1

2

3

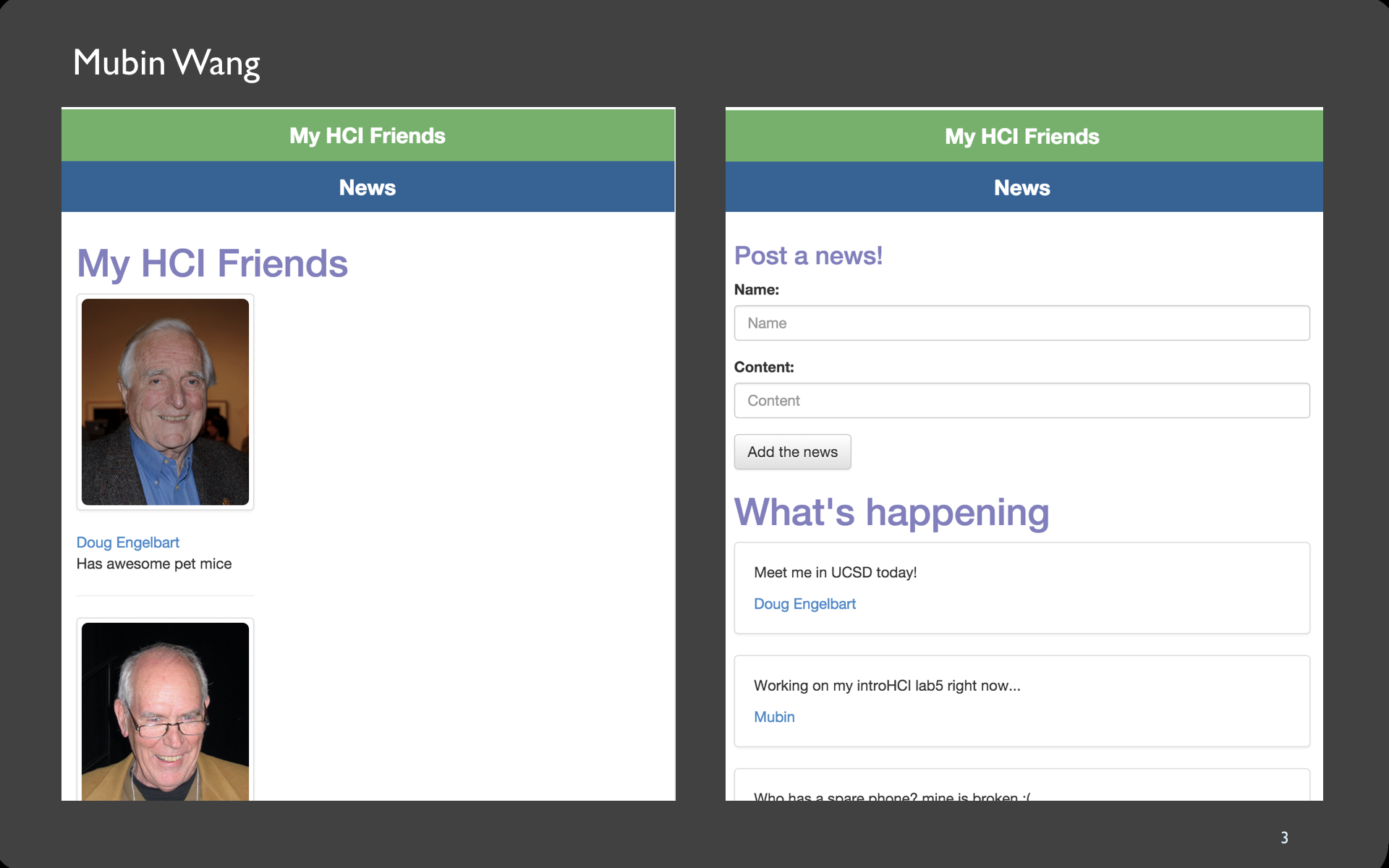
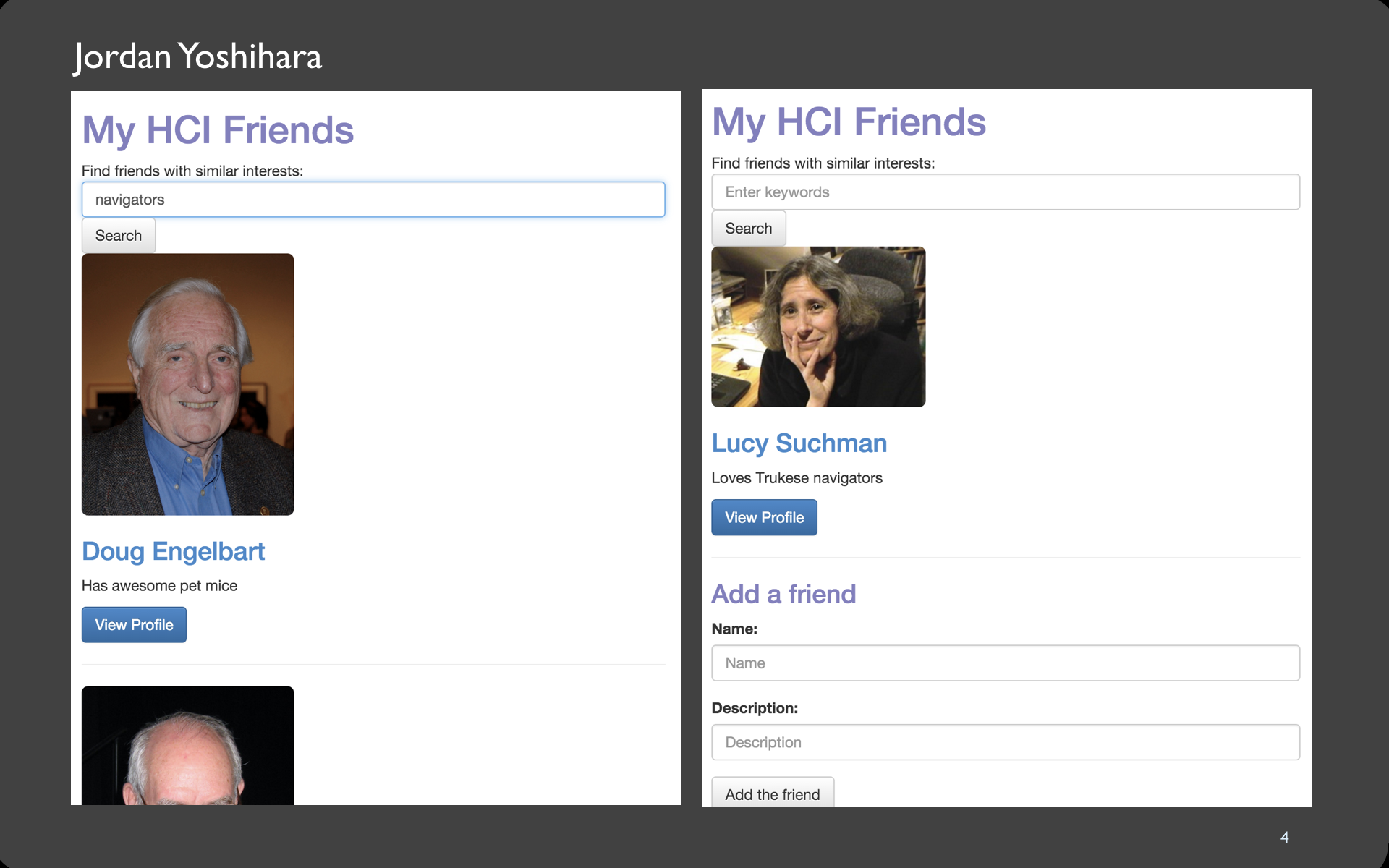
Student examples
- Check out these awesome lab 5 stretch goals from your peers
4

5

Video
6

Video
7

Video
8

9

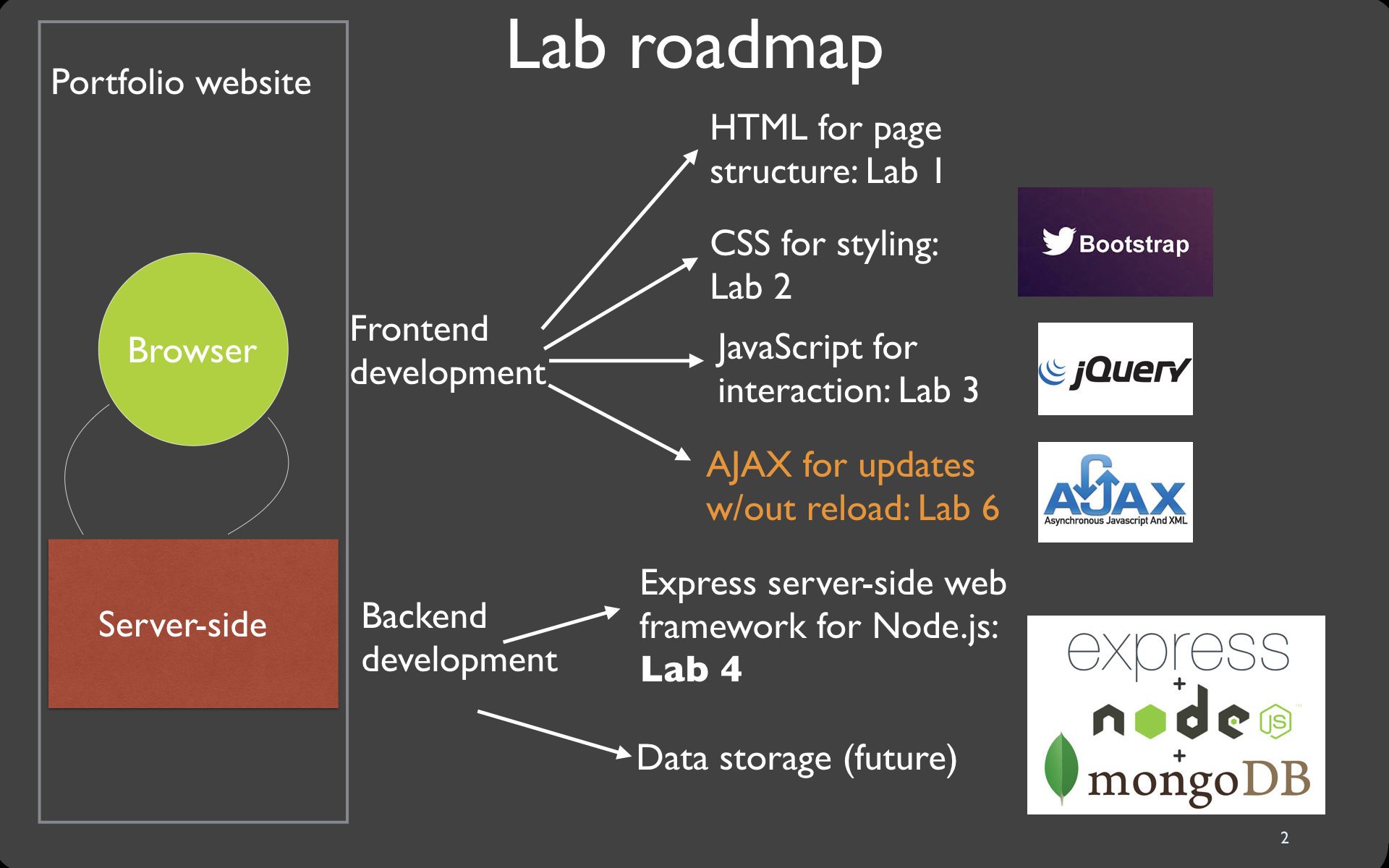
How will this lab help me?
This lab will get you well-versed in serving data from the server, and changing your page without refreshing the page. They form an important portion of your app. Especially, Assignment 7 includes these tasks!
10

Video
11

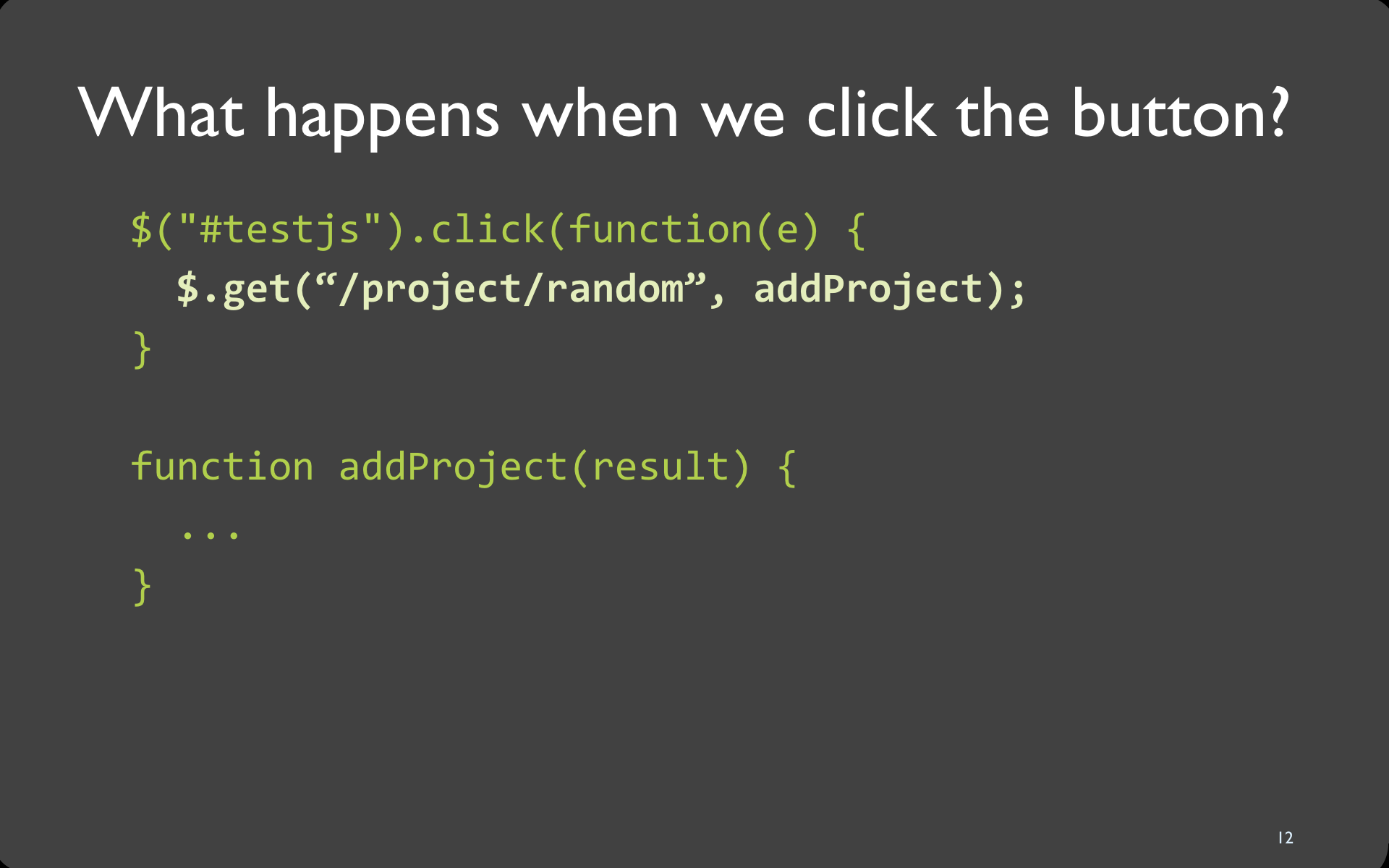
12

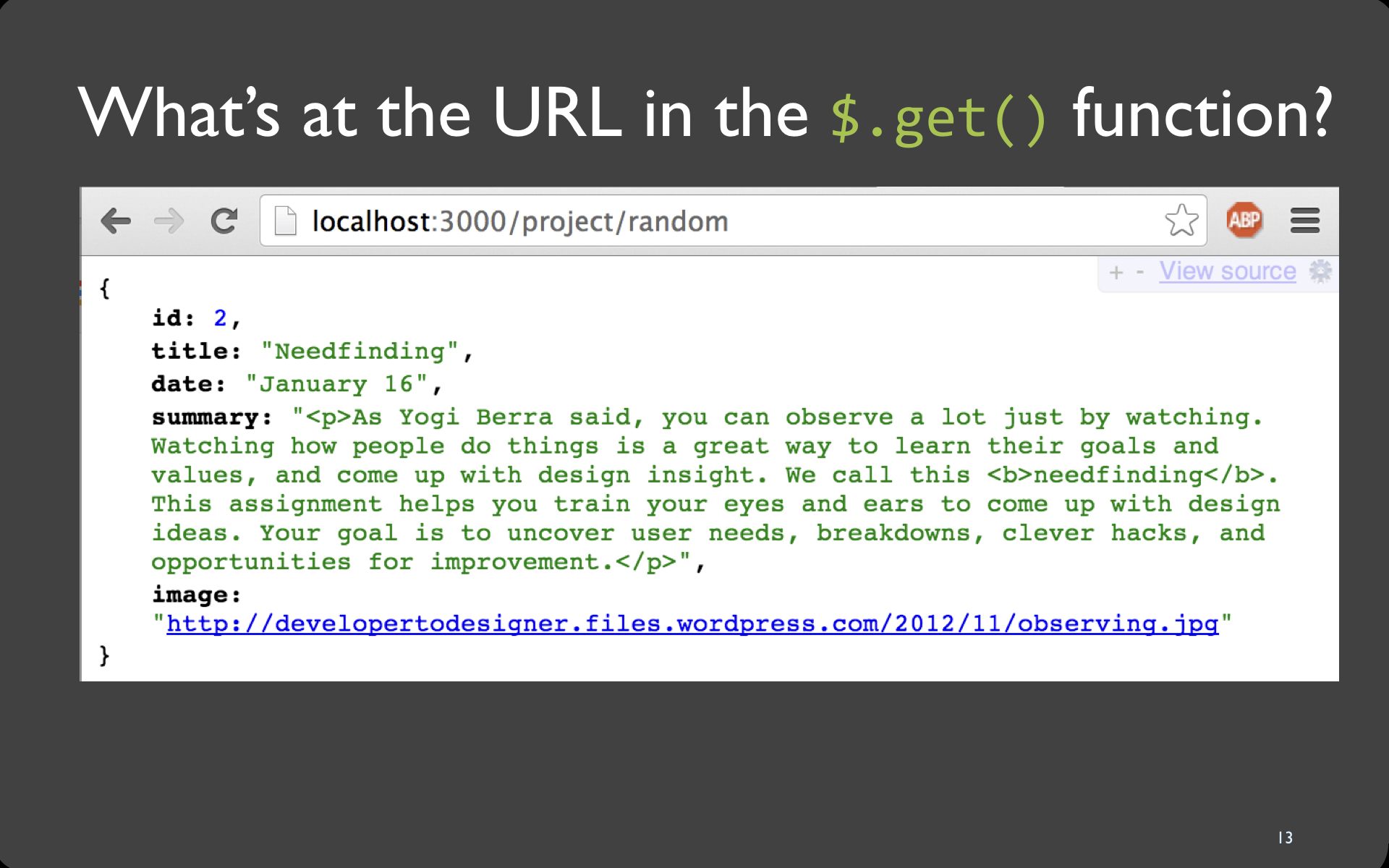
13

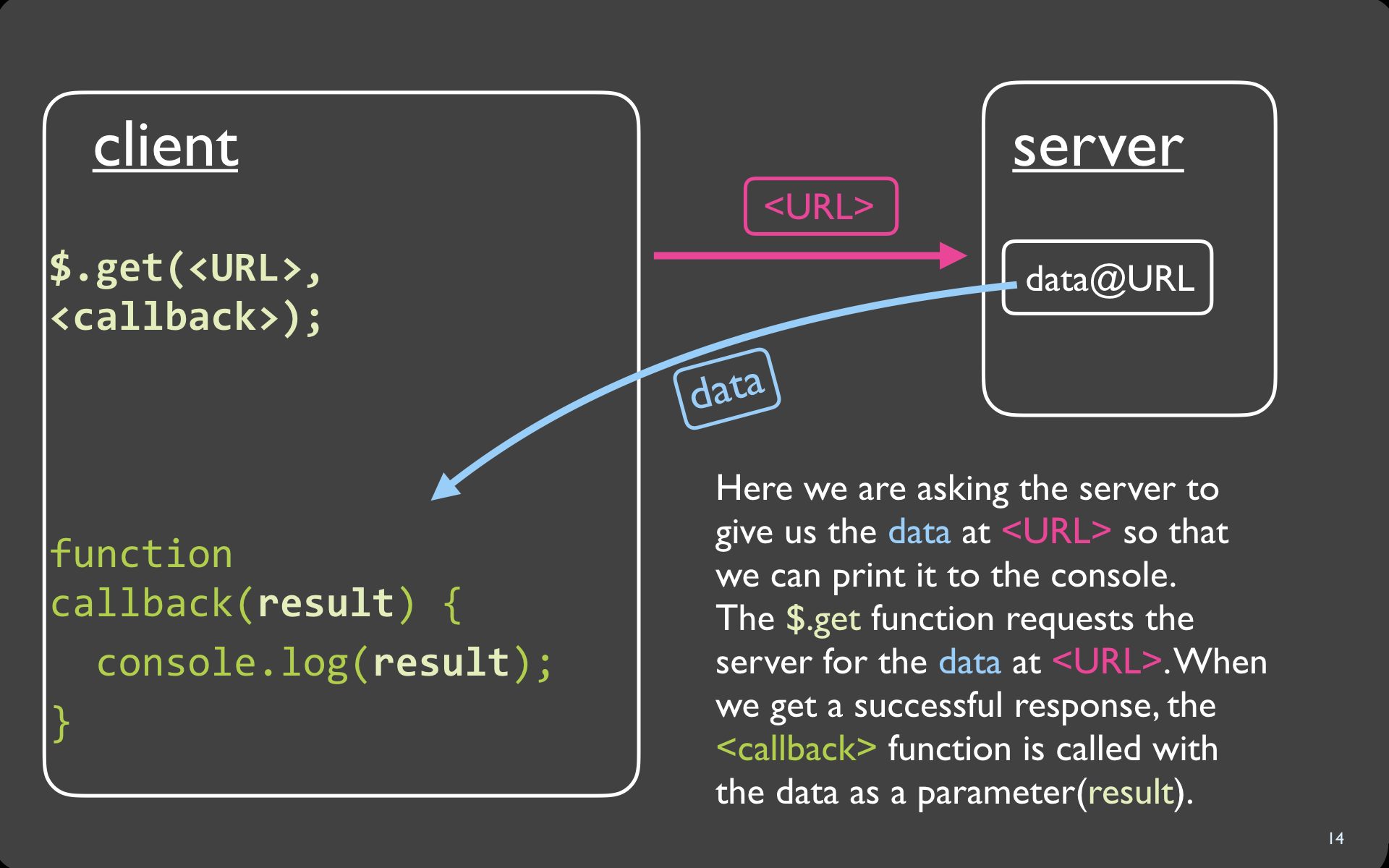
14

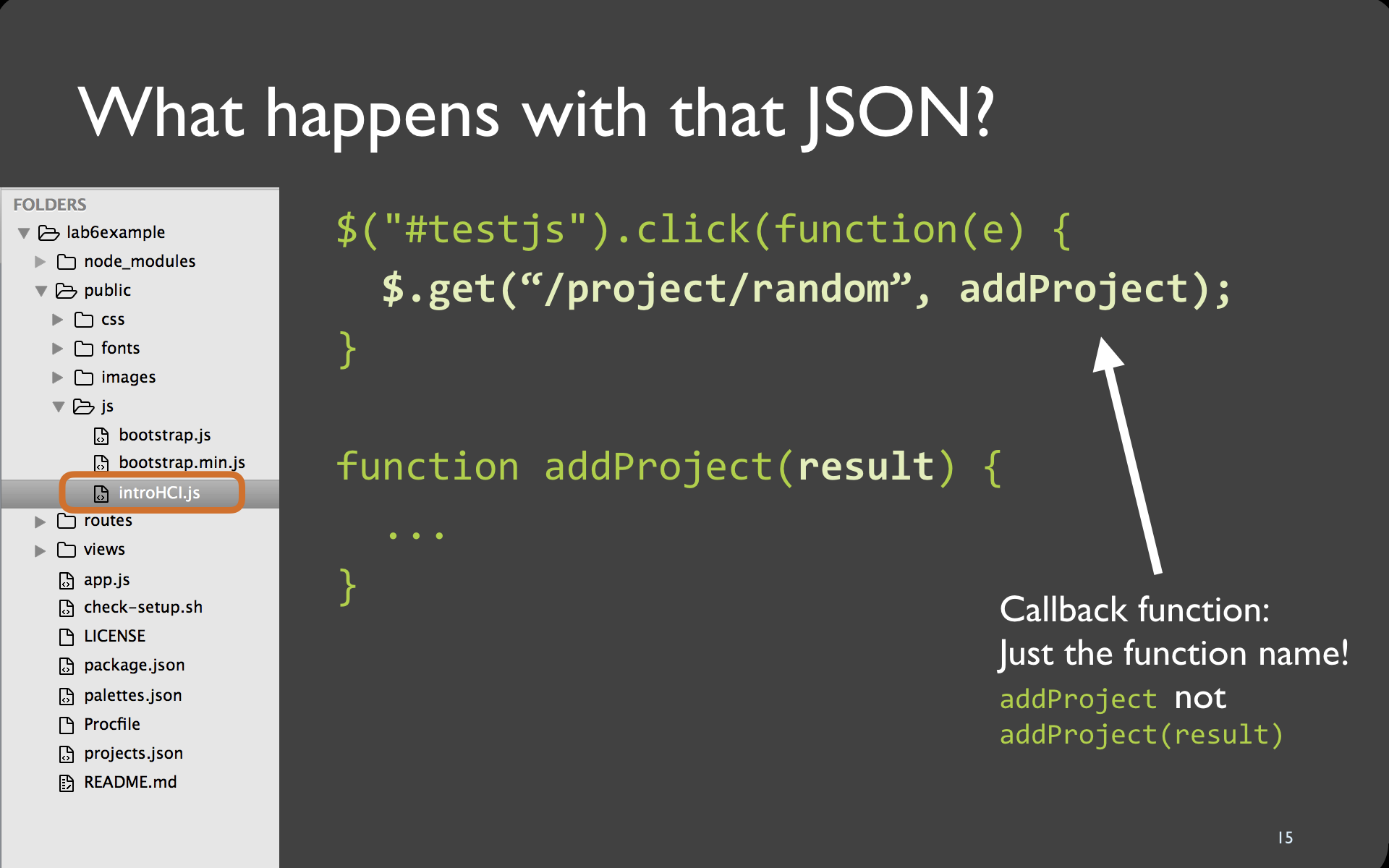
15

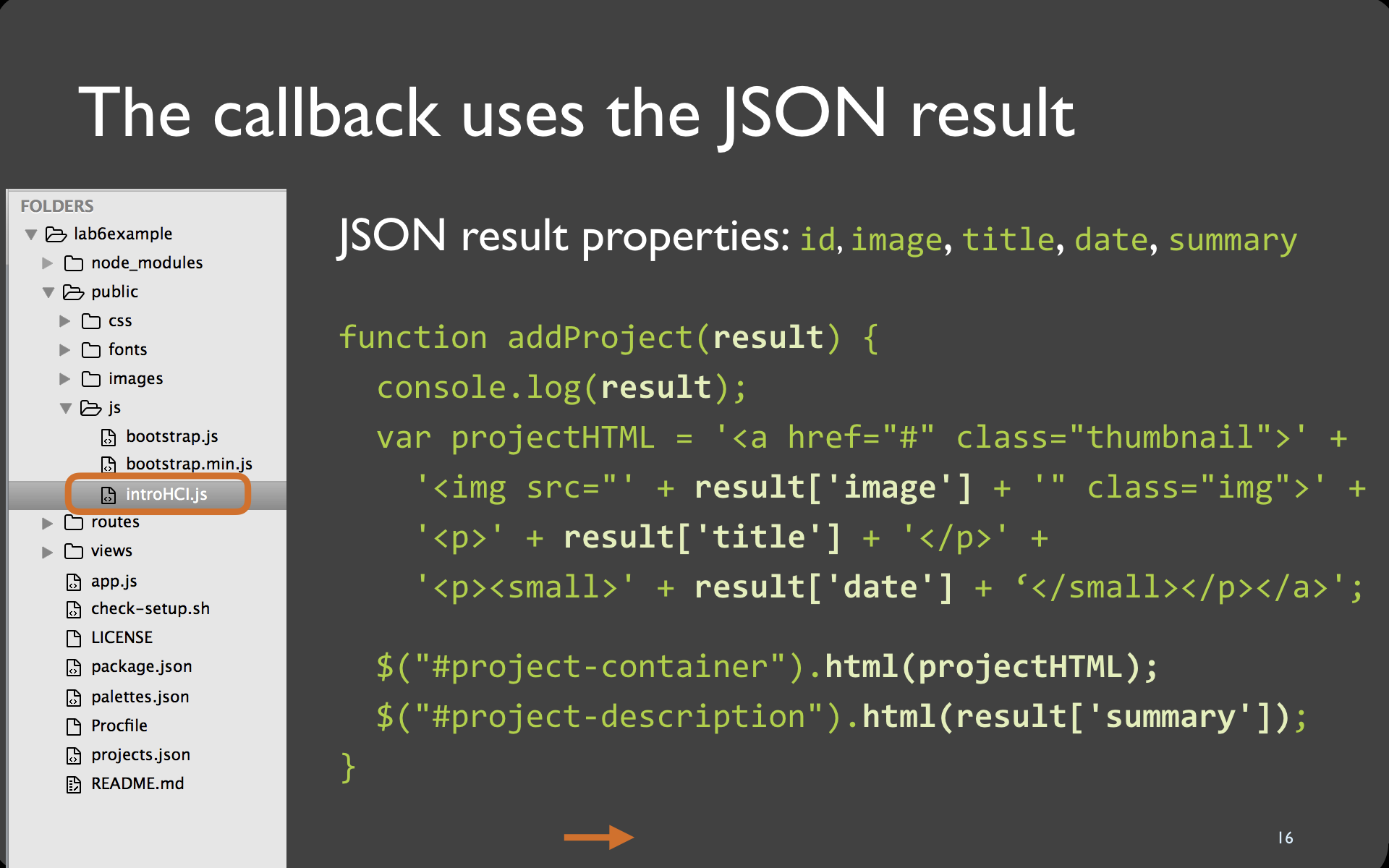
16

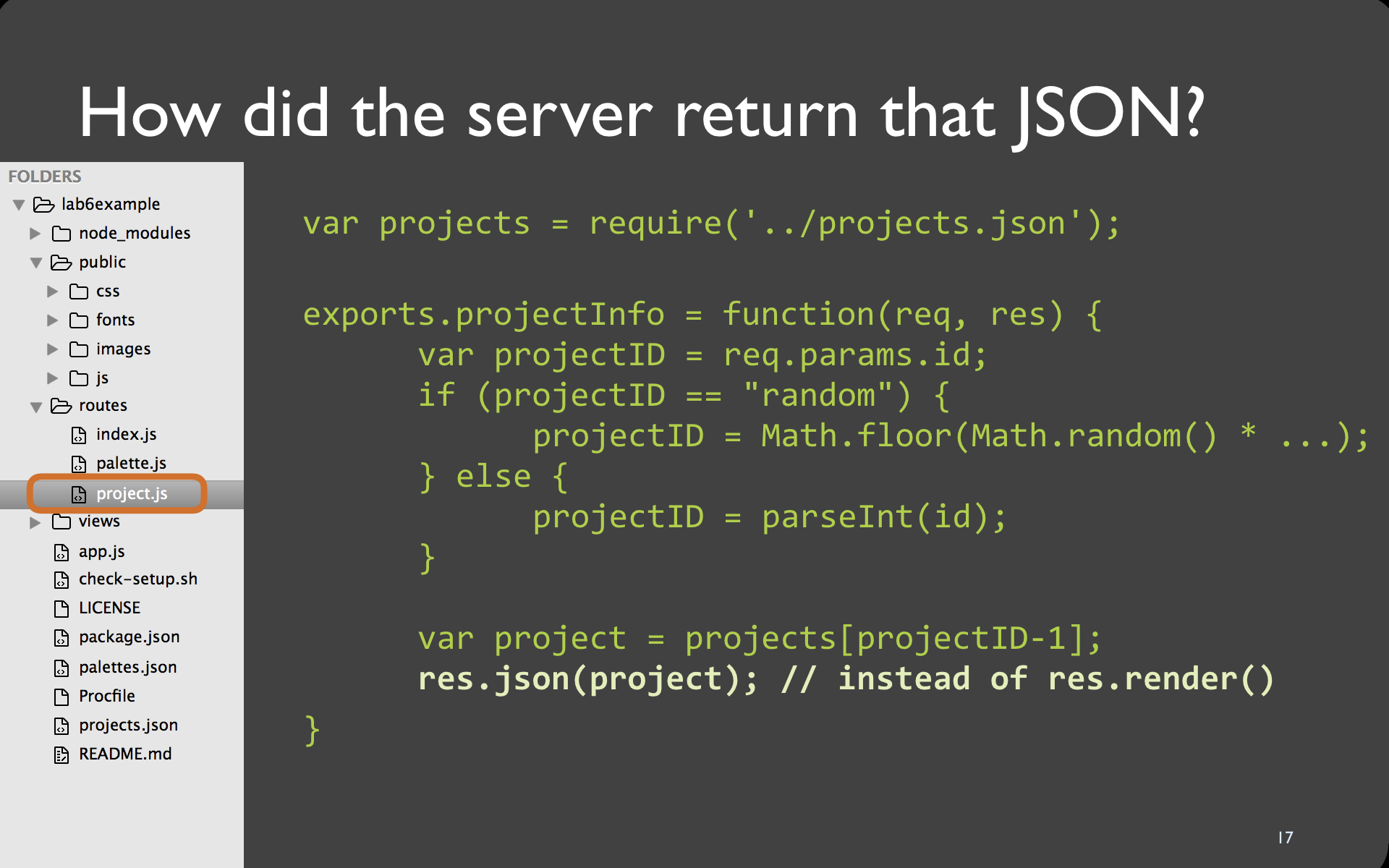
17

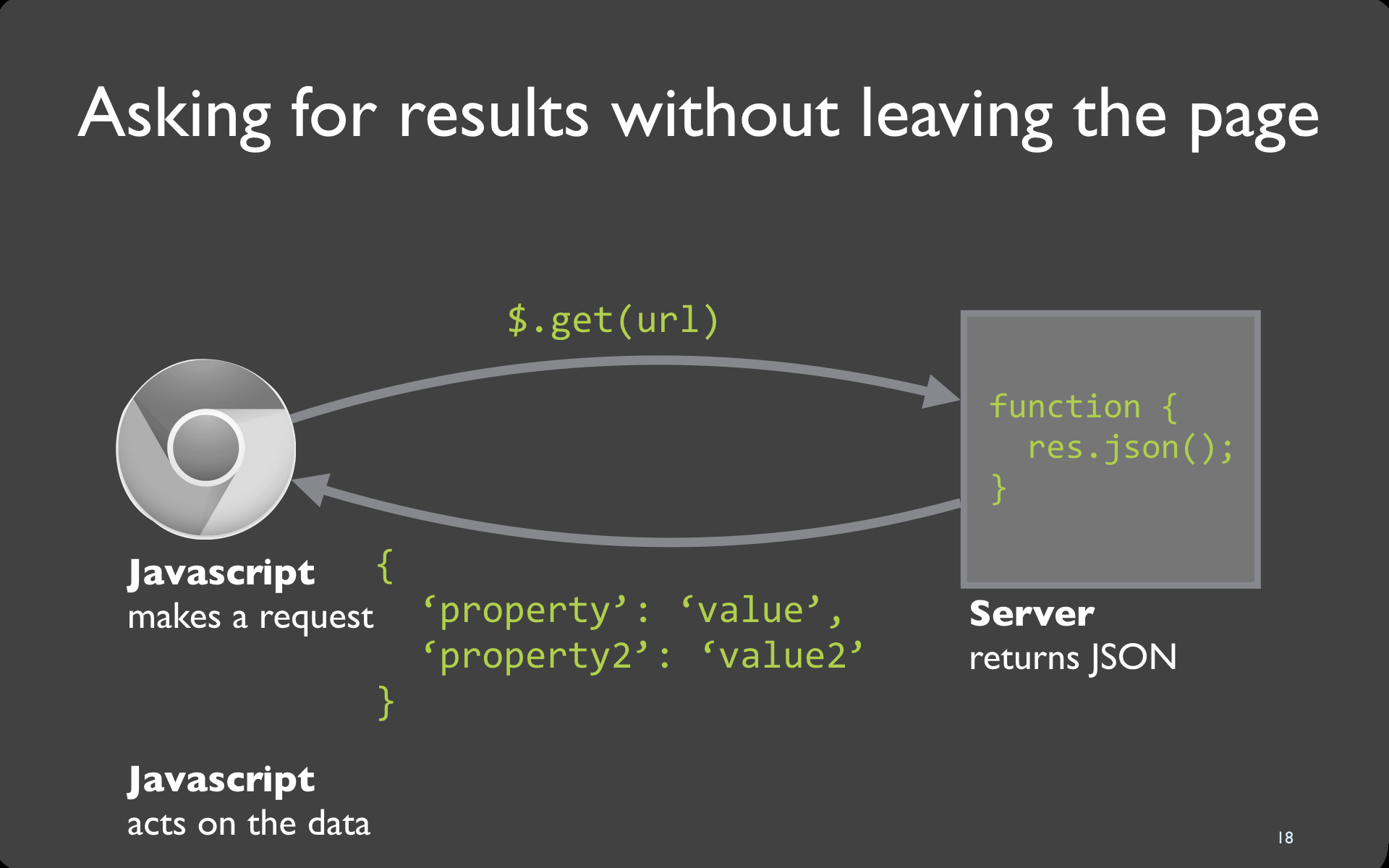
18

19

20

21

22

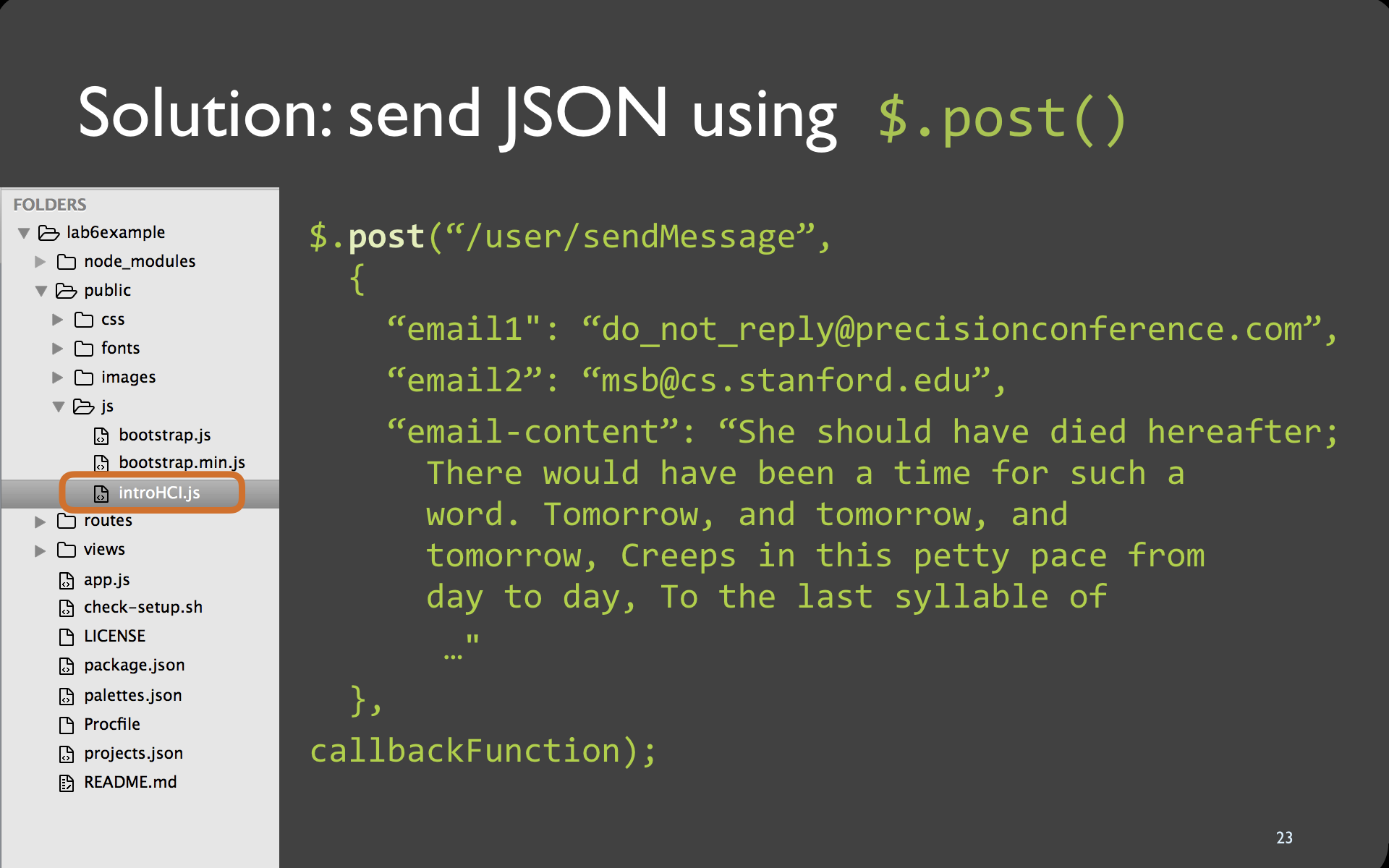
23

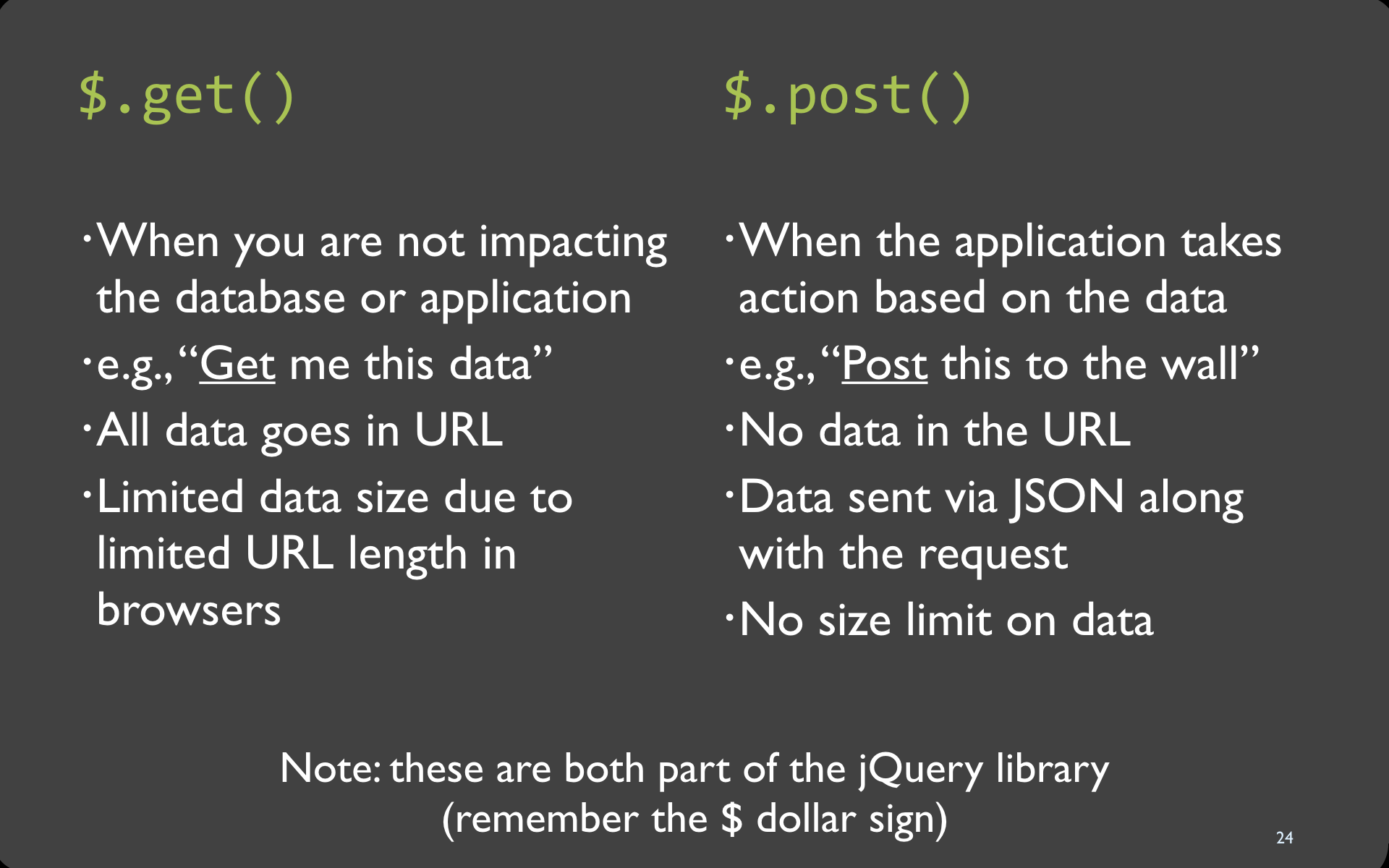
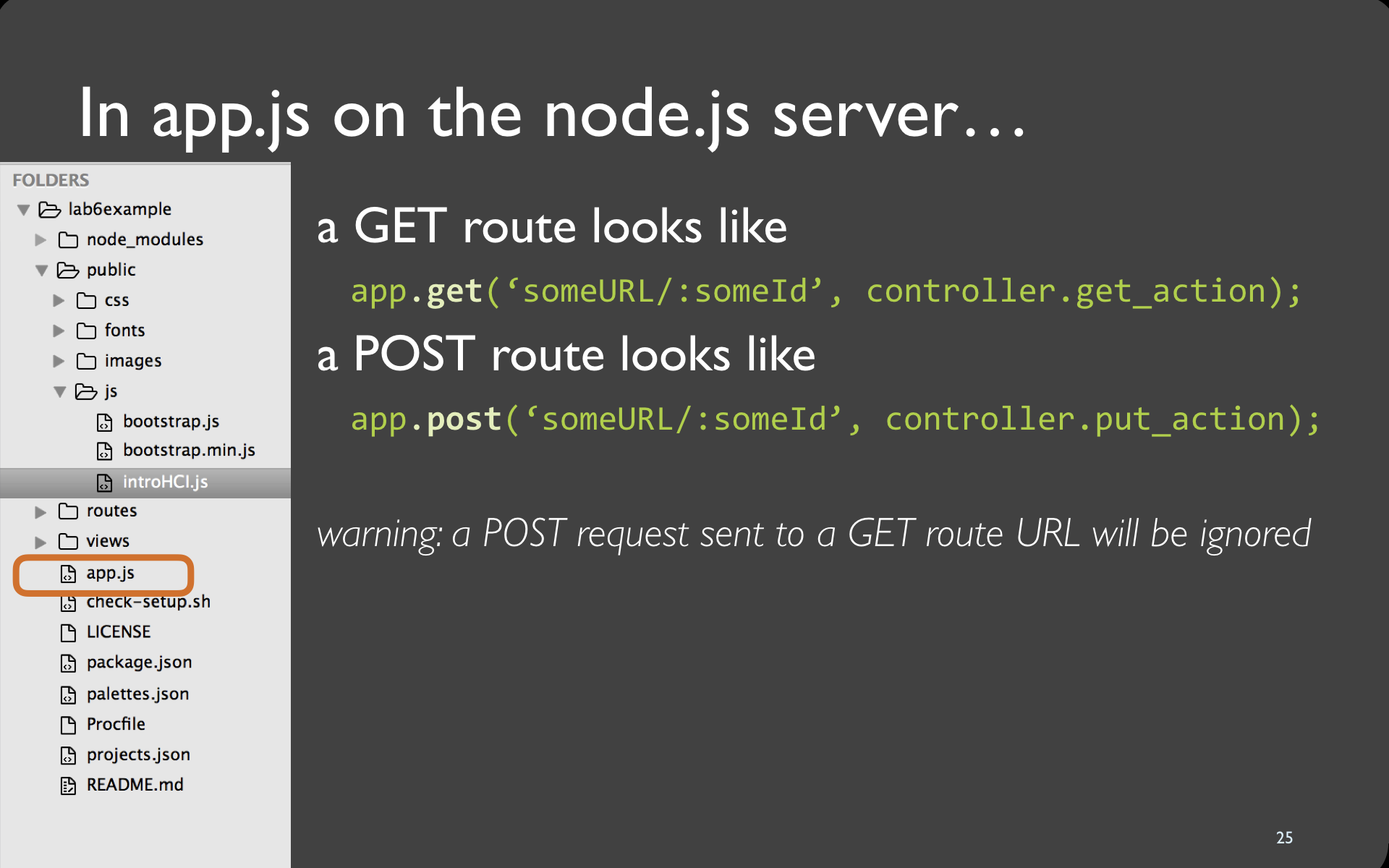
24

APIs
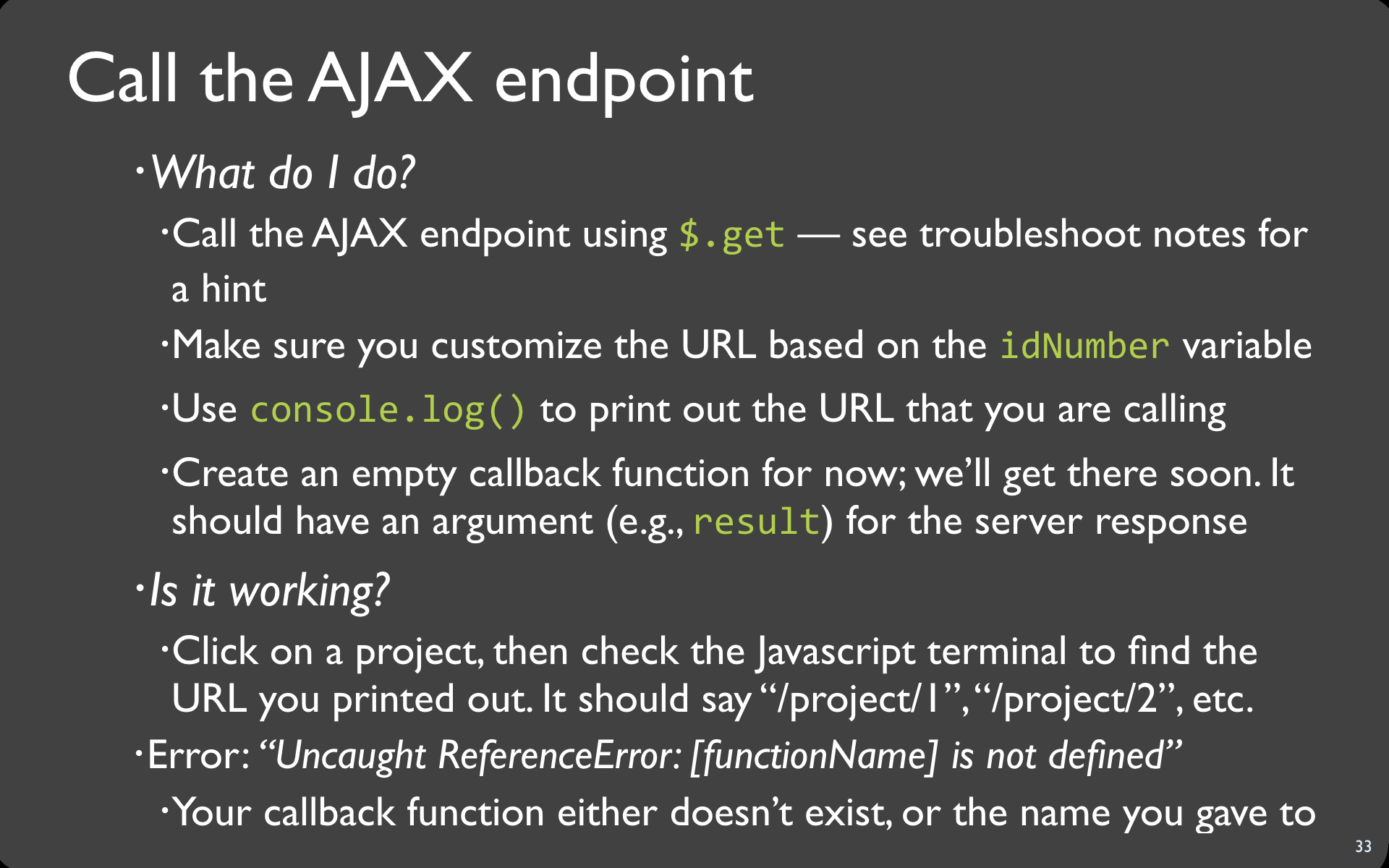
$.get("http://URL", callBackFn)
$.post("http://URL", {"json":"json"}, callBackFn)25

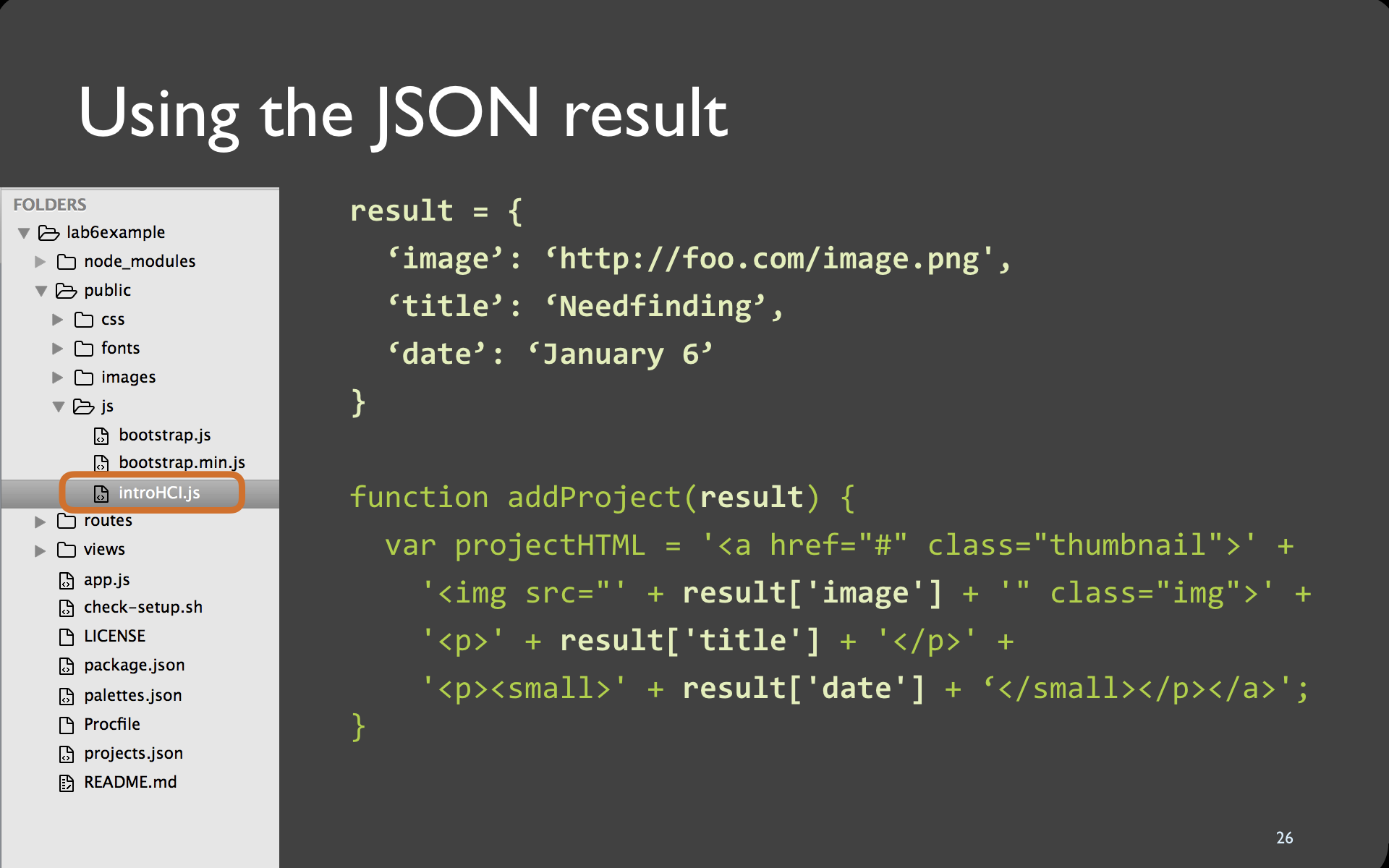
26

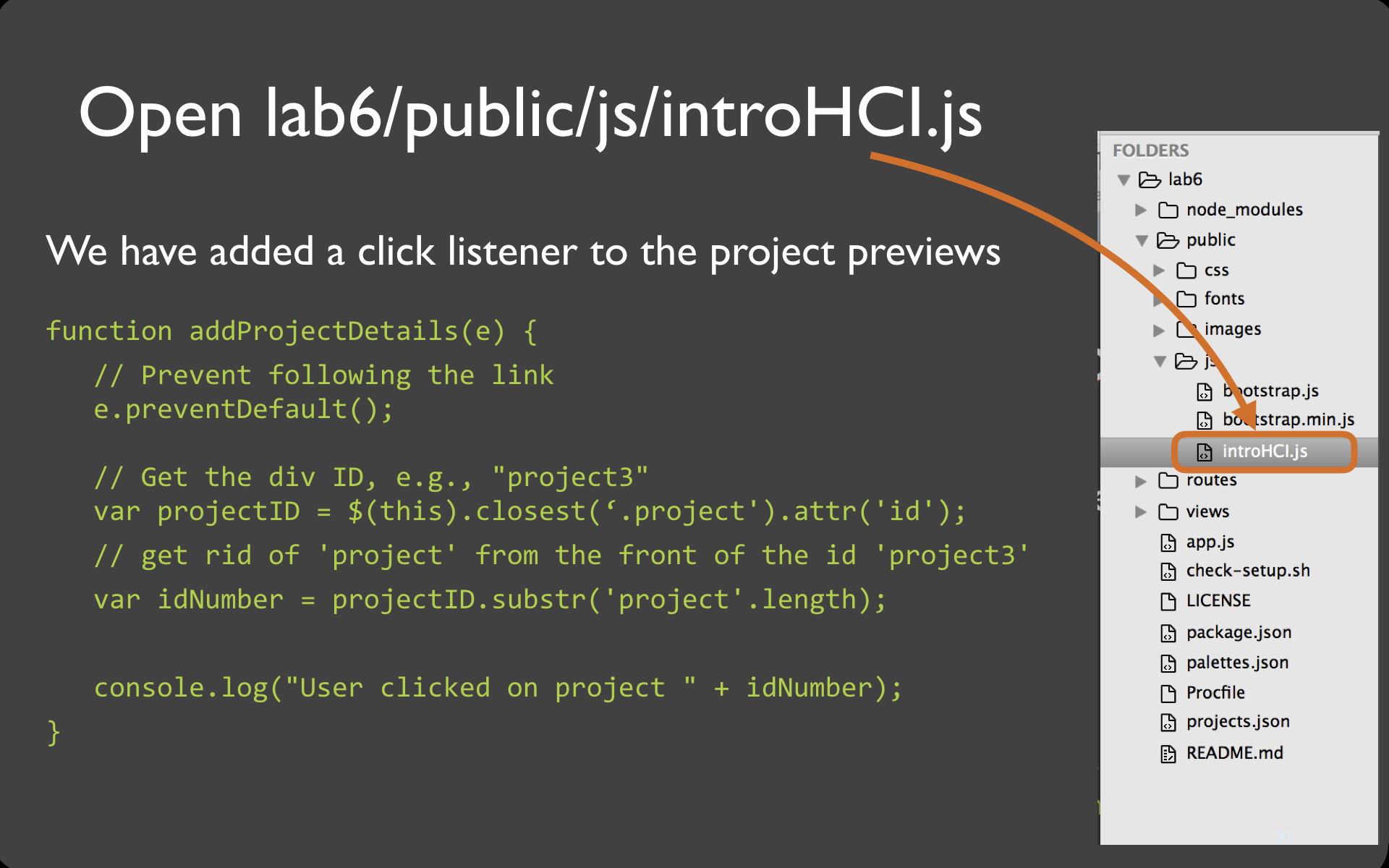
Code
function addProject(result) {
var projectHTML = '<a href="#" class="thumbnail">' +
'<img src="' + result['image'] + '" class="img">' +
'<p>' + result['title'] + '</p>' +
'<p><small>' + result['date'] +
'</small></p></a>';
}27

Video
→ Your part starts here.
29

30

Links
Troubleshoot
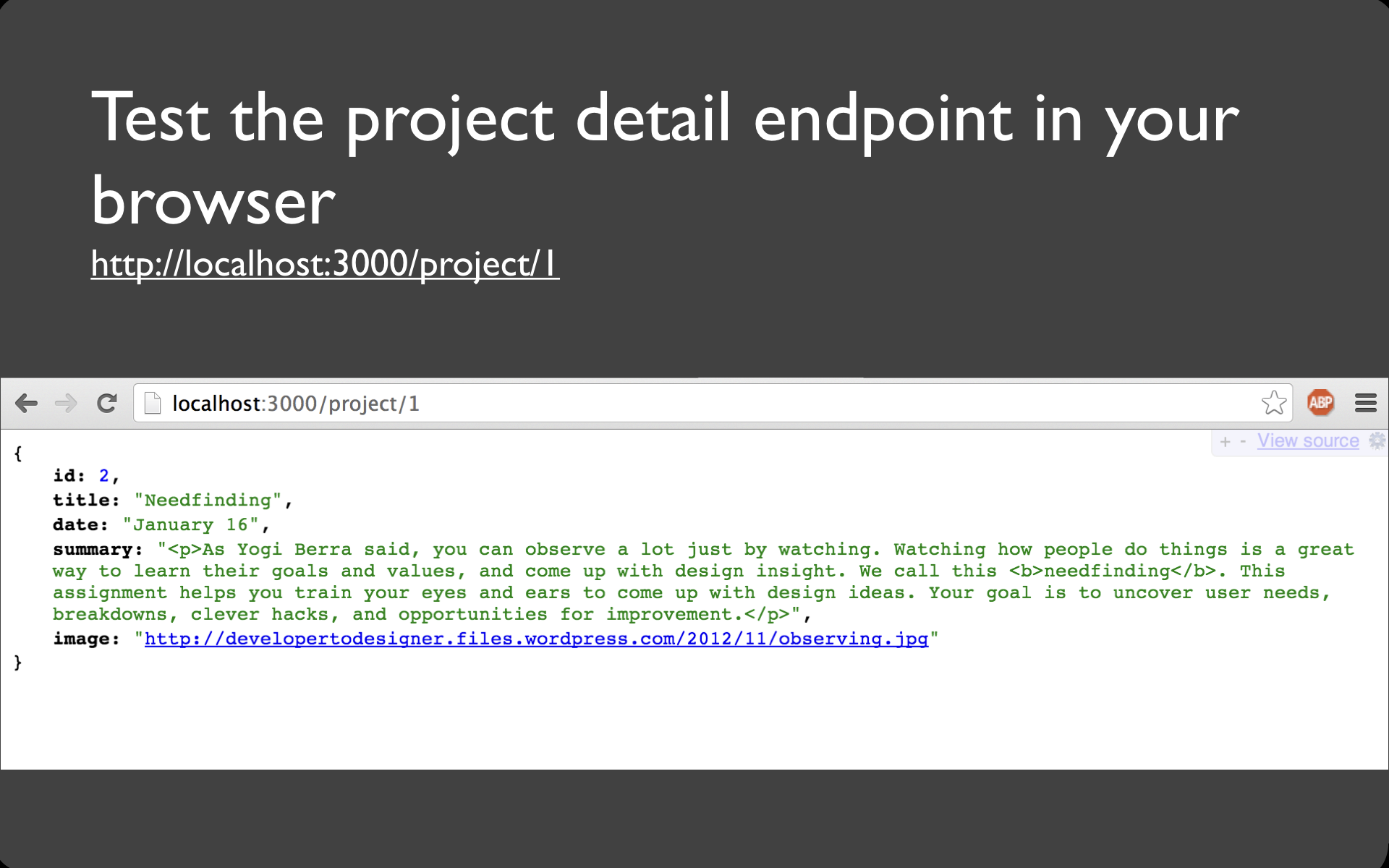
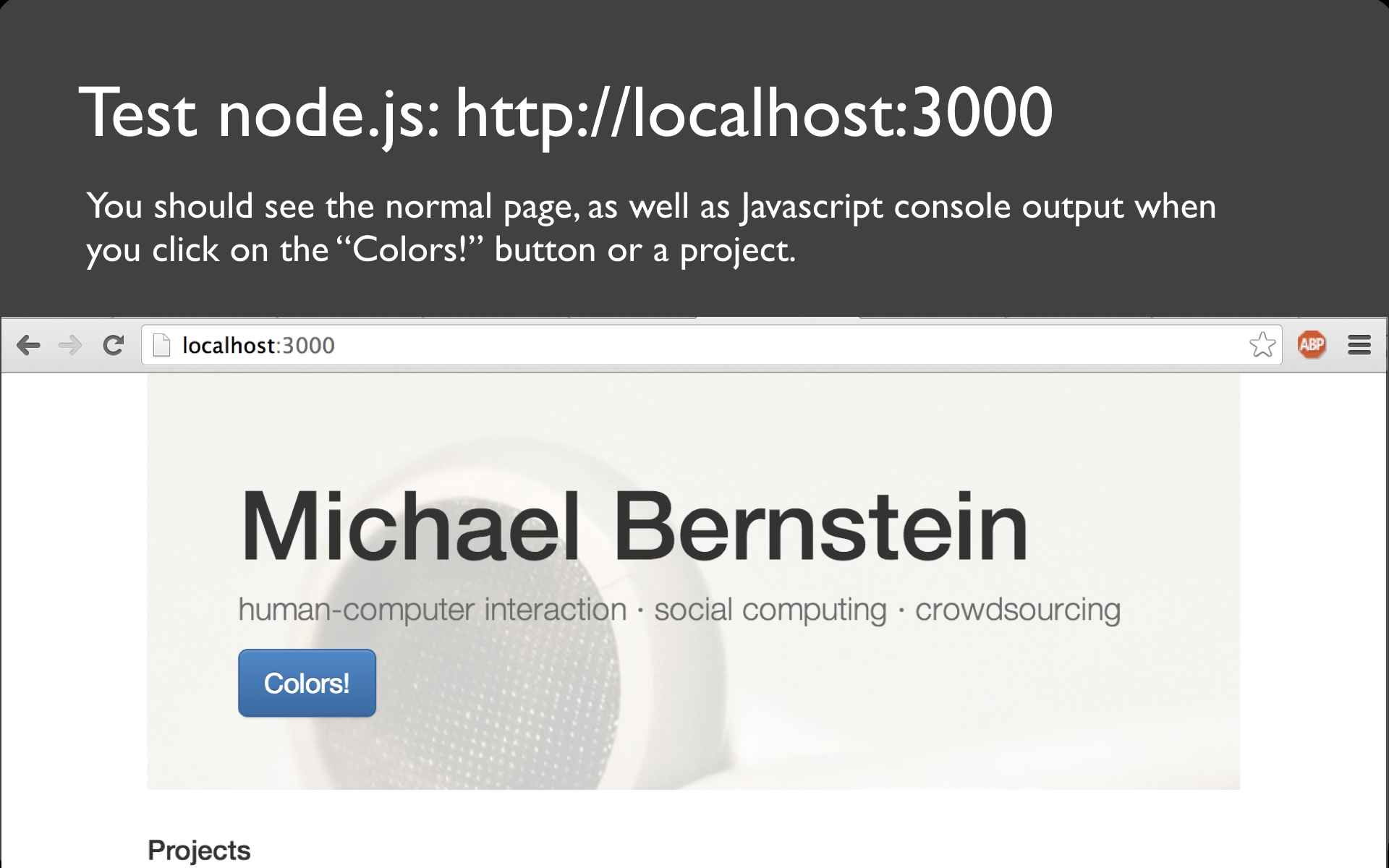
I get a blank page!
Make sure node is running (see previous slide).
31

34

Troubleshoot
Wait what's the callback?
Check back on slide 13 and 14. The callback will be called once your $.get(<URL>, <callback>); inside the addProjectDetails completes, and will have the result of the GET passed in. If you're extra curious it's the success parameter mentioned in the jquery.get documentation.
35

Hint
I'm having trouble figuring out how to select the right div!
Try looking at lab 3 slide 21 for selecting the correct element based on the id. Once you've done that, you're one step away.
I'm still having problems picking the details class out for the specific project id!
Yes this is an interesting selector puzzle! You can use selectors to select a hierarchy like so: slide 22-Selectors:space indicate hierarchy or jQuery: Descendant Selector. If you want more practice with selectors, have fun with this game: CSS Diner.
Wait, wait! Where do I get the ID from?
Ah... another thinker! Without giving too much away, take a look at what is inside the result variable.
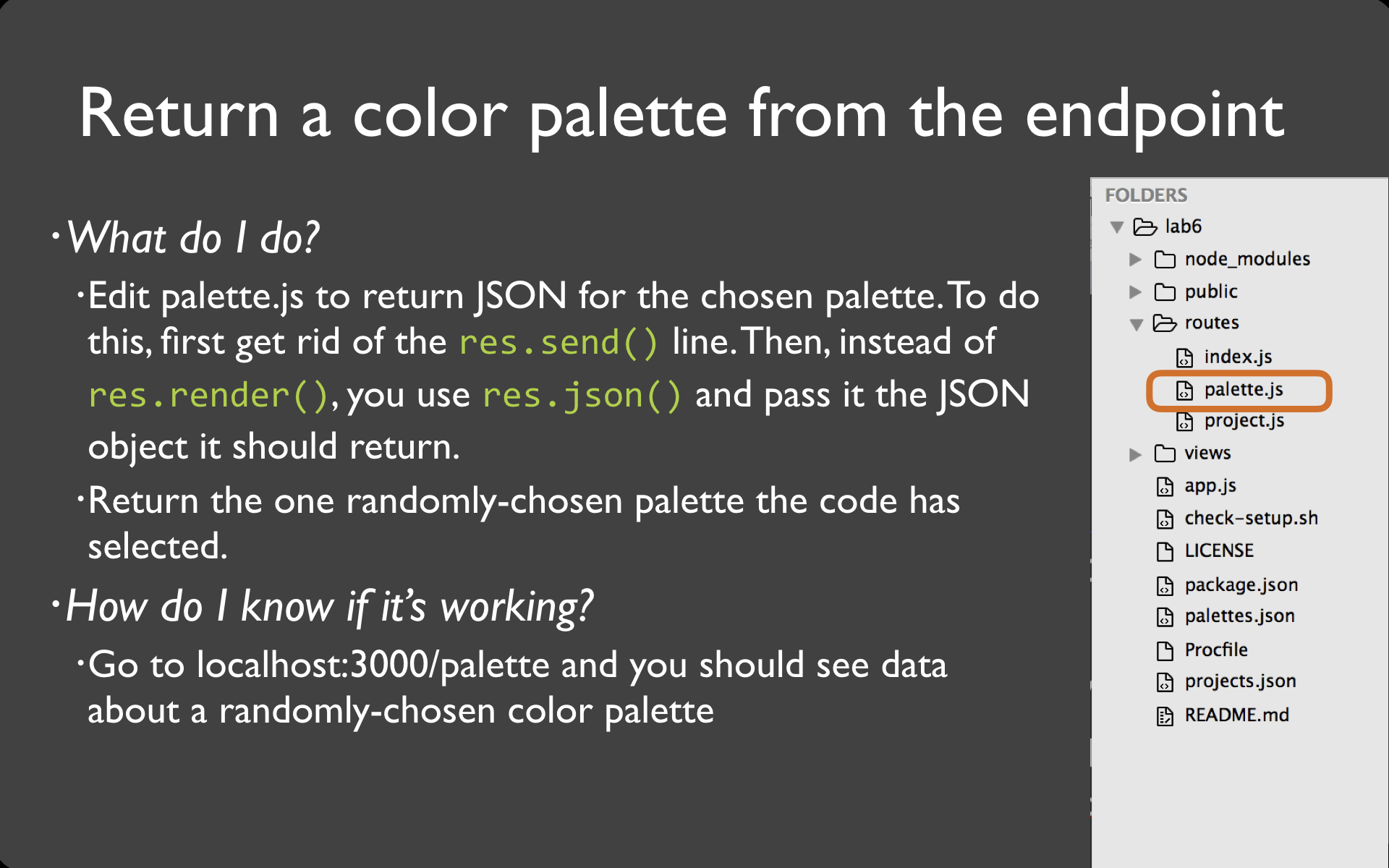
36

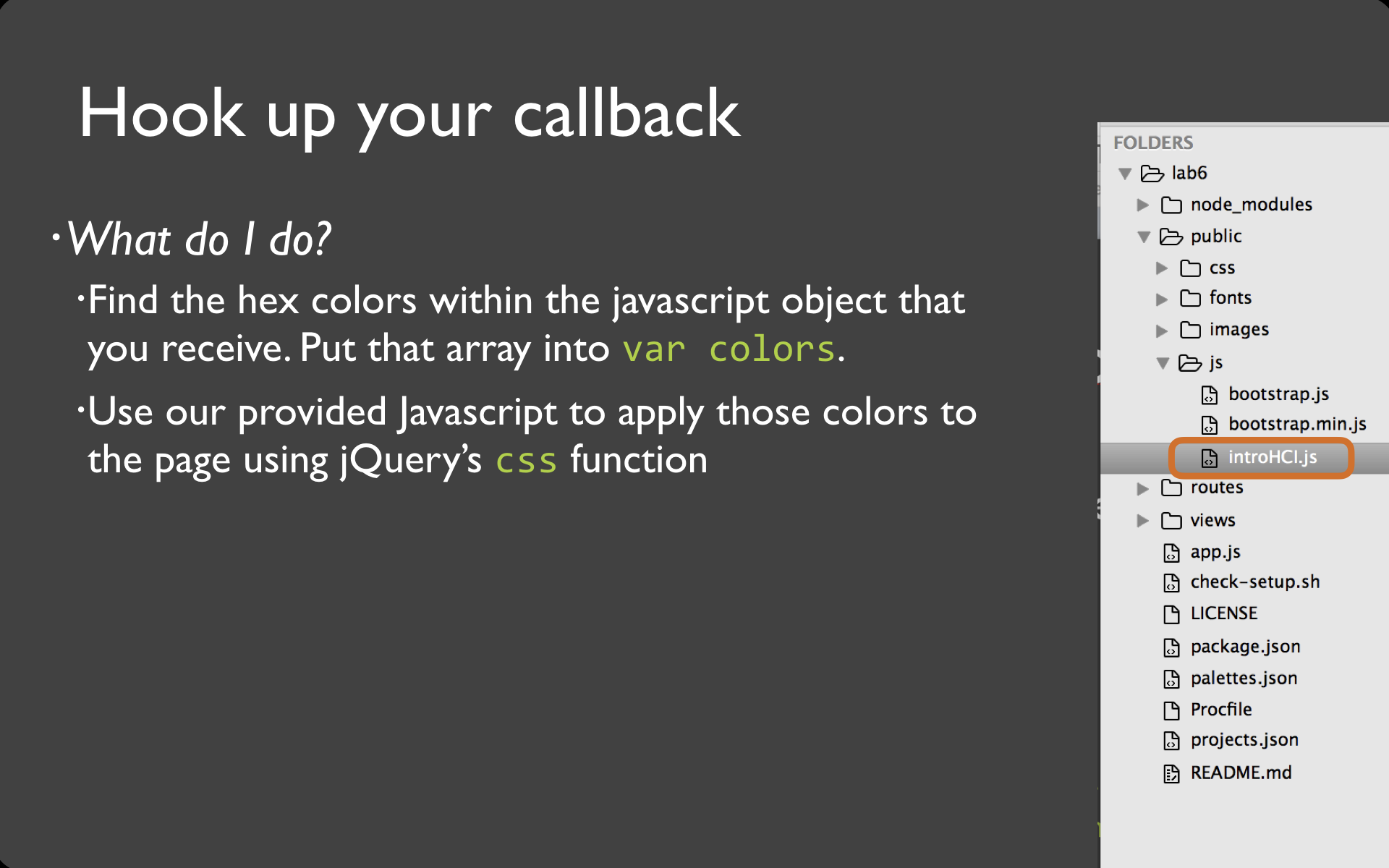
37

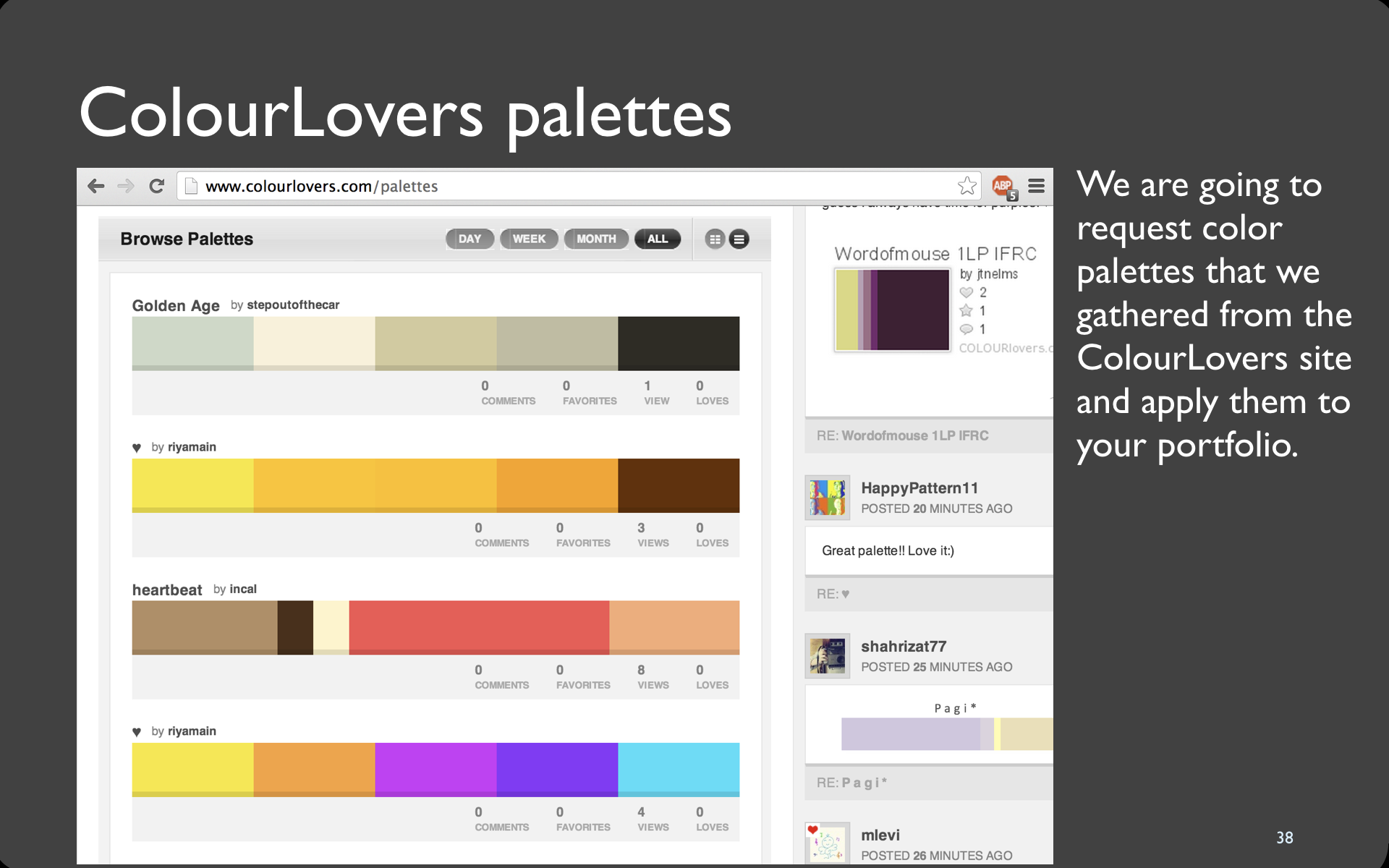
38

39

41

42

Code for changing CSS of page
$('body').css('background-color', colors[0]);
$('.thumbnail').css('background-color', colors[1]);
$('h1, h2, h3, h4, h5, h5').css('color', colors[2]);
$('p').css('color', colors[3]);
$('.project img').css('opacity', .75);43

Video
44

45

GitHub - Commit
git status
git add ...
git commit -m "putting it together lab"Github - Push
git pushHeroku - Create
heroku create newapplicationnameHeroku - Push
git push heroku master47

Stretch Goals
Integrate AJAX requests to at least one relevant external API into your portfolio
48

49

API - Cross-domain request security
$.get('http://foobar.com', callbackFunction, 'jsonp')50