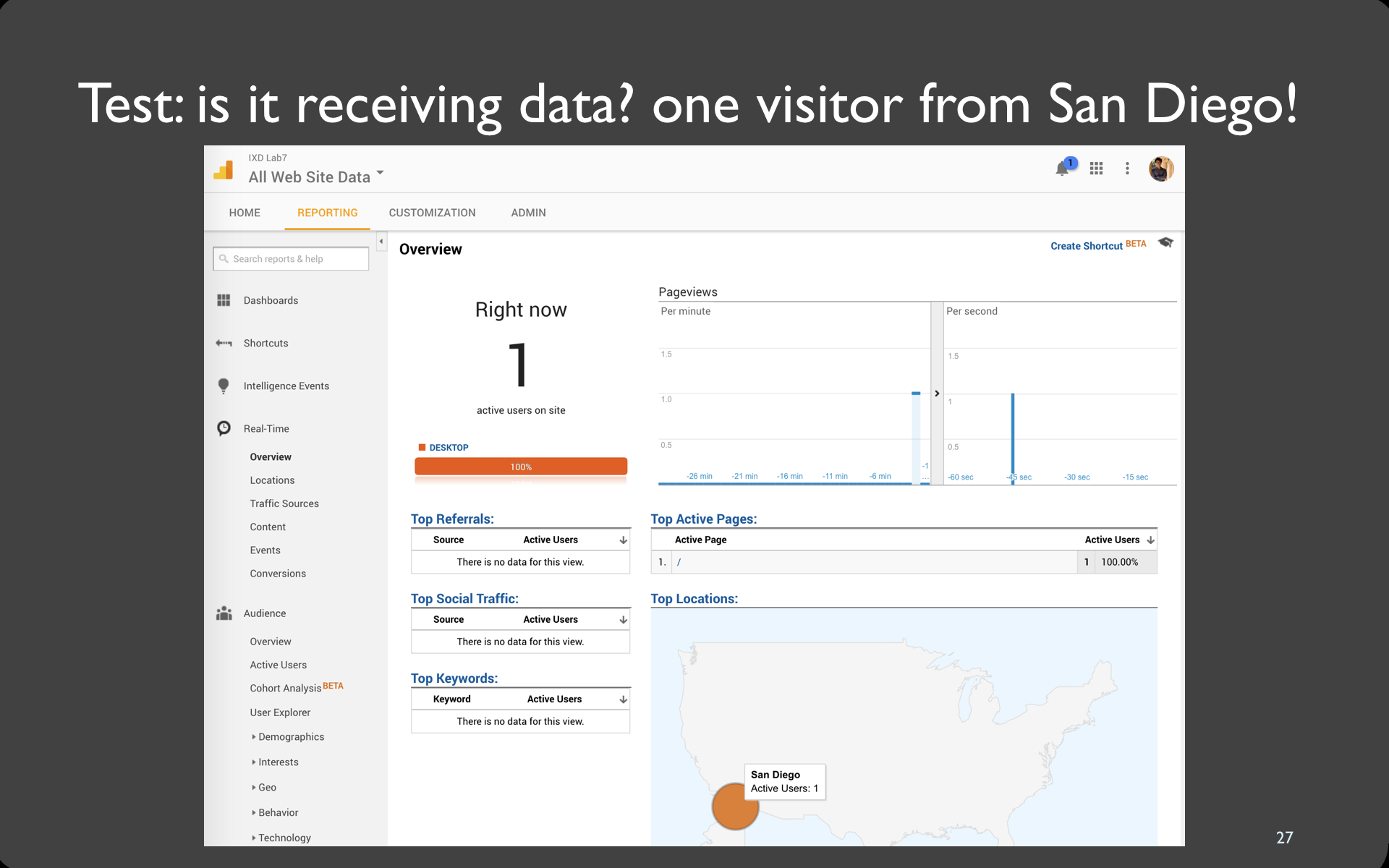
27

28

29

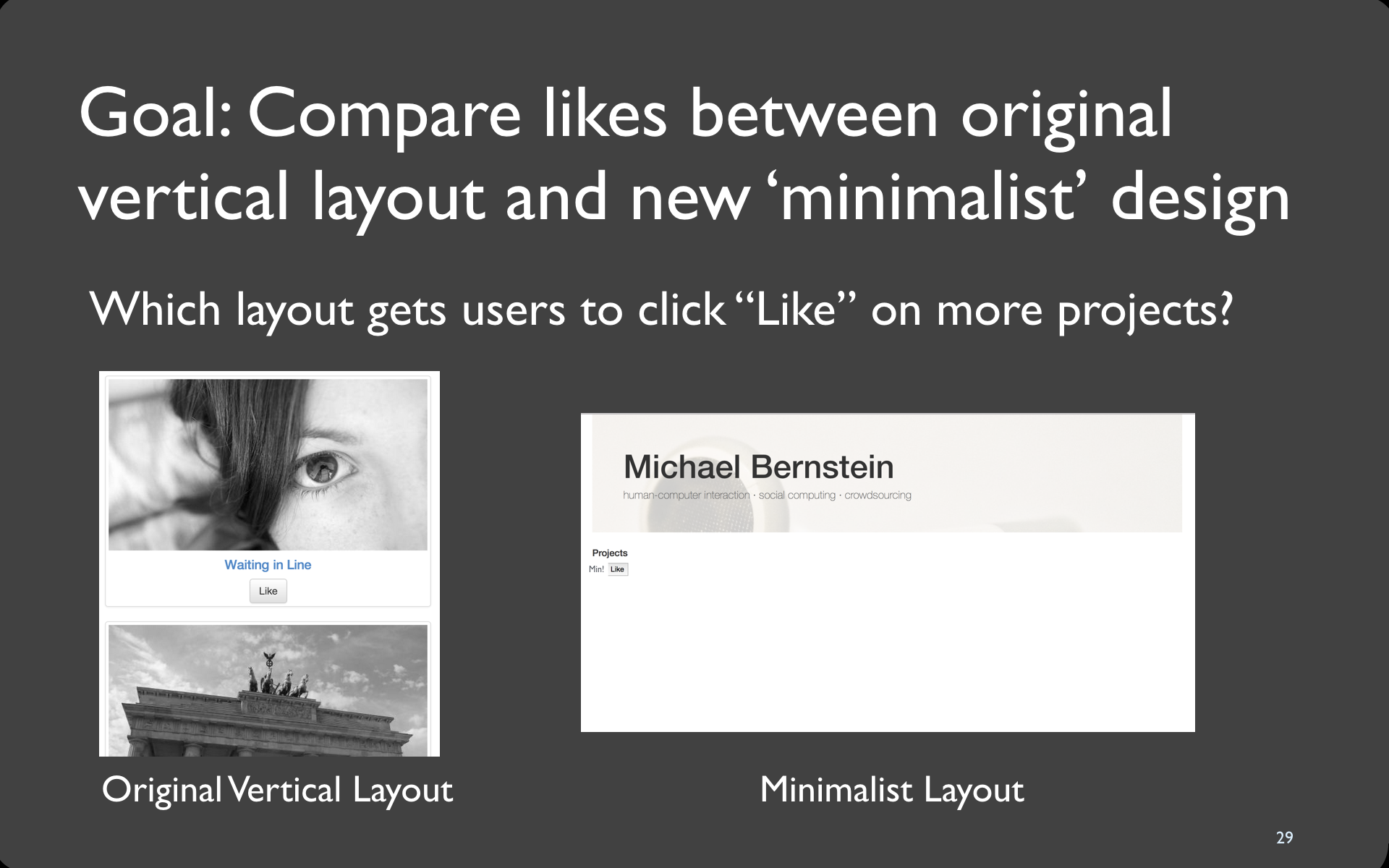
Goal
Run an A/B test on a minimalist vs. the old vertical layout
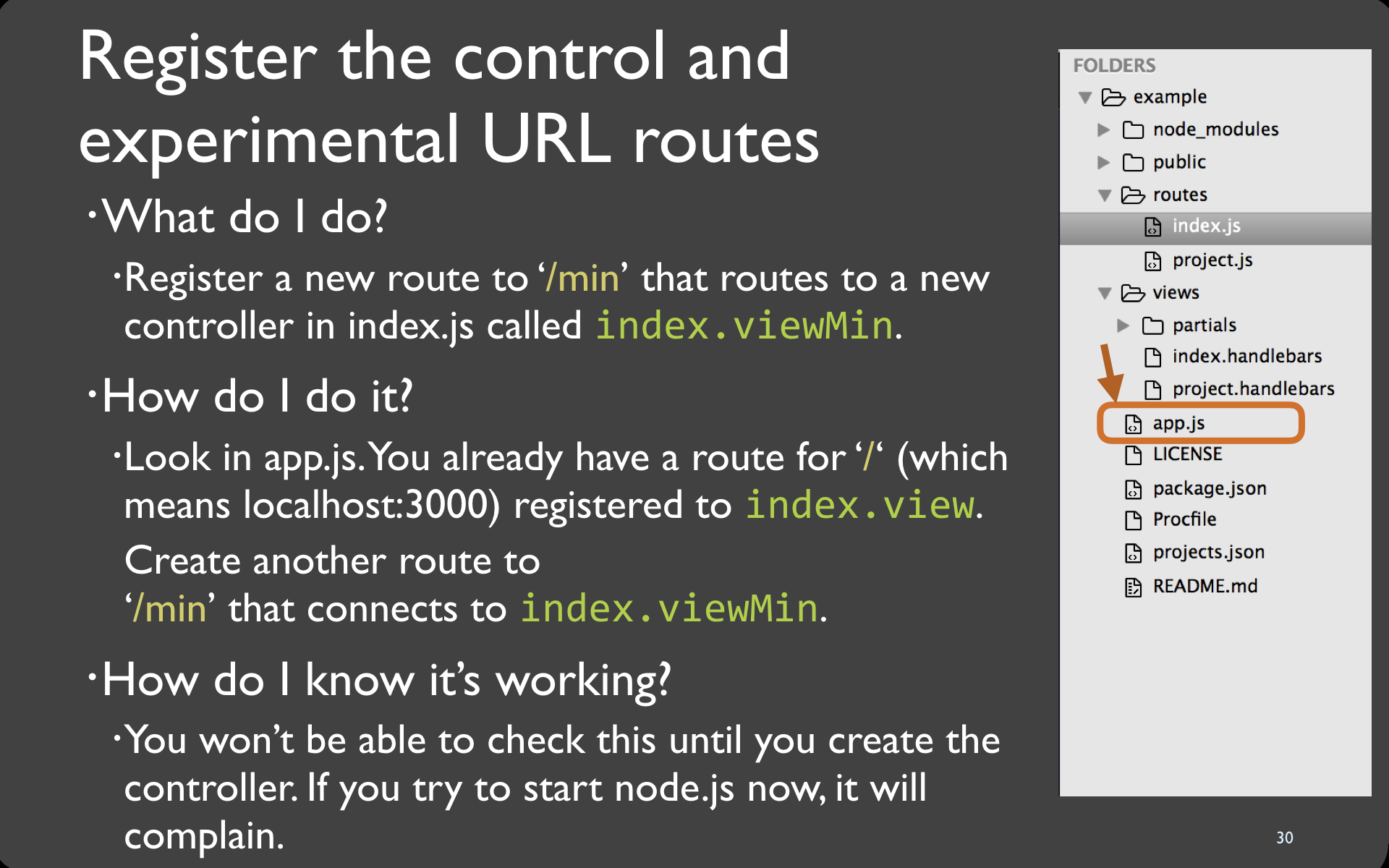
30

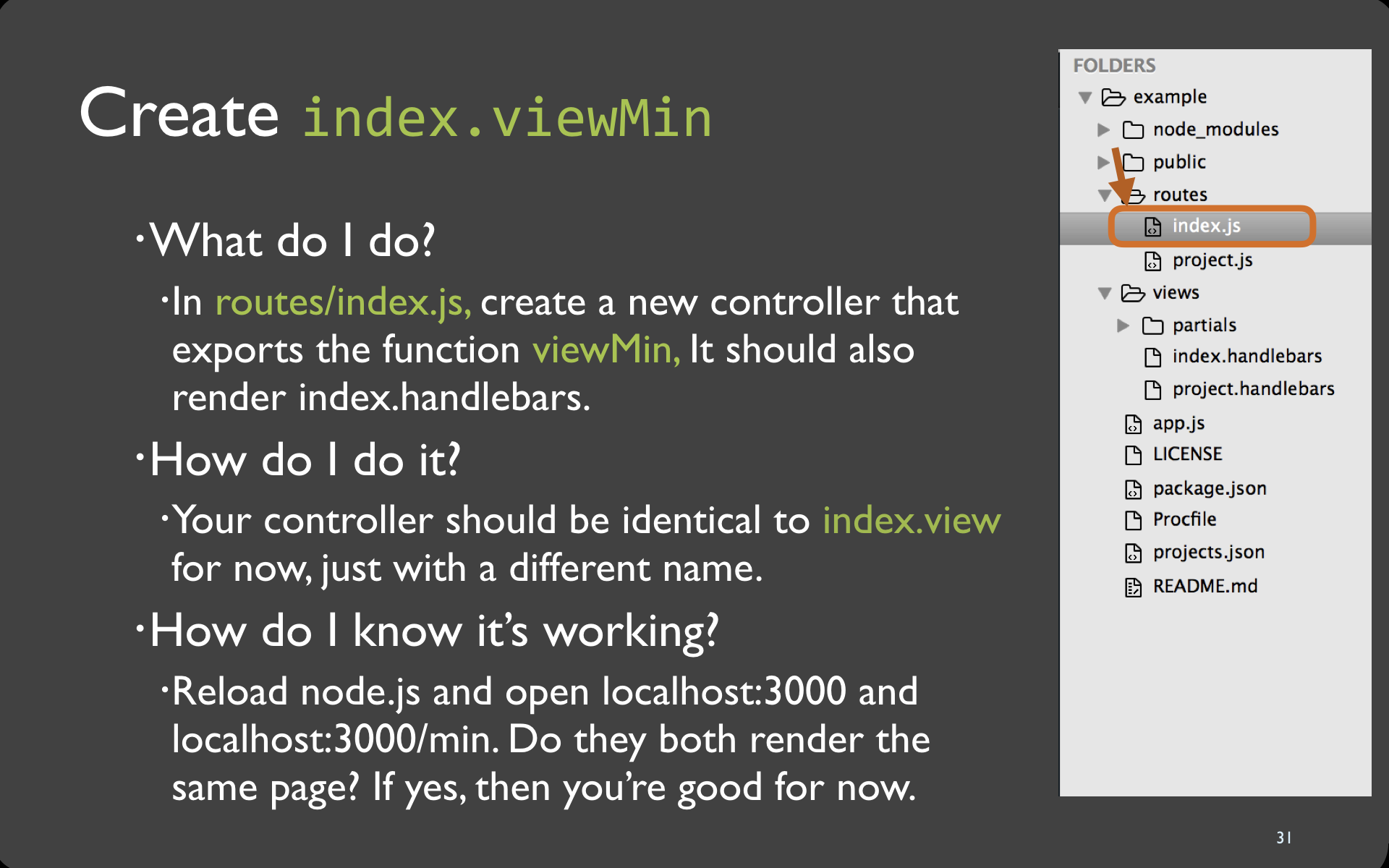
31

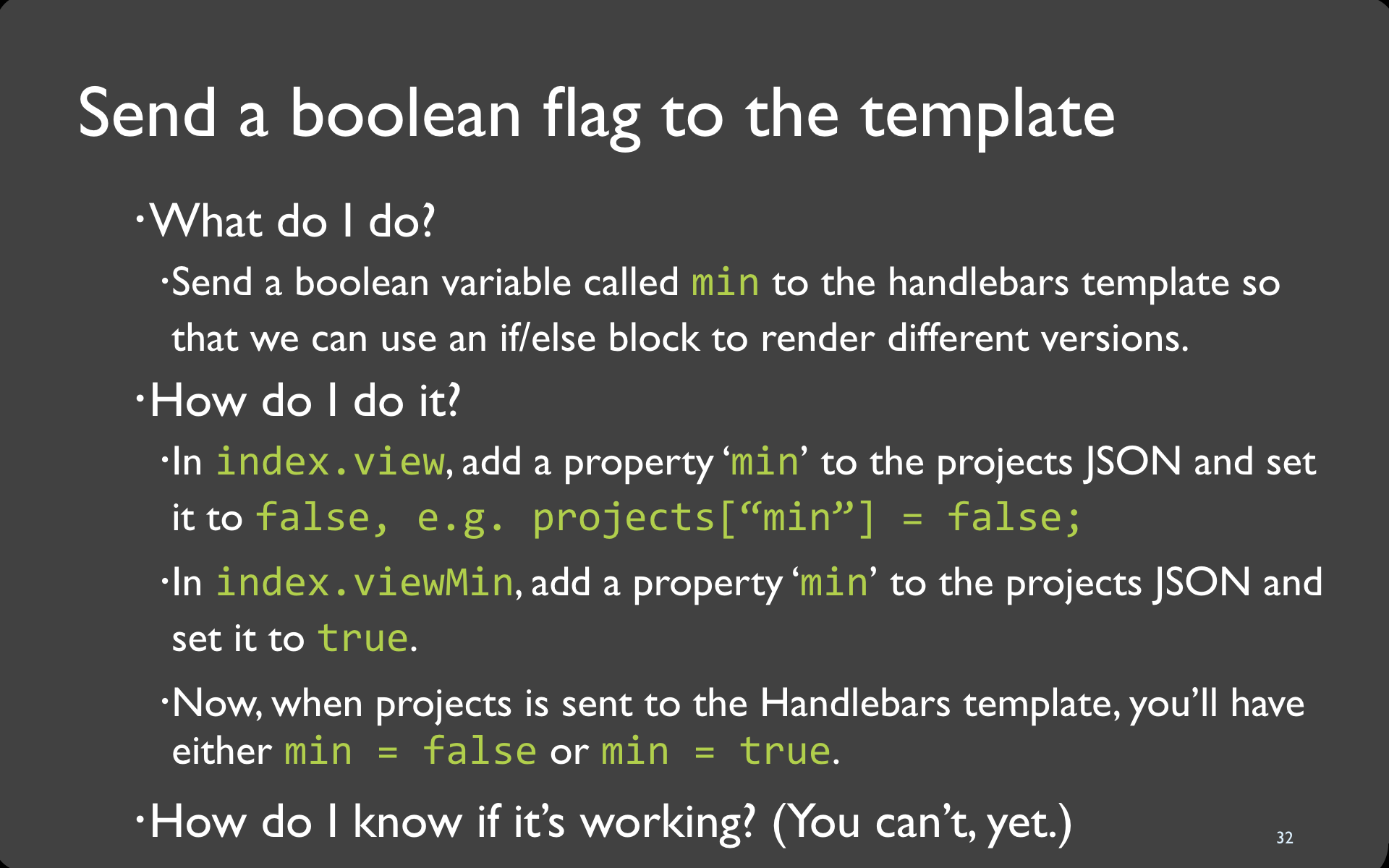
32

Troubleshoot
It says "Cannot GET /min"
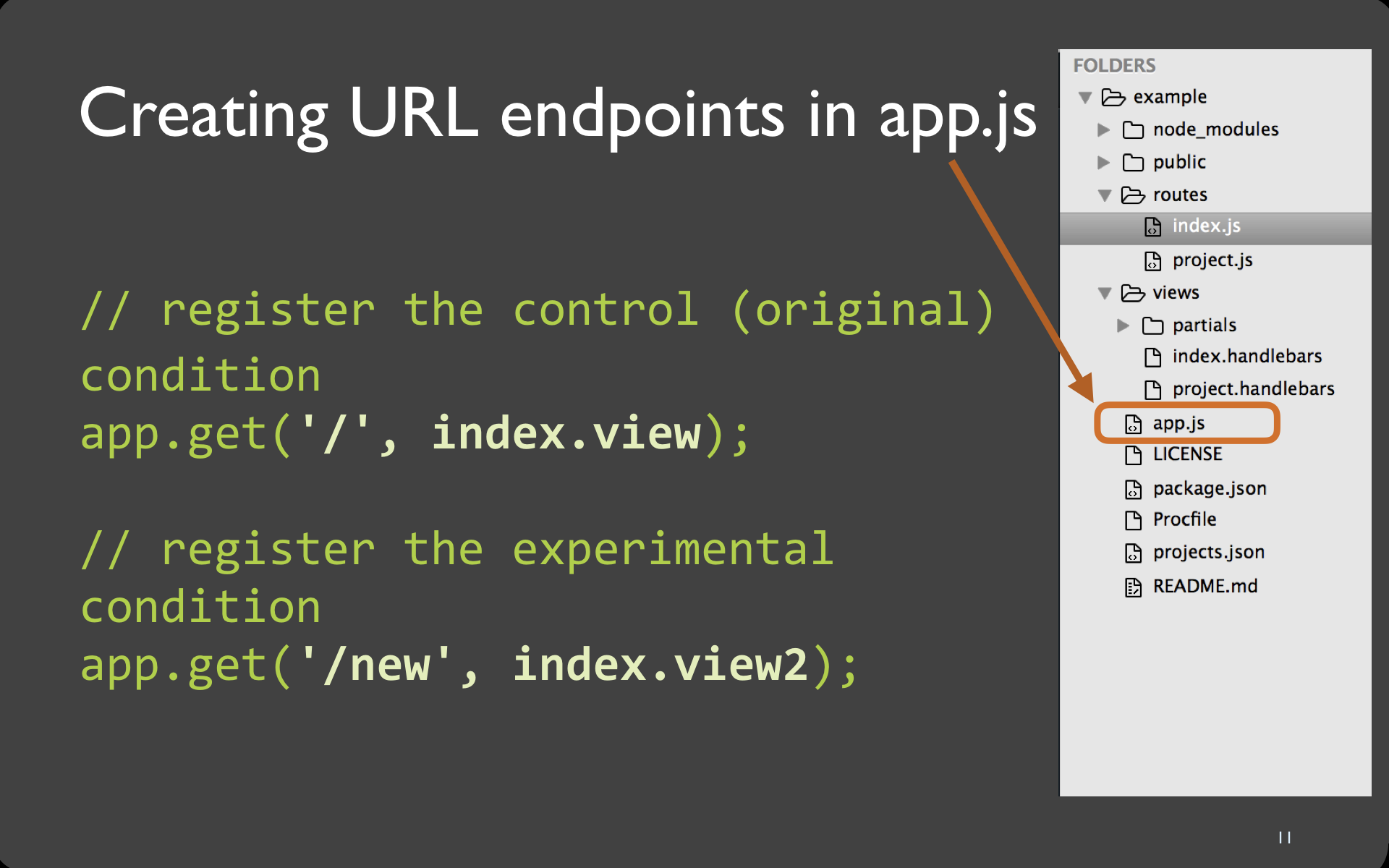
Did you add the route in app.js? (See Prev Slide)
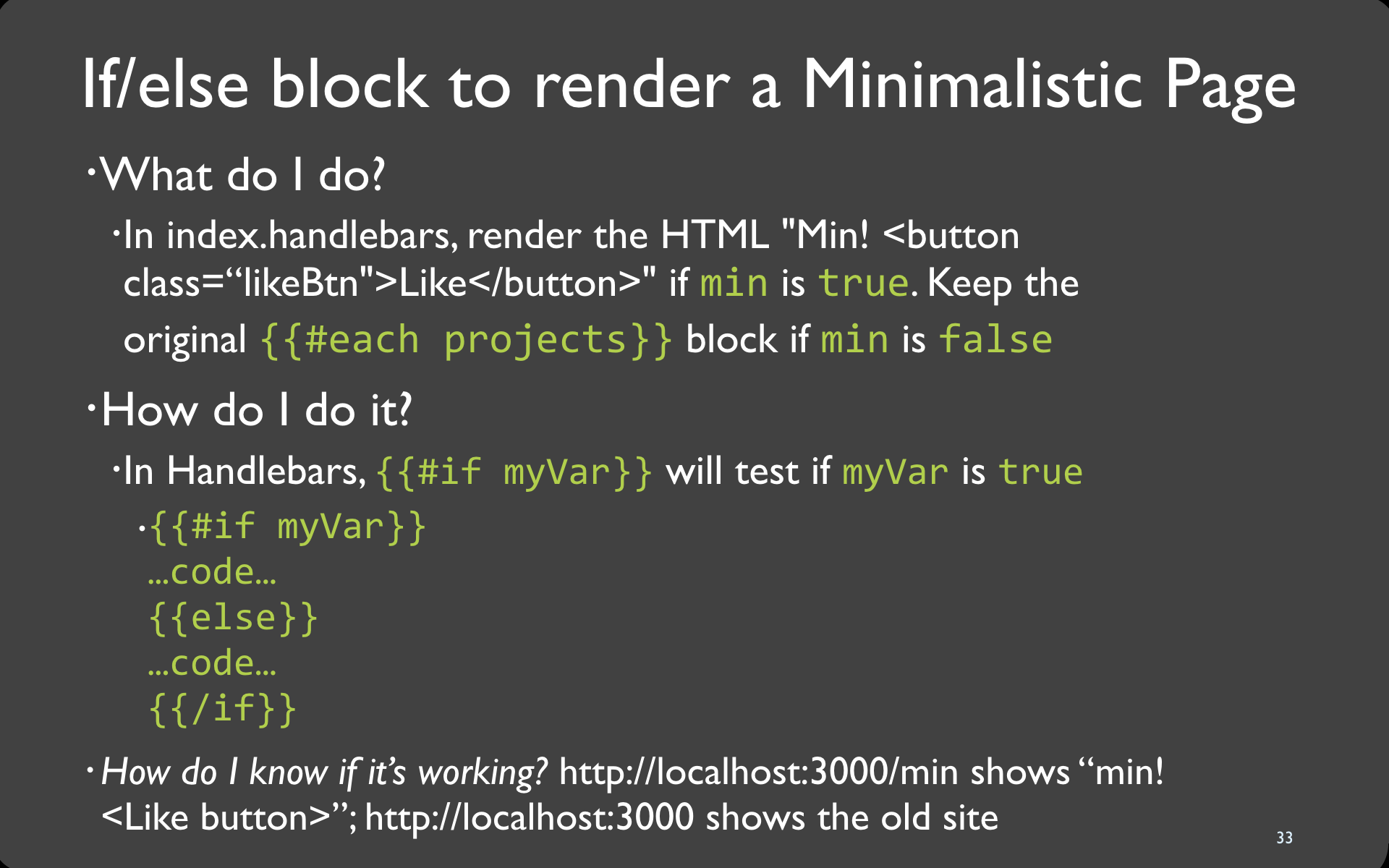
33

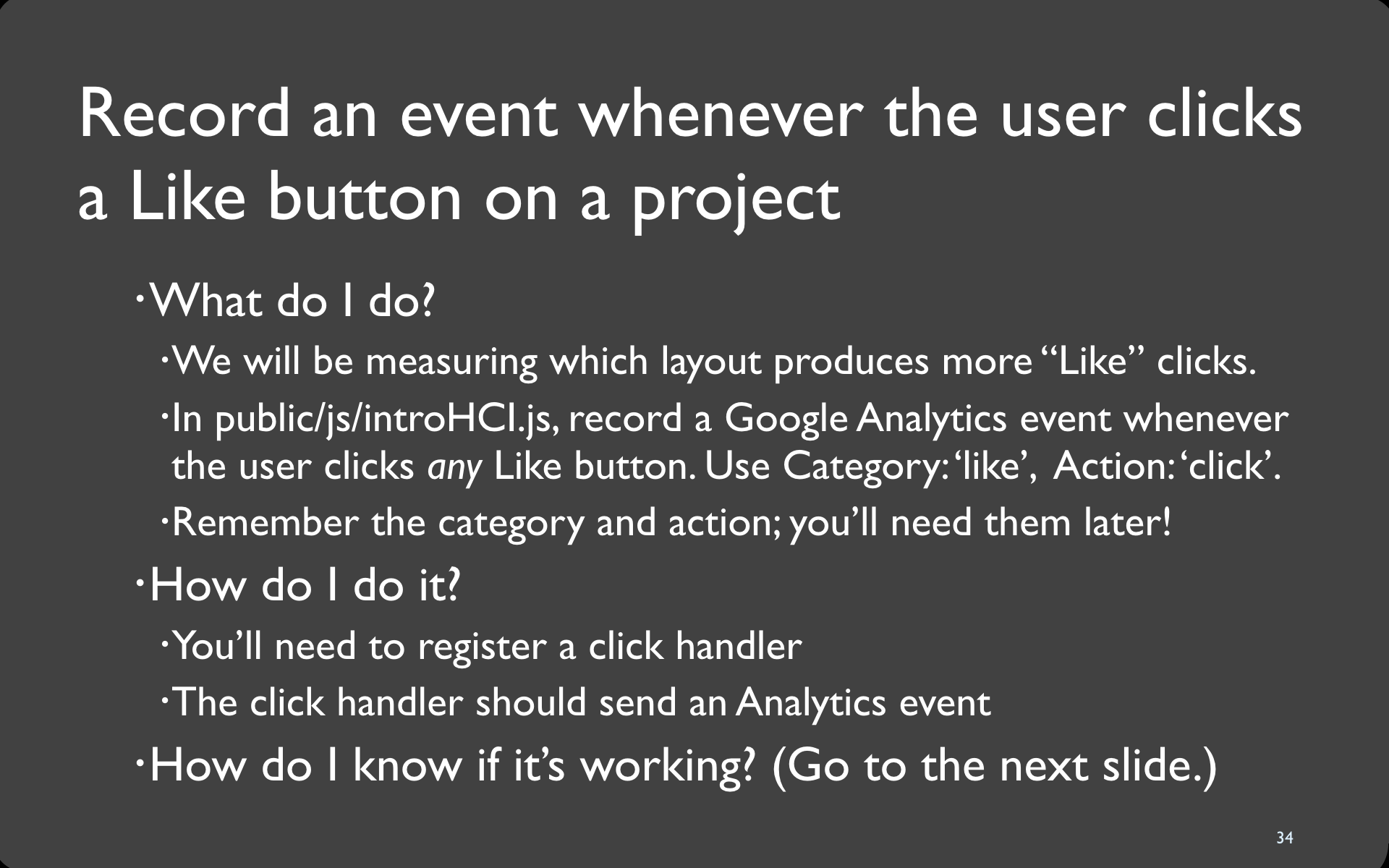
34

35

Hint
How do I register a user click?
Check back to Lab 3 slide about how listening to clicks
How do I add the Google Analytics event?
Remember back from slide 9-Store any kind of event on the form of
ga("send", "event", <Category>, <Action>);<Category> for 'like', and <Action> for 'click' and place it in the click event handler.
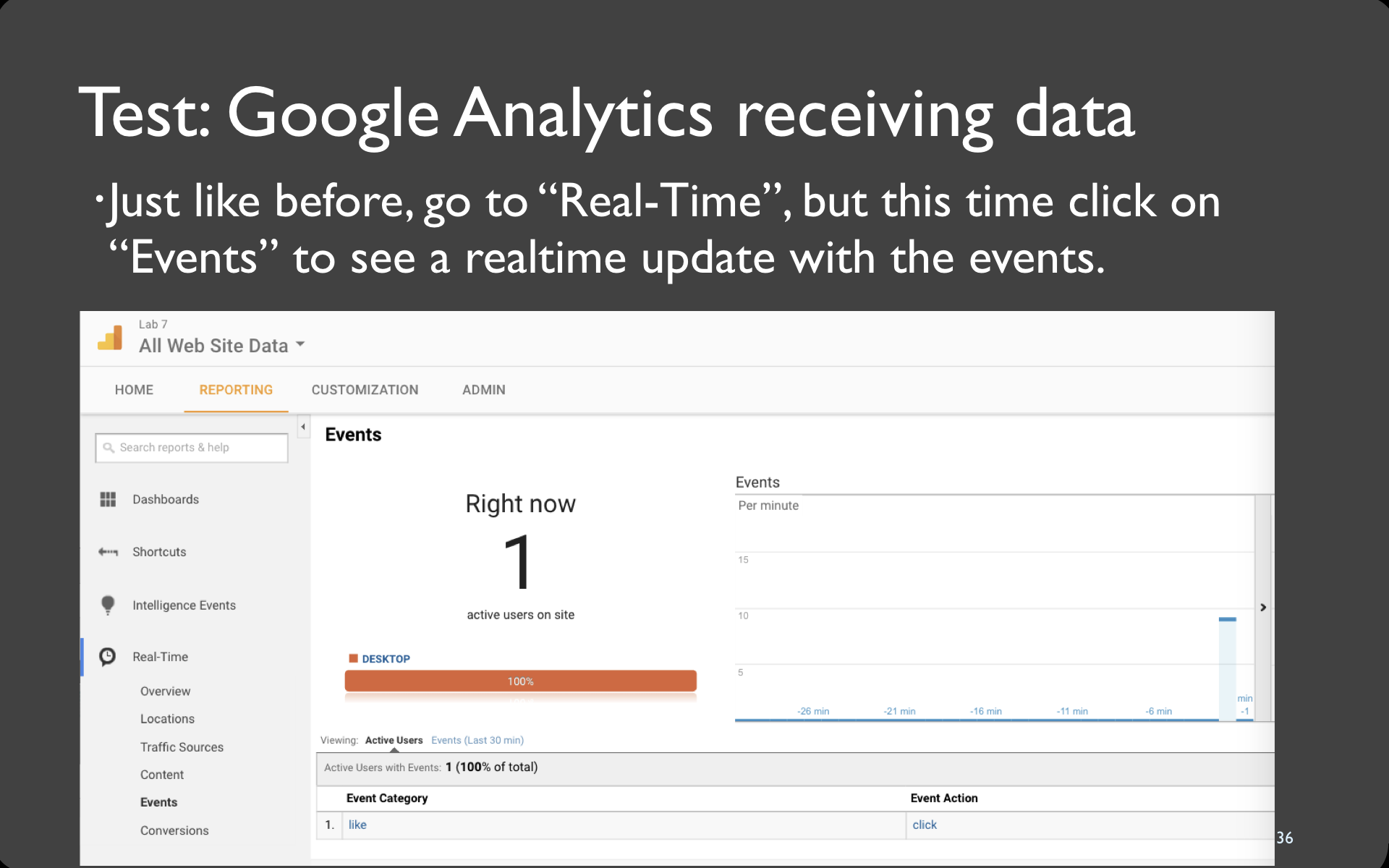
36

37

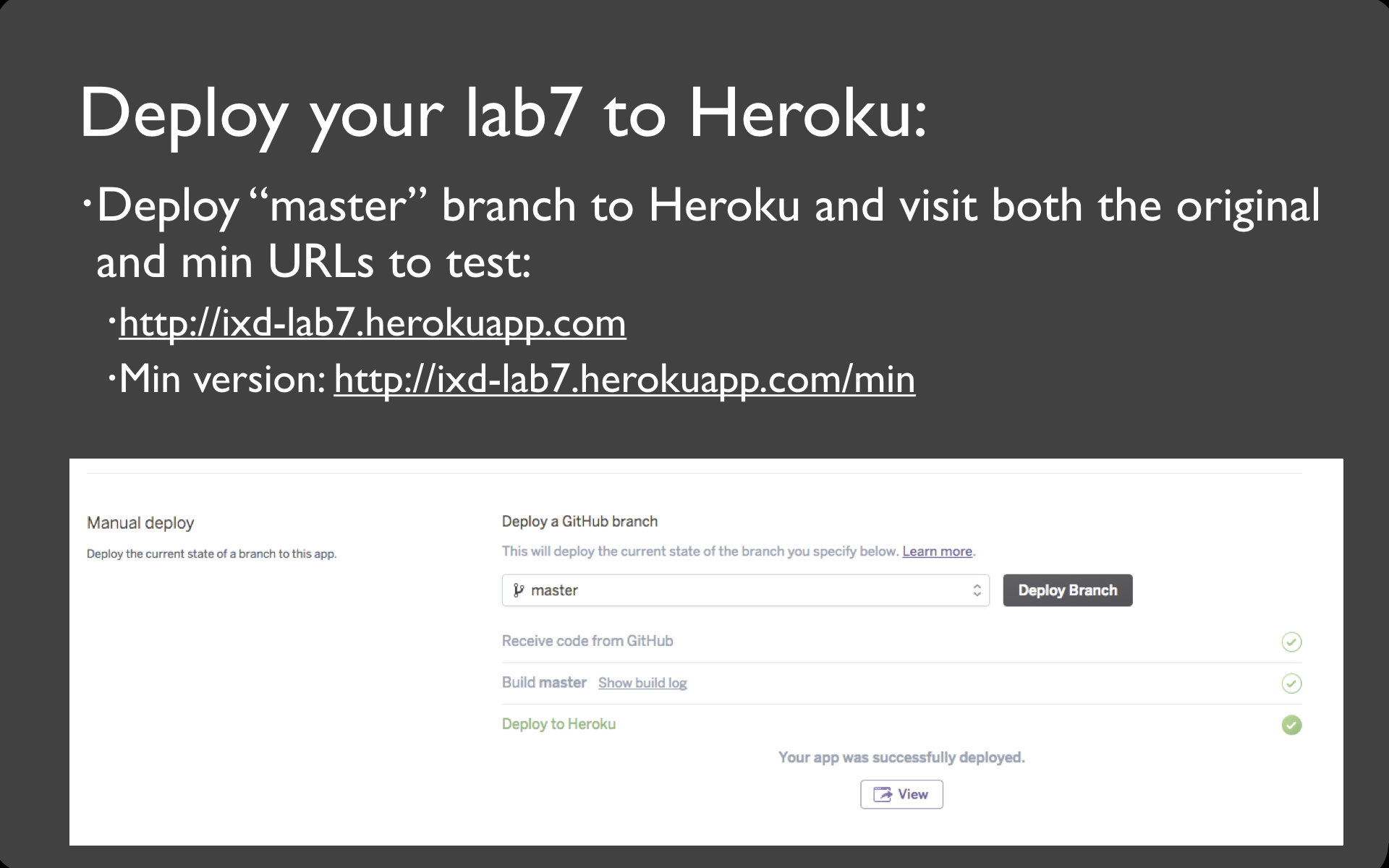
38

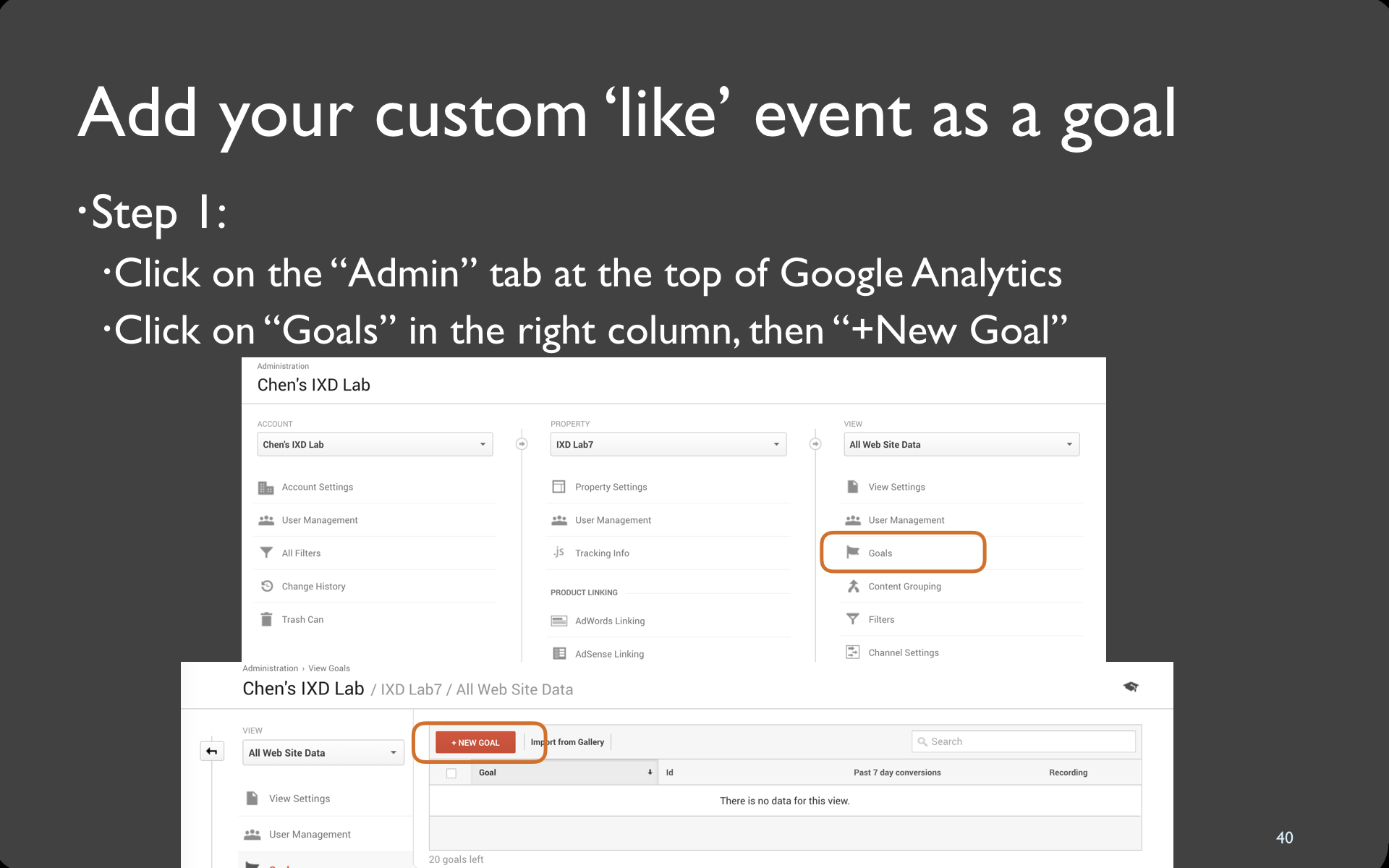
39

40

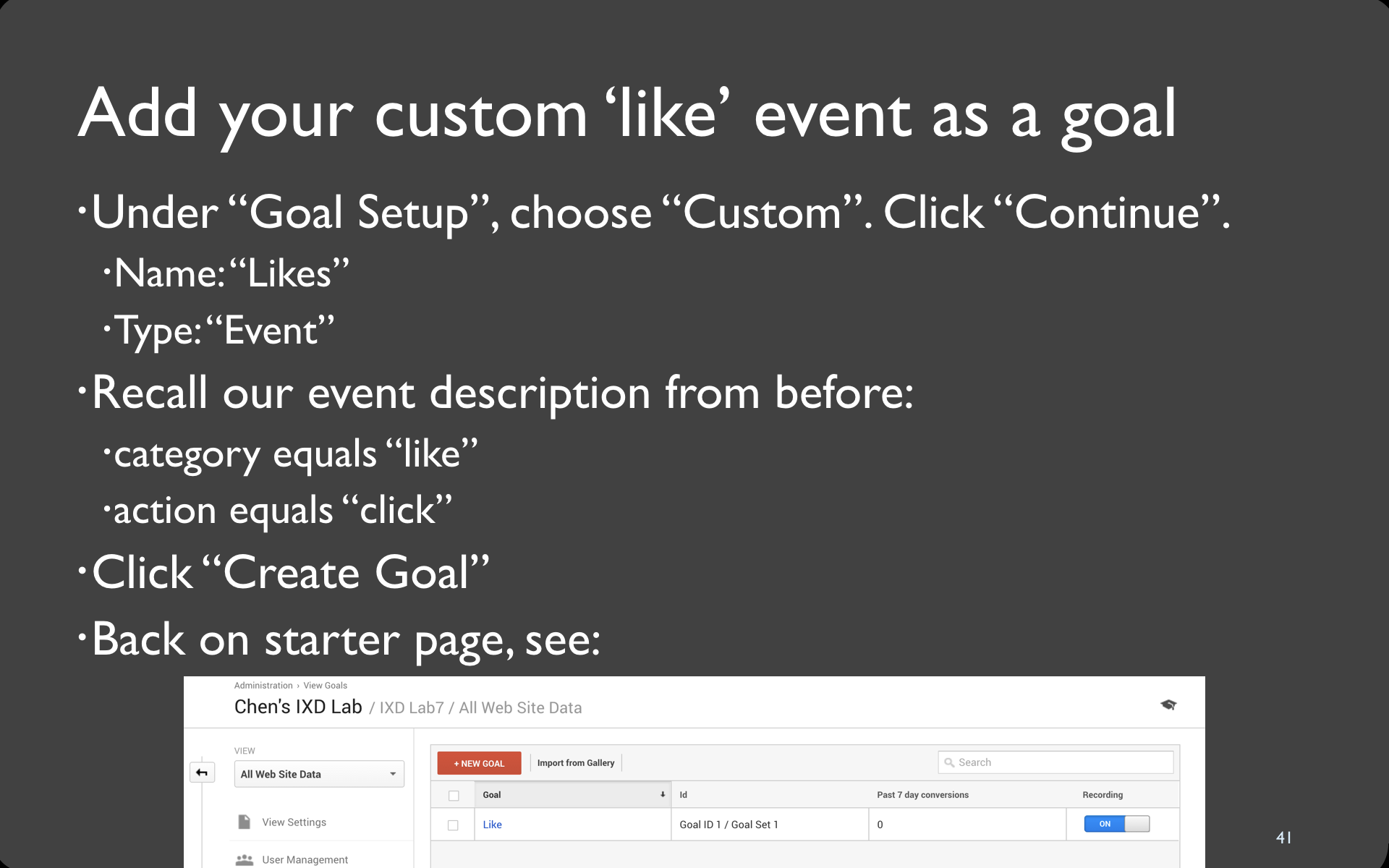
41

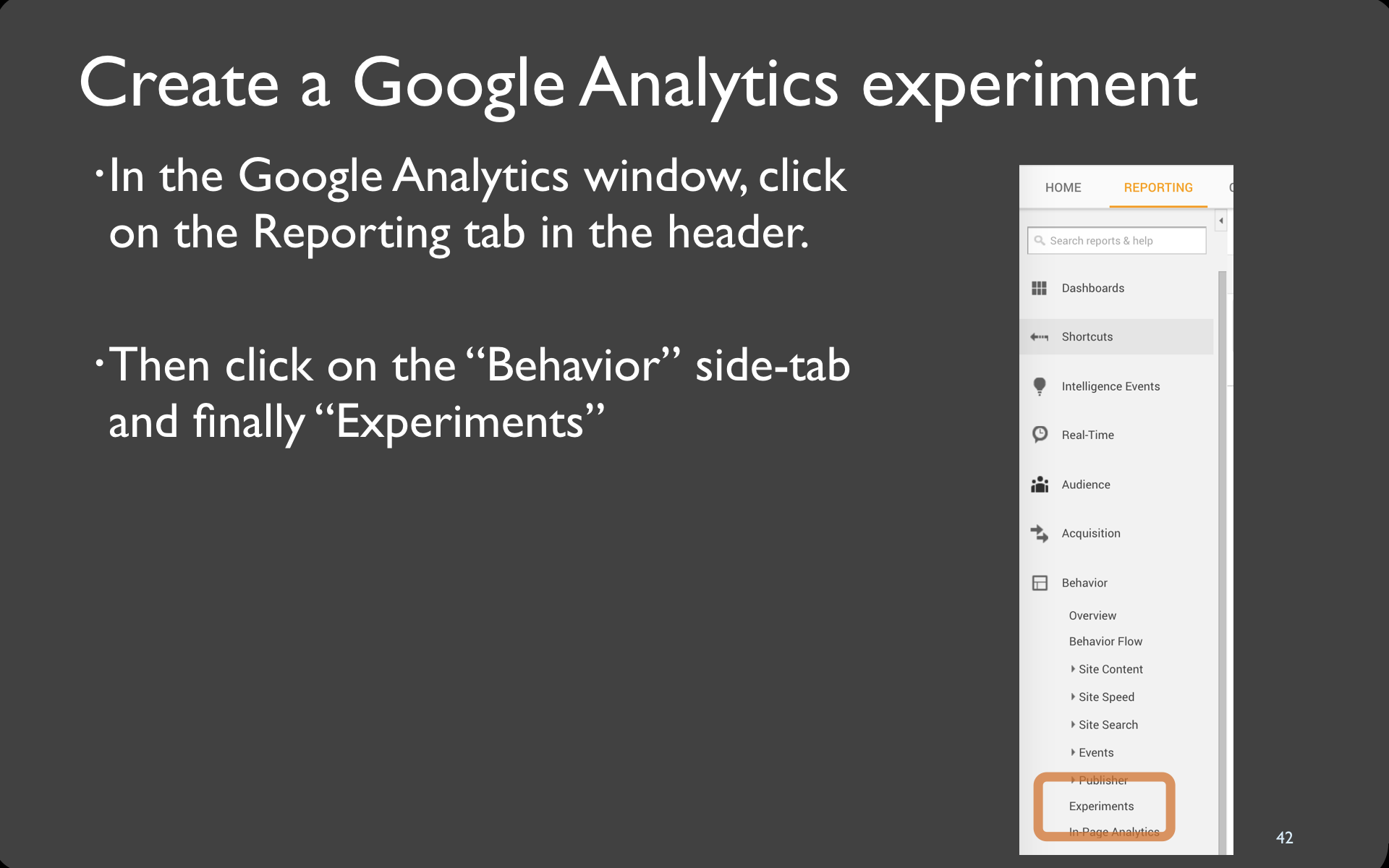
42

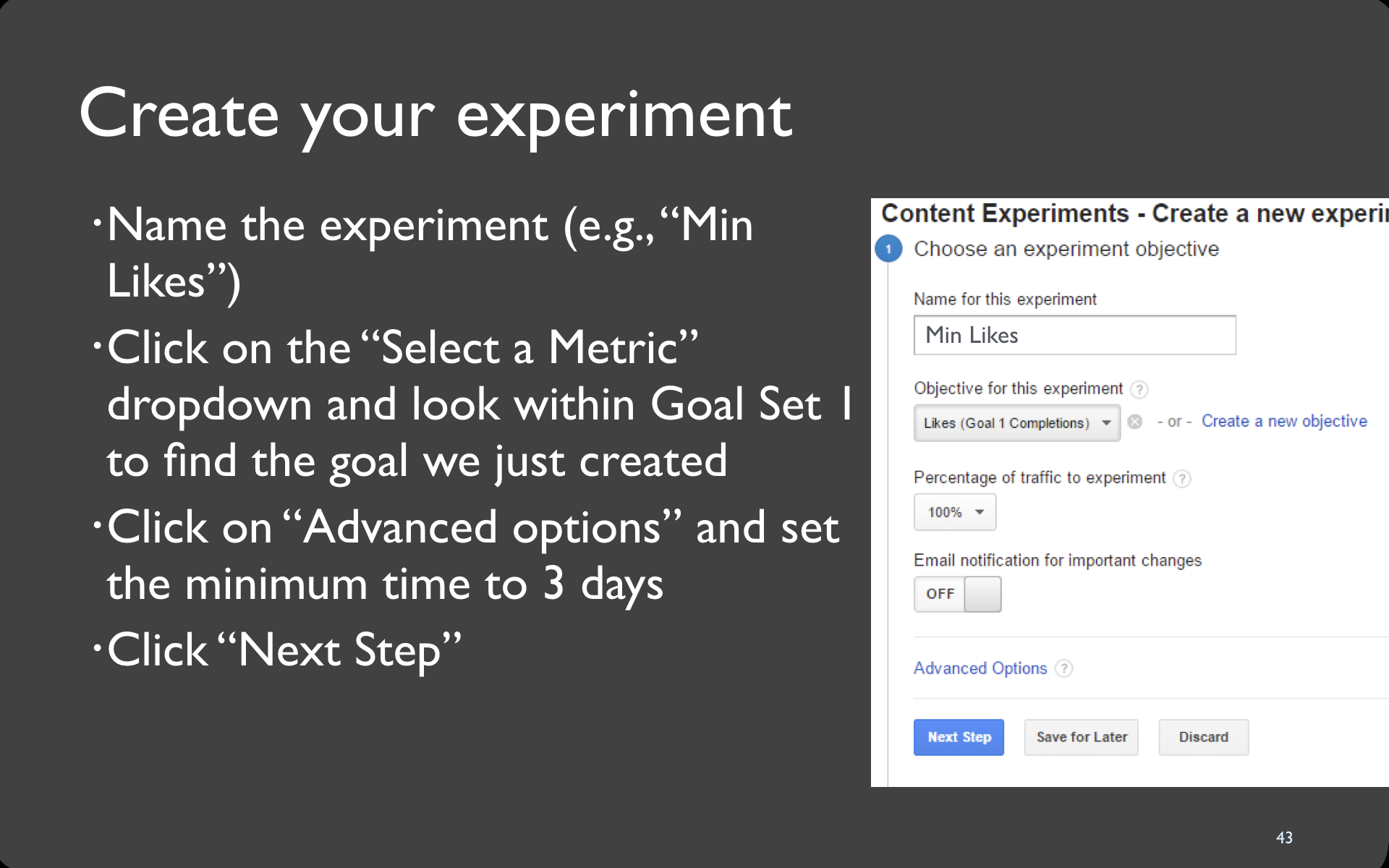
43

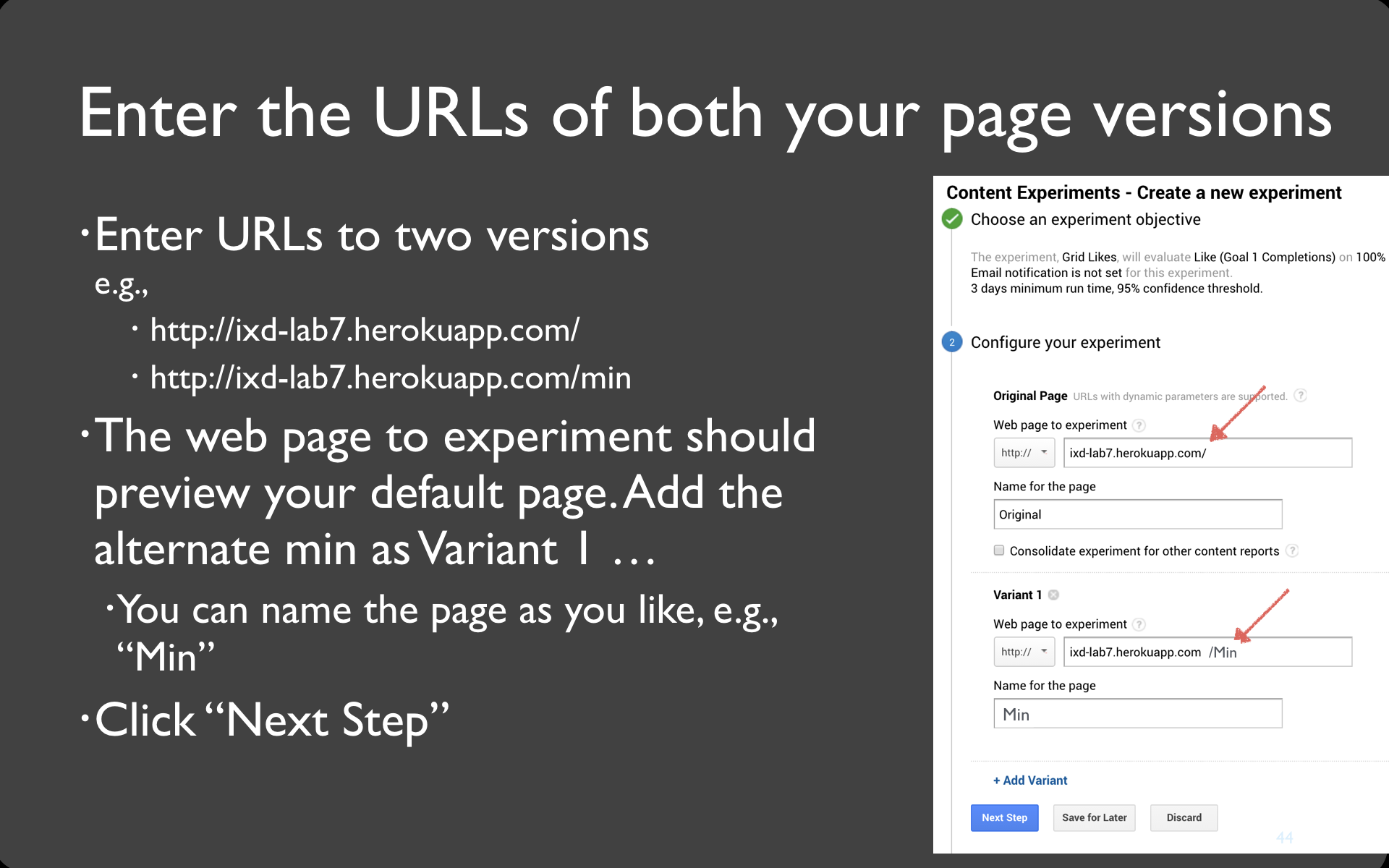
44

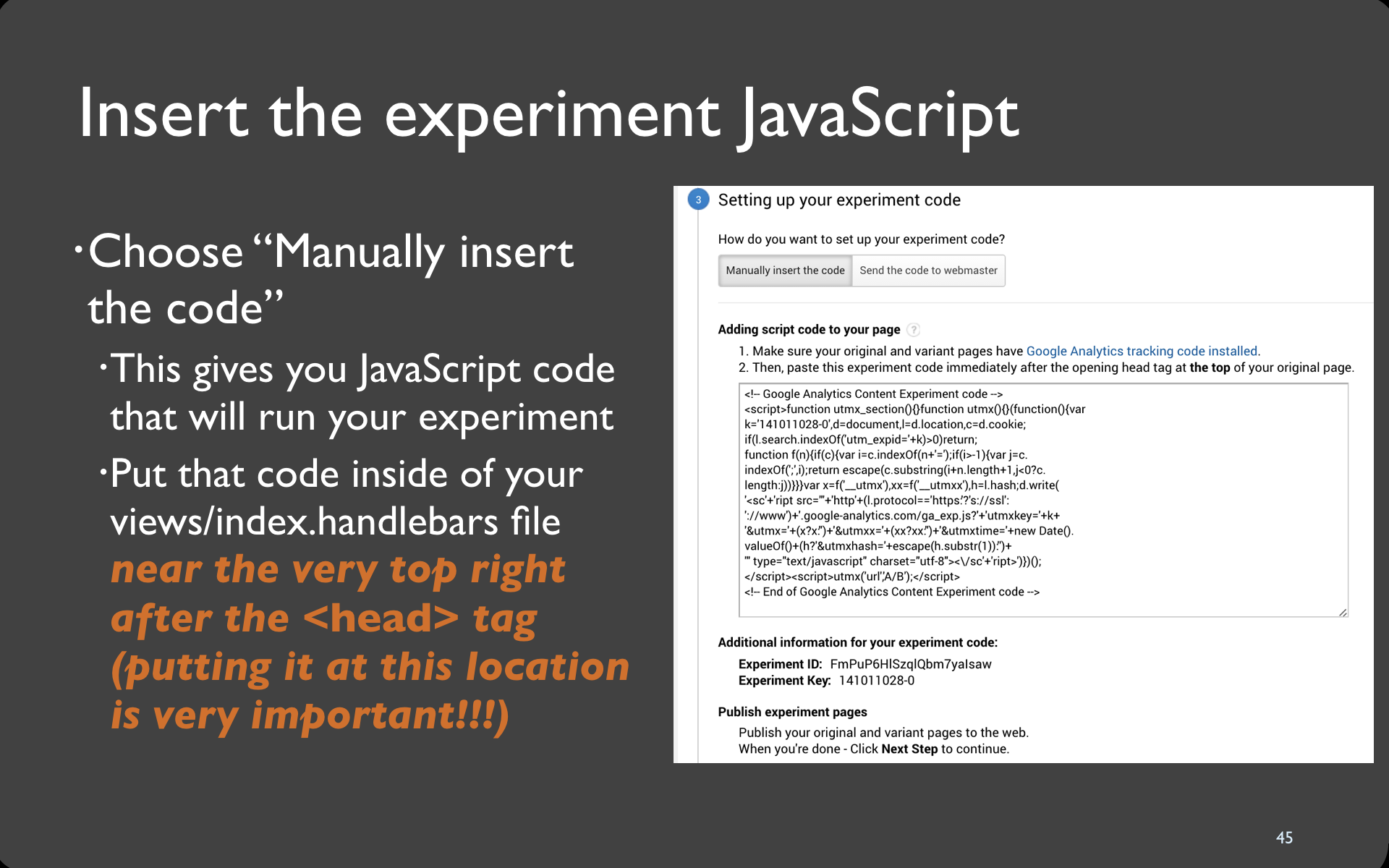
45

46

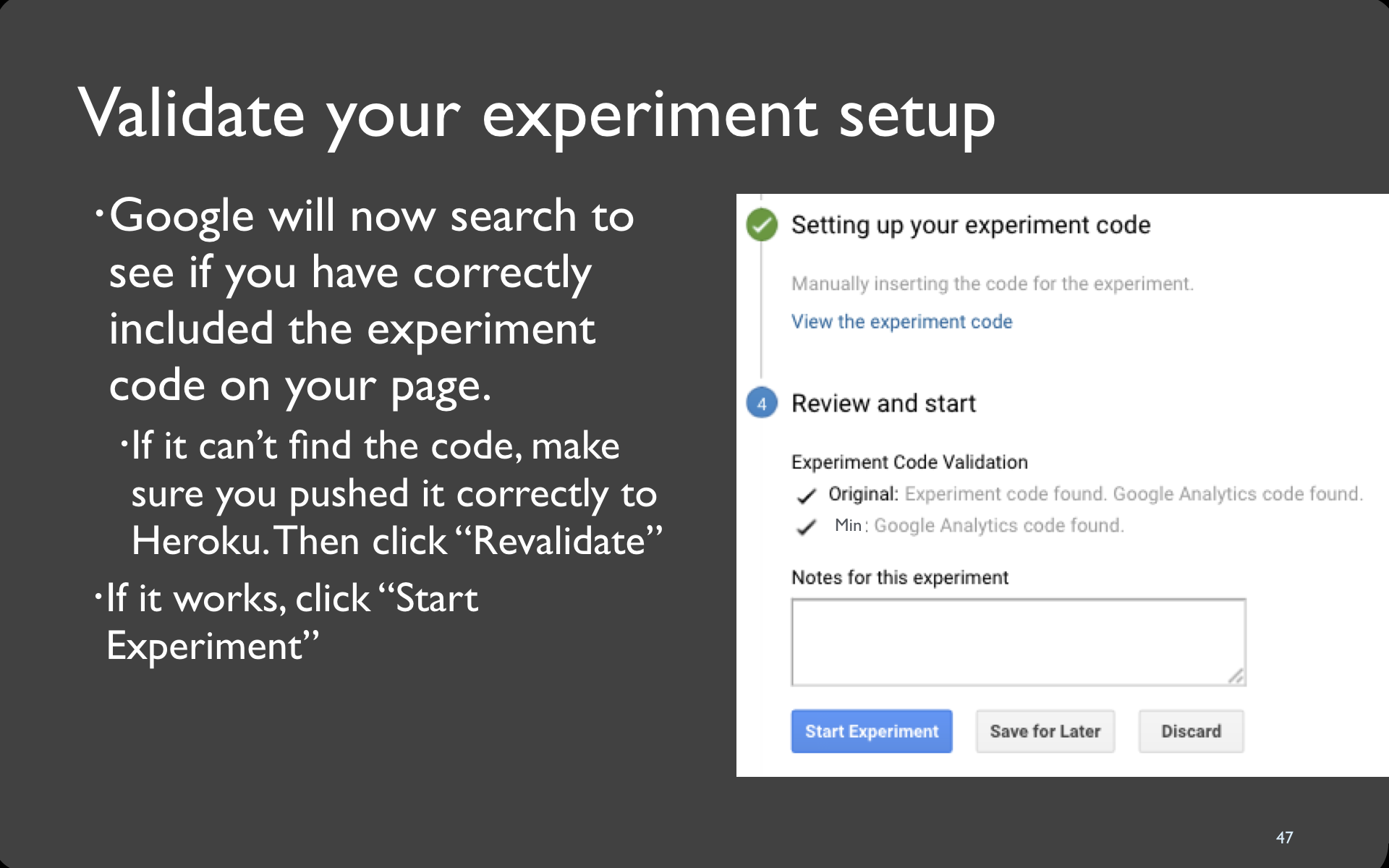
47

48

49

Hint
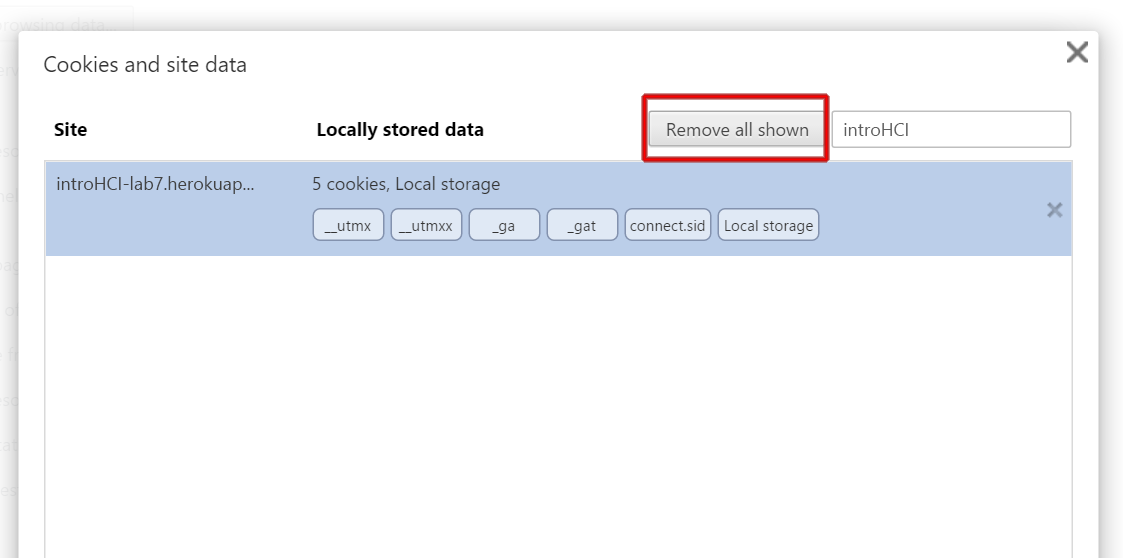
How do I clear my cookies so I can see an alternate version of the site?
You can do this by going to google chrome's settings, Show Advanced Settings→Content settings→All Cookies and Site Data. From there, search your heroku URL and Remove the cookie, like below.
This is a lot of work. Is there a better way?
In fact, yes! You could simply open an incognito window and it won't save cookies.