1

3

4

How will this lab help me?
This lab will help you generate pages in your app based on user input (and teach how to use JSON). Assignment 6 includes these tasks!
5

6

7

8

9

10

11

12

13

14

15

16

17

18

19

20

21

22

23

24

25

26

27

28

29

30

31

32

34

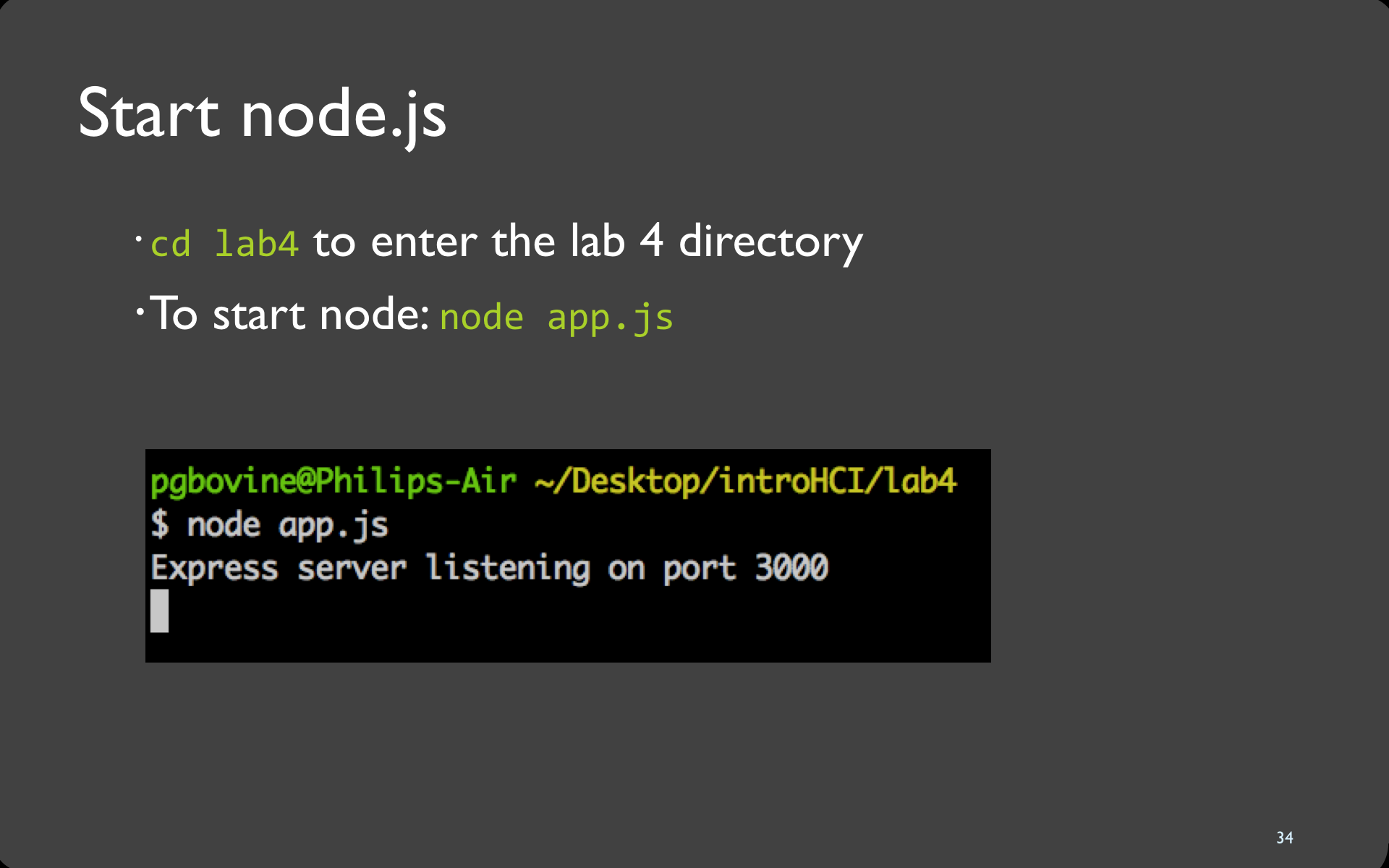
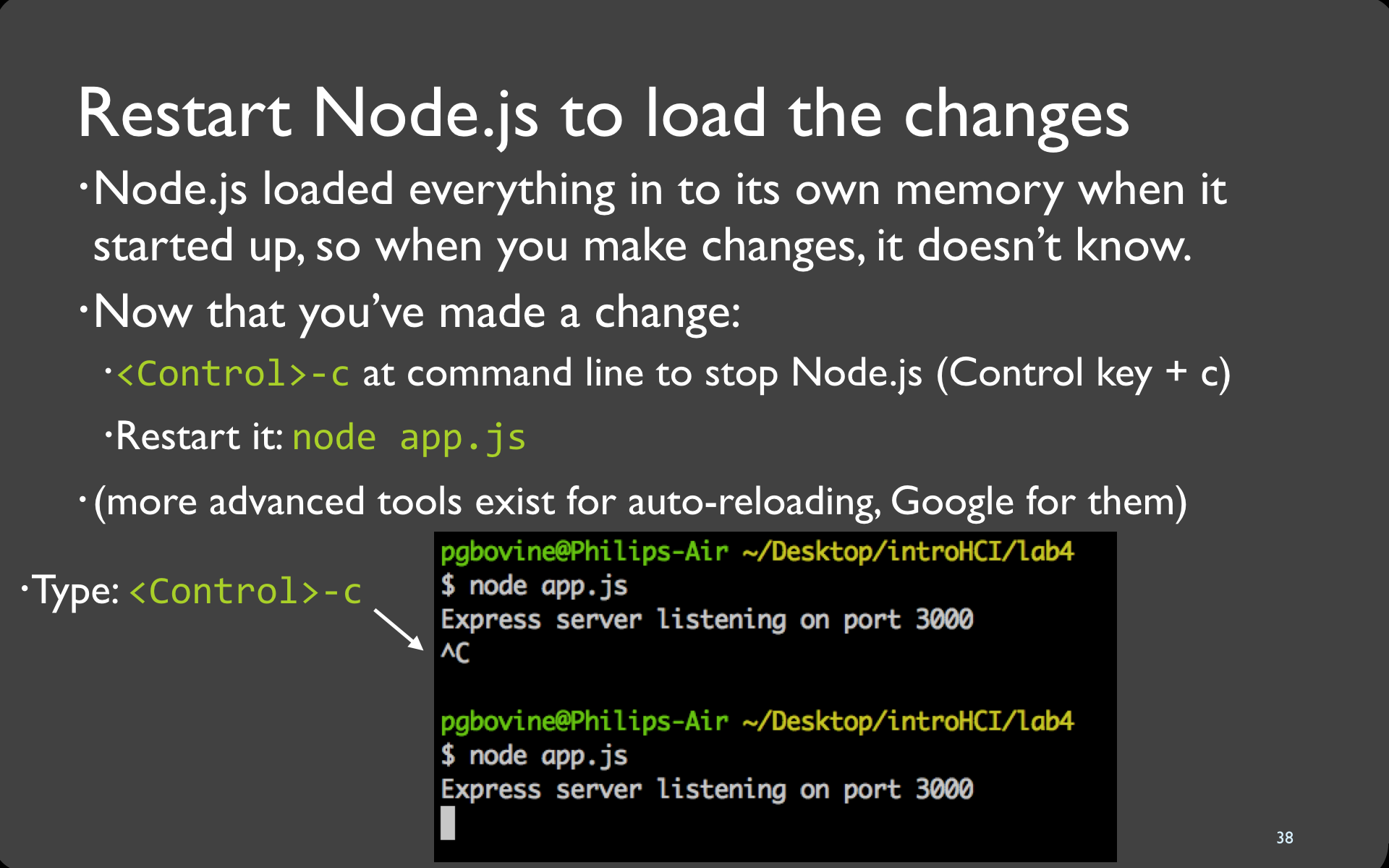
Terminal
$ node app.js
Express server listening on port 3000Troubleshoot
module.js:340
throw err;
^
Error: Cannot find module '/home/vagrant/app.js'Are you in the lab4 directory?
When I try to run node app.js I get a bunch of error messages, including the line
Error: listen EADDRINUSEThis might have happened because Node crashed or because you're running a similar or identical web server in another terminal. (When you run one application that listens on localhost:3000 and try to start another that listens at the same URL, you will get this error). Try checking to see if you have other server applications running and refreshing your browser until you get the 'No data received' message
35

Links
Troubleshoot
I get a blank page!
Make sure node is running (see previous slide).
36

37

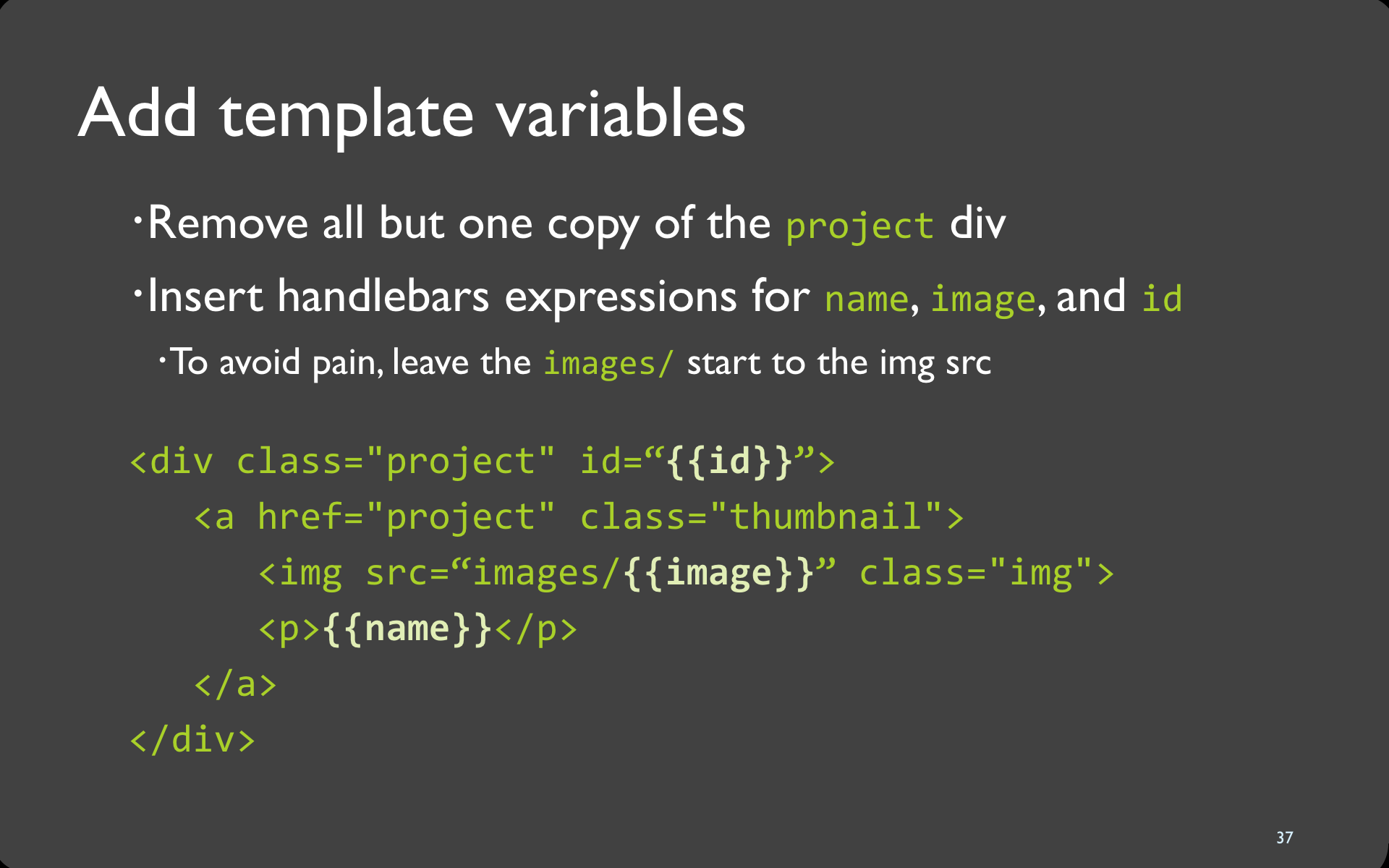
Code
<div class="project" id="{{id}}">
<a href="project" class="thumbnail">
<img src="images/{{image}}" class="img">
<p>{{name}}</p>
</a>
</div>38

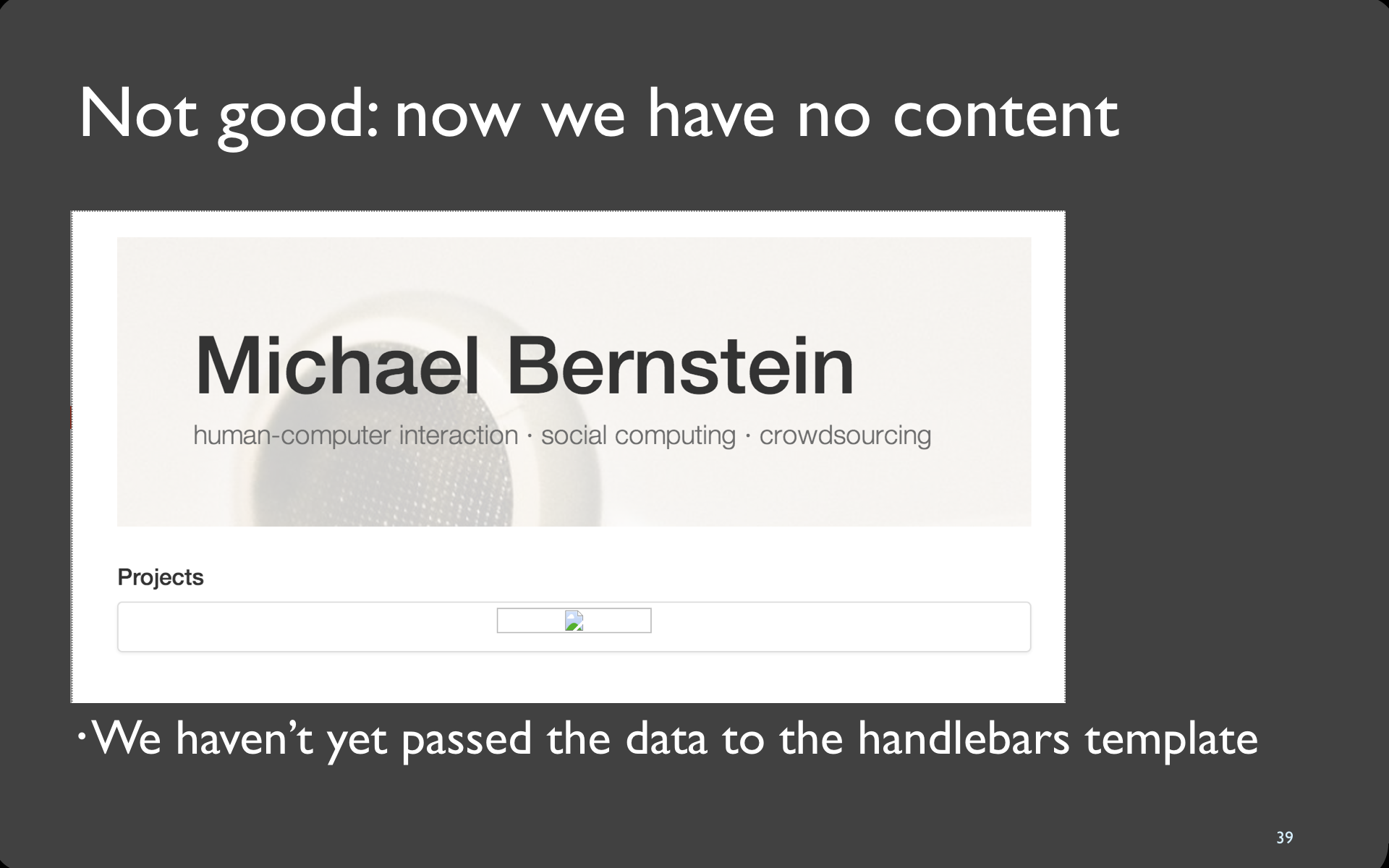
Video
39

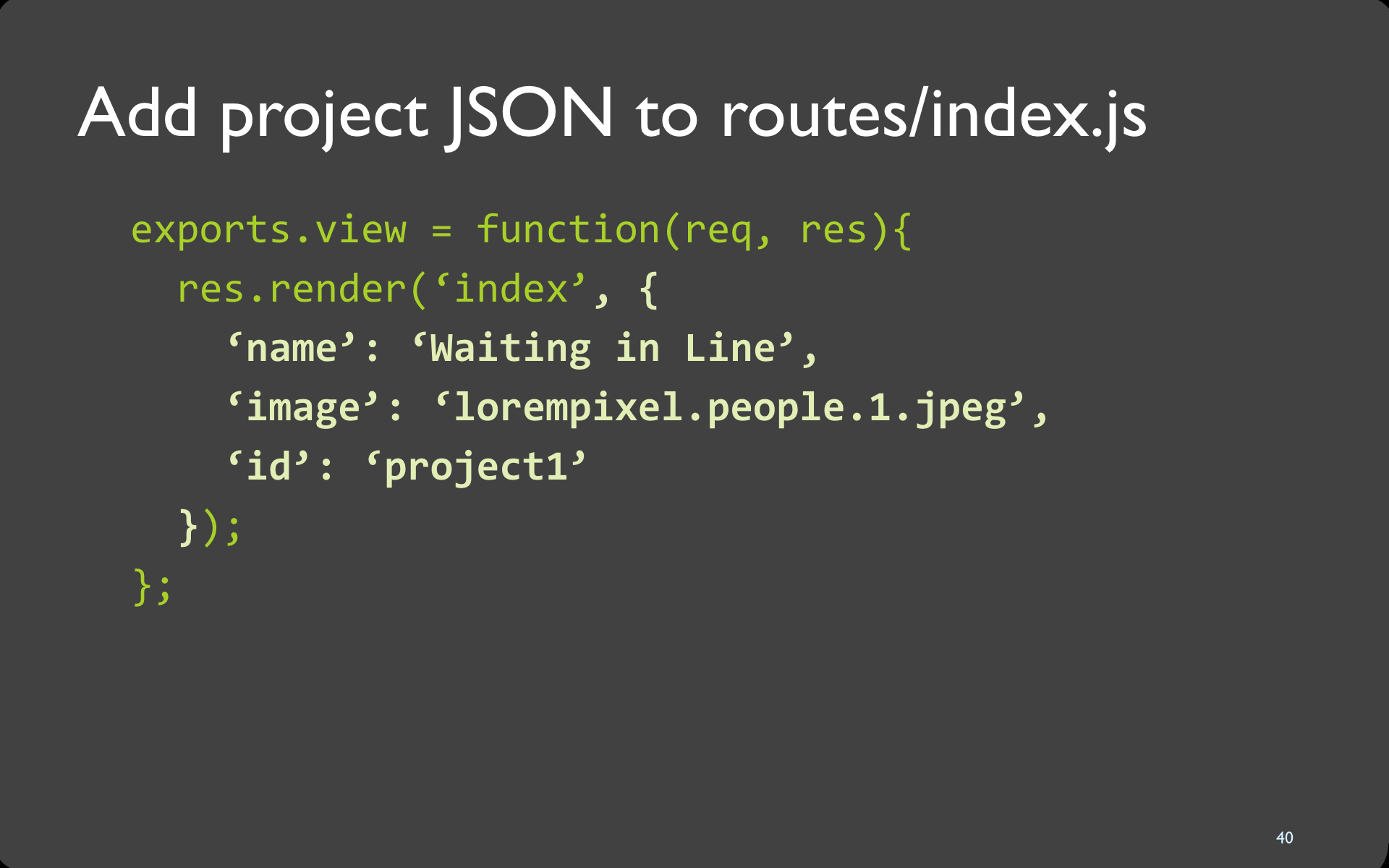
40

Code
exports.view = function(req, res){
res.render('index', {
'name': 'Waiting in Line',
'image': 'lorempixel.people.1.jpeg',
'id': 'project1'
});
};41

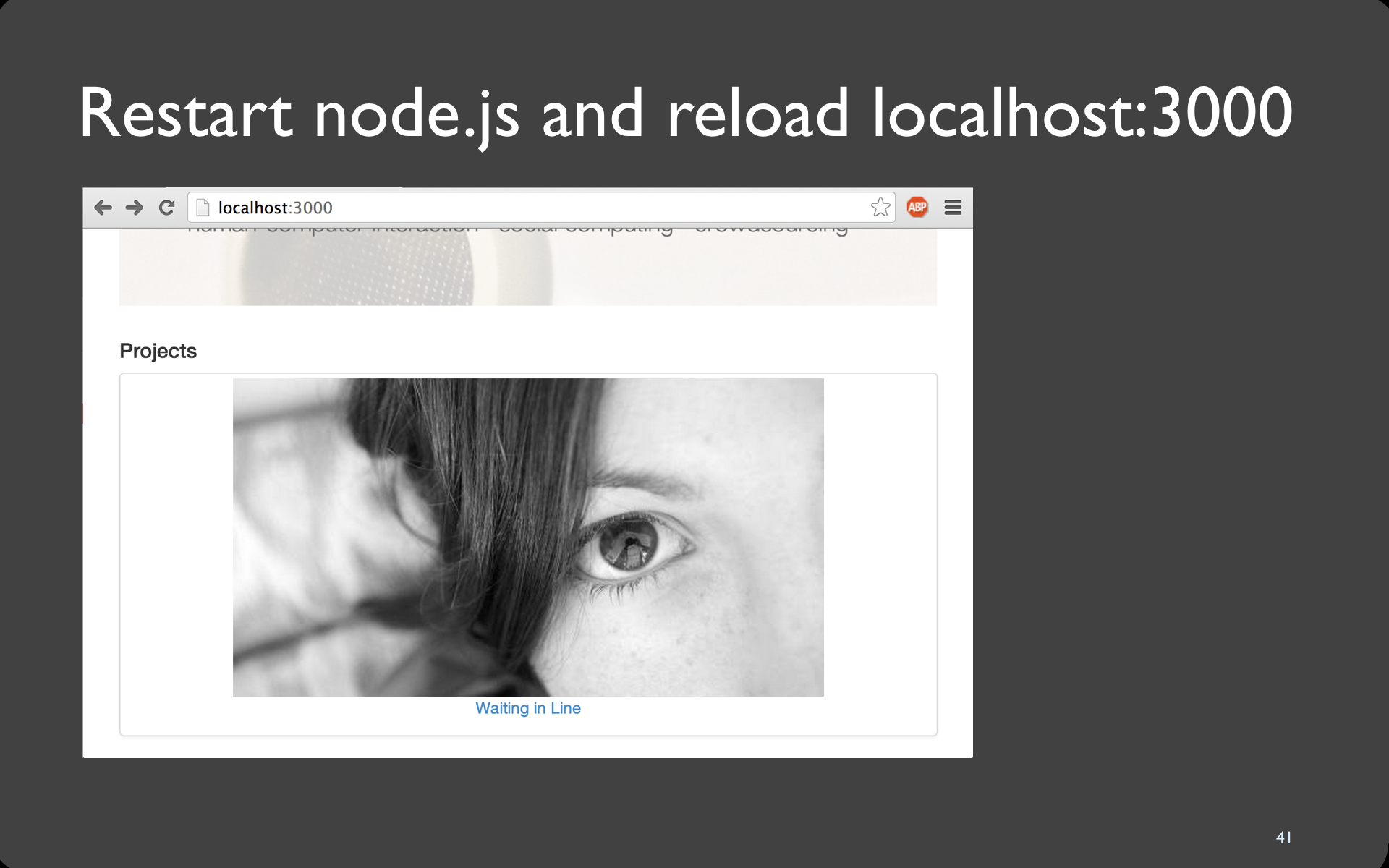
Links
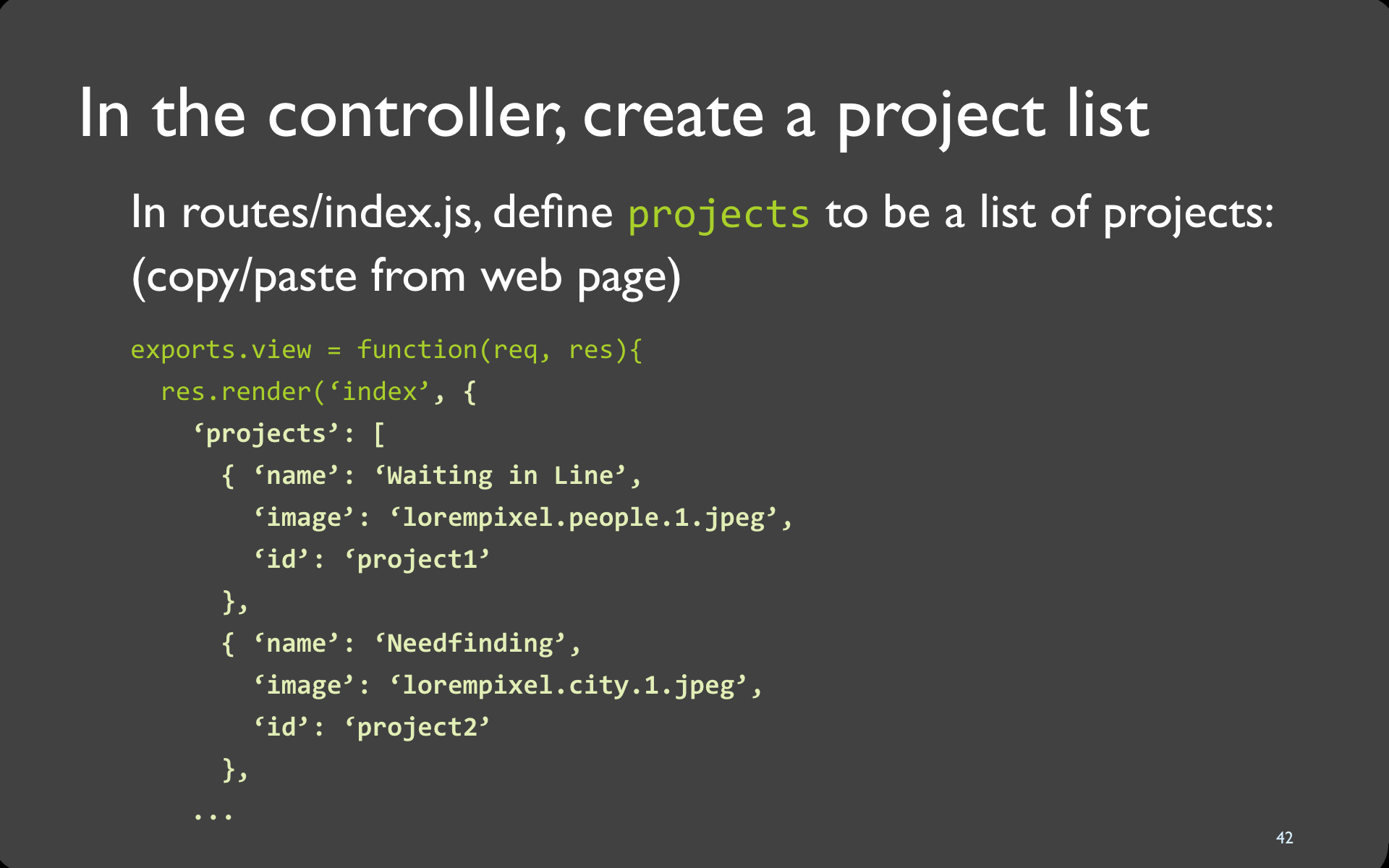
42

Code
res.render('index', {
'projects': [
{ 'name': 'Waiting in Line',
'image': 'lorempixel.people.1.jpeg',
'id': 'project1'
},
{ 'name': 'Needfinding',
'image': 'lorempixel.city.1.jpeg',
'id': 'project2'
},
{ 'name': 'Prototyping',
'image': 'lorempixel.technics.1.jpeg',
'id': 'project3'
},
{ 'name': 'Heuristic Evaluation',
'image': 'lorempixel.abstract.1.jpeg',
'id': 'project4'
},
{ 'name': 'Visualization',
'image': 'lorempixel.abstract.8.jpeg',
'id': 'project5'
},
{ 'name': 'Social design',
'image': 'lorempixel.people.2.jpeg',
'id': 'project6'
},
{ 'name': 'Gestural interaction',
'image': 'lorempixel.technics.2.jpeg',
'id': 'project7'
},
{ 'name': 'Design tools',
'image': 'lorempixel.city.2.jpeg',
'id': 'project8'
}
]
});43

44

Solution
{{#each projects}}
<div class="project" id="{{id}}">
<a href="project" class="thumbnail">
<img src="images/{{image}}" ... />
<p>{{name}}</p>
</a>
</div>
{{/each}}46

47

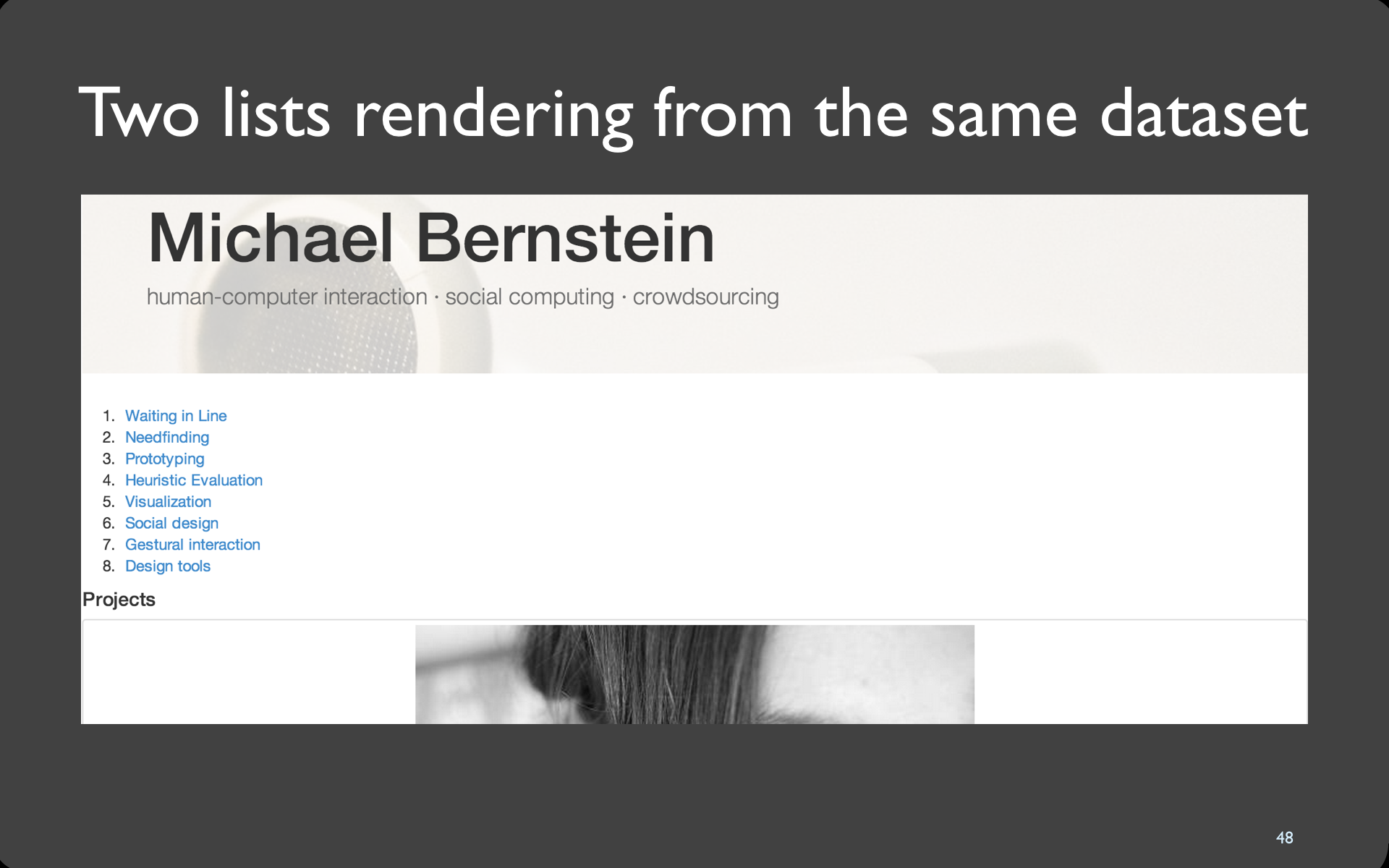
Add a table of contents
<ol>
{{#each projects}}
<li><a href="#{{id}}">{{name}}</a></li>
{{/each}}
</ol>48

Links
Troubleshoot
The list doesn't appear on top of the page!
Scroll down to bottom of the page. Adjust the code accordingly. You know how now! :)
The list doesn't appear at all.
Restart node, see slide 42.
49

50

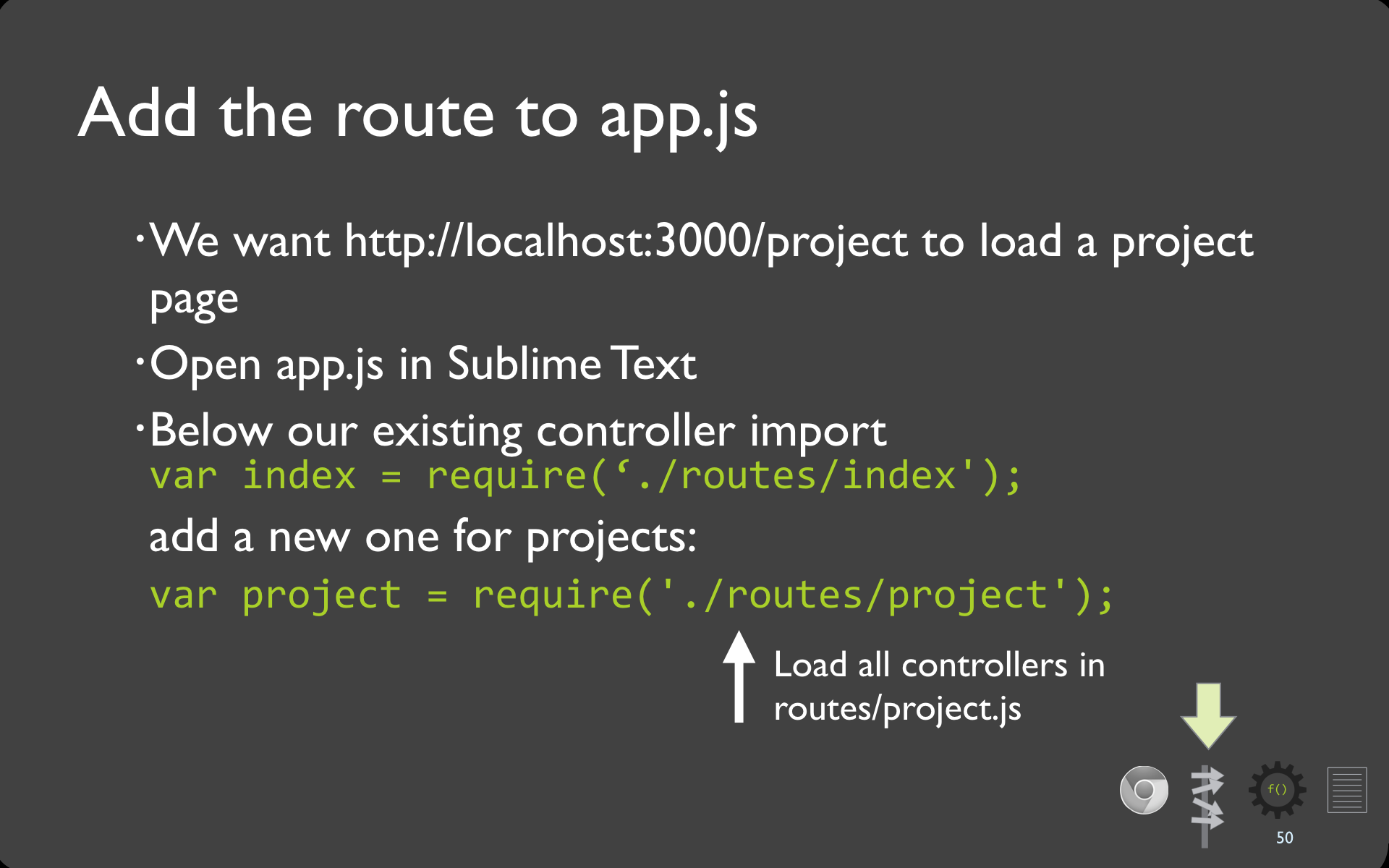
Add app.js route
...
var index = require('./routes/index');
var project = require('./routes/project');
// Example route
...51

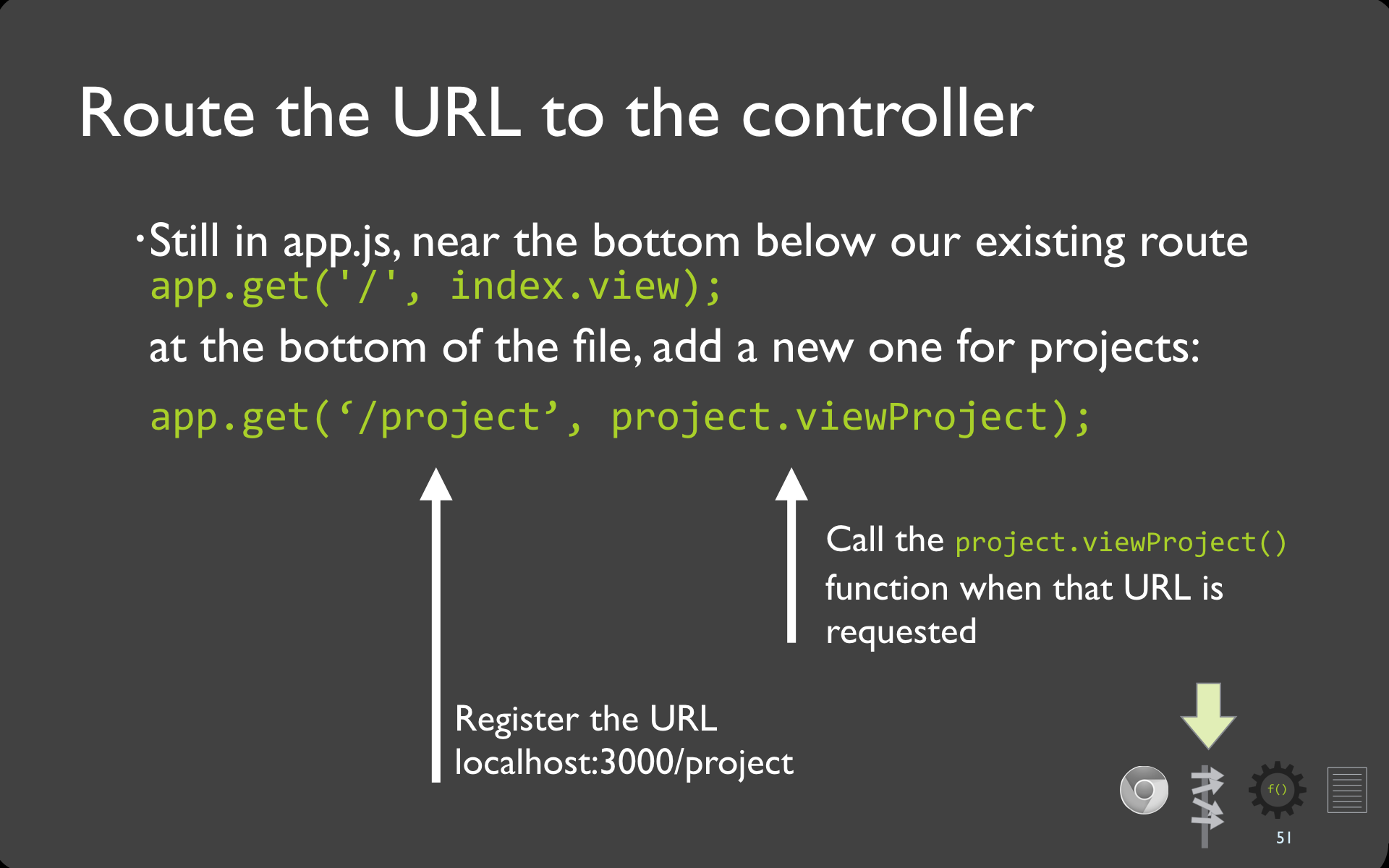
Route URL to controller
...
// Add routes here
app.get('/', index.view);
app.get('/project', project.viewProject);
// Example route
...52

Code
exports.viewProject = function(req, res) {
// controller code goes here
};53

Code
res.render('project');54

Troubleshoot
“Error: .get() requires callback functions but got a [object Undefined]”
It couldn’t find the right controller function. The route is wrong or project.js is named incorrectly.
When I click on the project, my browser responds 'Cannot GET /project.html'
Notice that we added the route '/project' not '/project.html'. Your views/index.handlebars file probably has <a href="project.html" ... >
Change it to <a href="project" ... >.
Reminder: You need to explicitly refresh localhost:3000 in order to see the change.
55

56

Route URL to controller
app.get('/project/:name', project.viewProject);57

Code
var name = req.params.name;
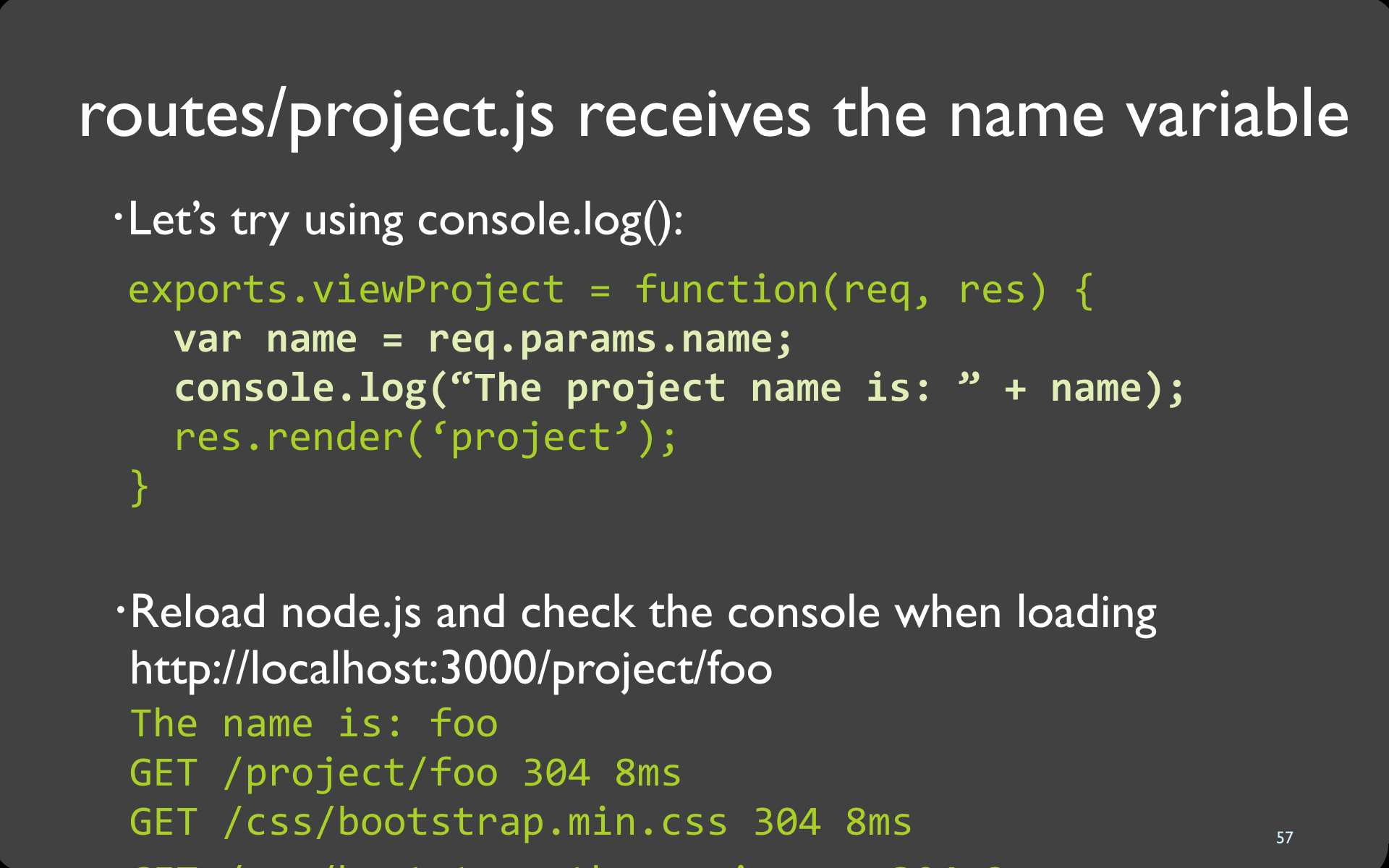
console.log("The project name is: " + name);Troubleshoot
When I click on the project, I just get 'Cannot GET /project' again!
yes, again the problem is that we haven't fixed views/index.handlebars yet. However, you can type localhost:3000/project/foo directly into your address bar to test the route we just added.
58

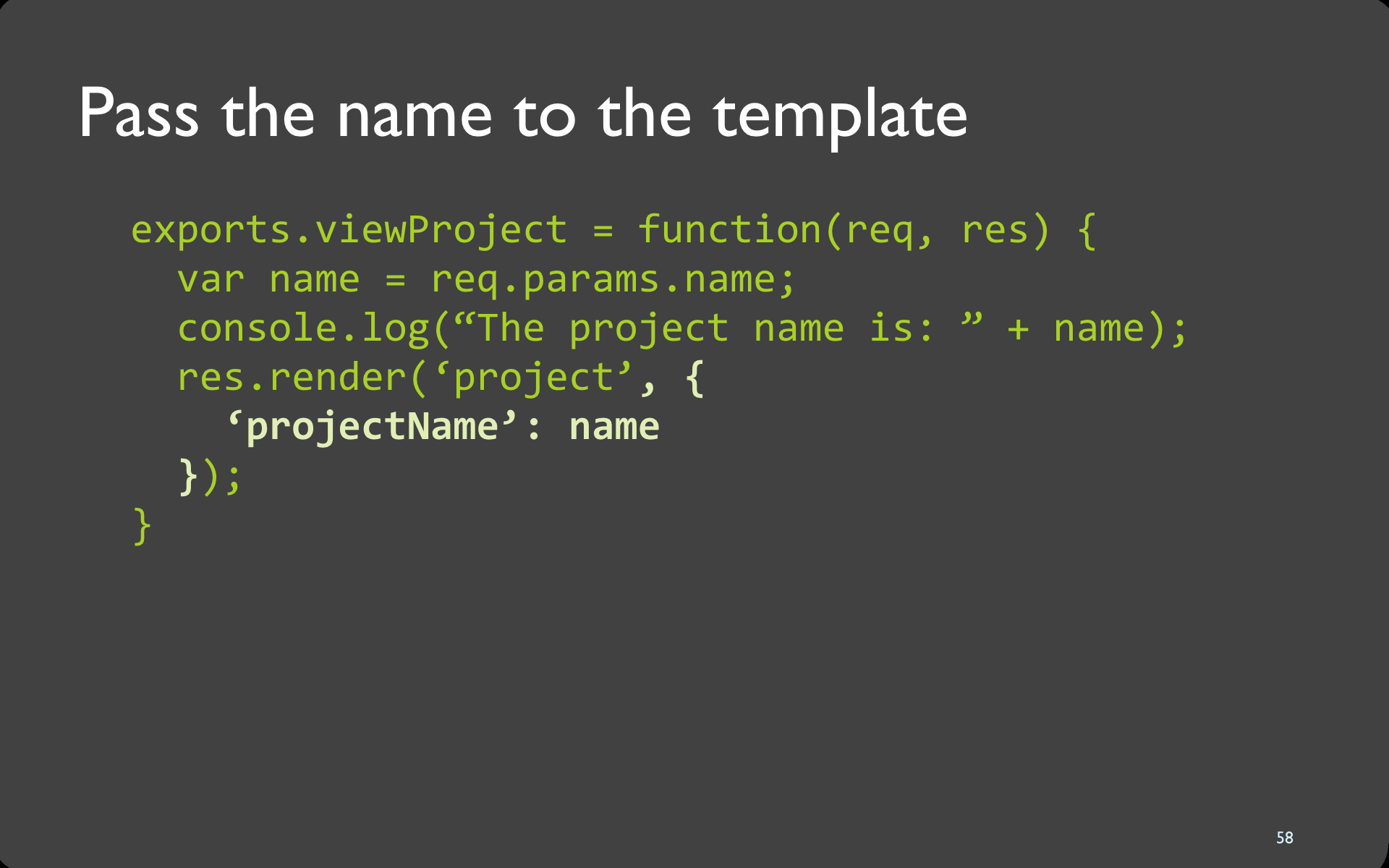
Code
res.render('project', {
'projectName': name
});59

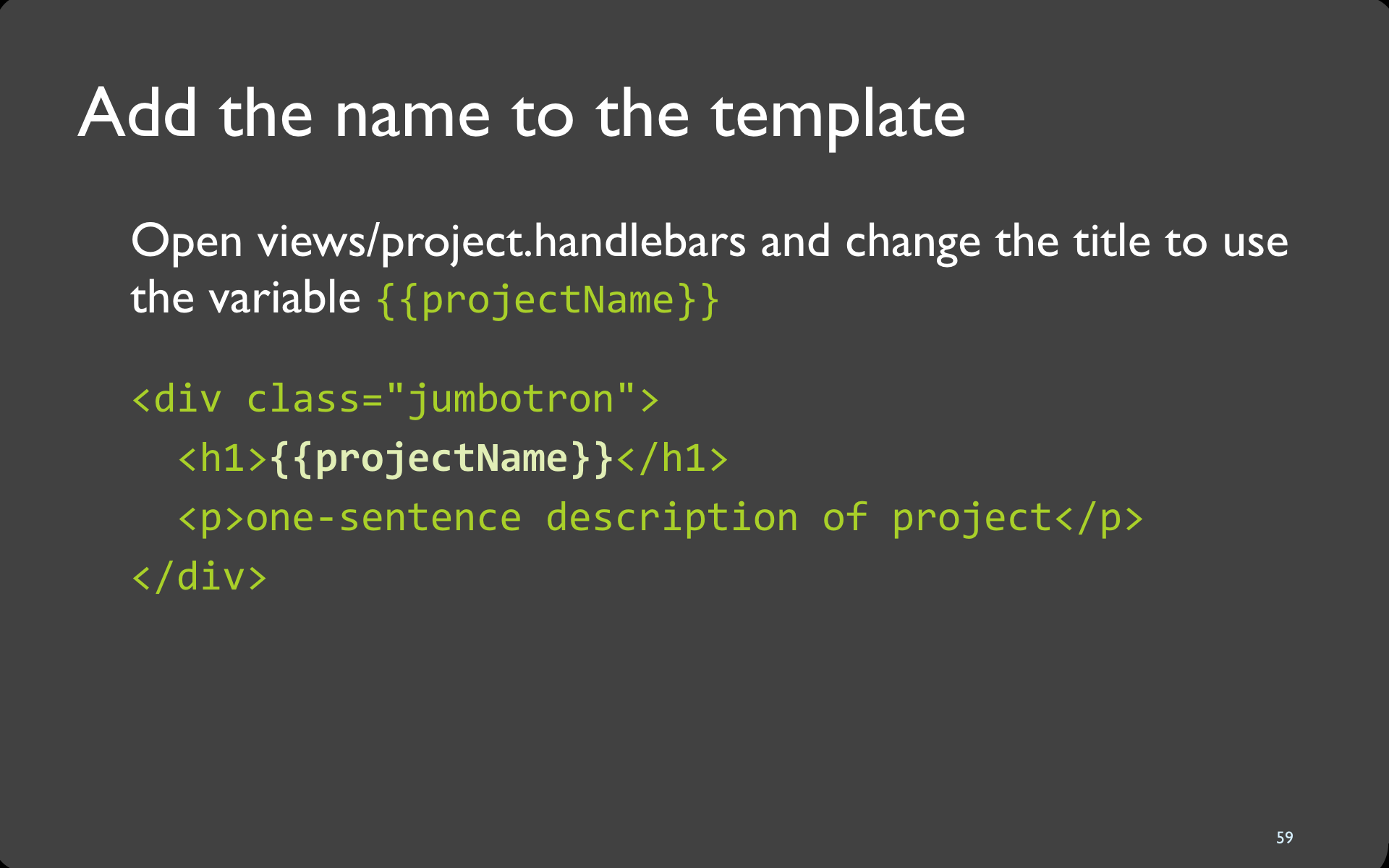
Code
<div class="jumbotron">
<h1>{{projectName}}</h1>
<p>one-sentence description of project</p>
</div>60

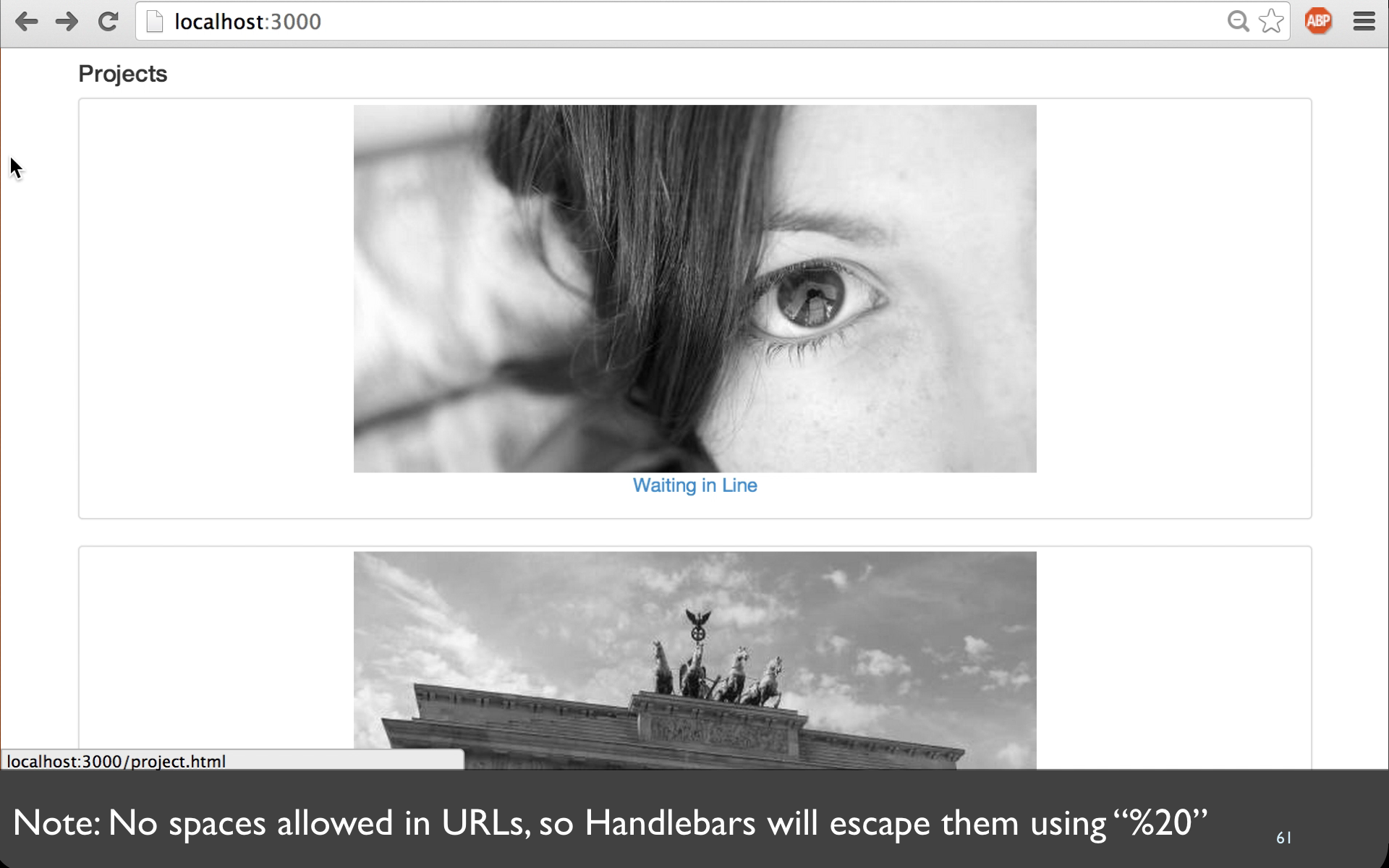
Code
{{#each projects}}
<div class="project" id="{{id}}">
<a href="project/{{name}}" class="thumbnail">
<img src="images/{{image}}" ... />
<p>{{name}}</p>
</a>
</div>
{{/each}}61

Video
62

GitHub - Commit
git status
git add ...
git commit -m "node.js lab"Github - Push
git push64